================
以后文章在自己的博客更新,欢迎来踩。
简约优雅的个人博客,点击 https://anyway1314.cn/ 查看效果。
Powered by yilia

—————————————————————
历史更新:
2019.7.15
基于yilia源生主题优化,没有进行过多的定制修改(个人还是喜欢简洁风格)。
—————————————————————
2019-7-20主题美化
- 更改了左侧栏的背景颜色
- 更改了
文章标题、字数统计、日期、文章的颜色 -->#08c - 文章背景颜色更改为
azure 归档页面配色更改为azure- 移动端配色优化
—————————————————————
2019-7-21主题美化
- 优化了配色方案:
- 左侧栏配色更改
#08c-->#00a8f3 - 低端翻页文字
Pre,Next以及中间的数字换为#08c - 文章顶部
article-header黑色标头换为#08c
- 左侧栏配色更改
- 调整左侧主标题字体:
Roboto,serif-->STKaiti - 调整左边栏字体的
hover,grey更改为#ffee93 - 版权声明配色优化
—————————————————————
2019-7-22细节优化
PC端
移动端
- 优化了左侧社交图标的配色
- github: #afb6ca->#bf59f3
- qq: #34baad->#5cf54abf
- mail: #e15280-> #f45a8d
- bilibili: #e15280-> #f45a8d
- 更改了图标透明度(opacity:0.7 -> 1)
- 优化了点触感
—————————————————————
2019-7-26美化、修复Bug
- 修改单条代码背景(
.article-entry p code)为lightyellow,边框border:1px solid yellow
- 修改标题代码背景(
.article-entry code)为lightyellow - 浏览器工具中提供的#5cf54abf在移动端不显示、更改为#5cf54a
- body,button,input,select,textarea配色调整为azure
- table增加颜色:chocolate
- 标题增加hover #00d7f3 日期#00a8f3
- mid-col,背景颜色改为#eee
- 移动端杂项优化
—————————————————————
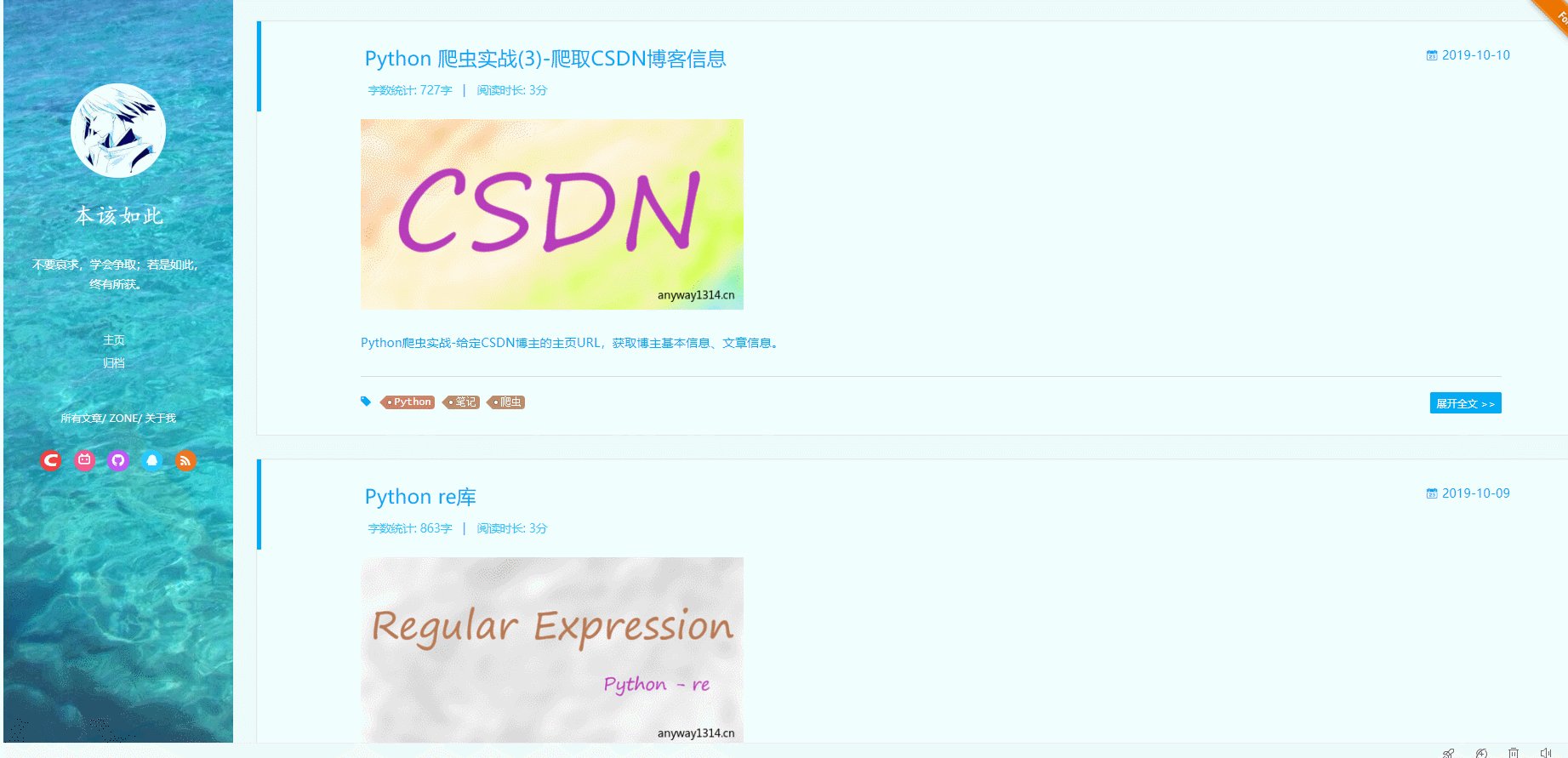
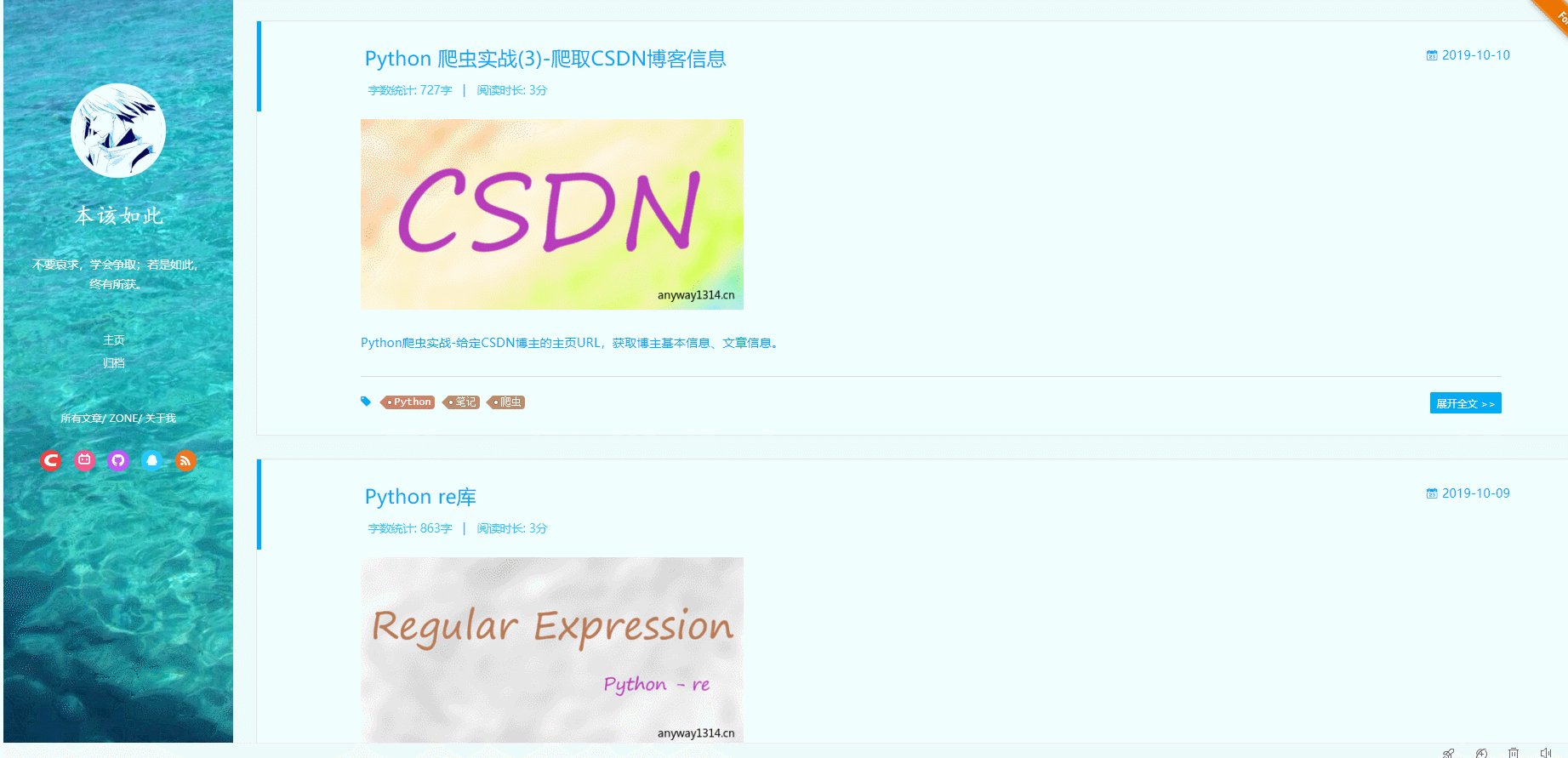
2019-7-30 yilia-qure,清新护眼
PC端
移动端
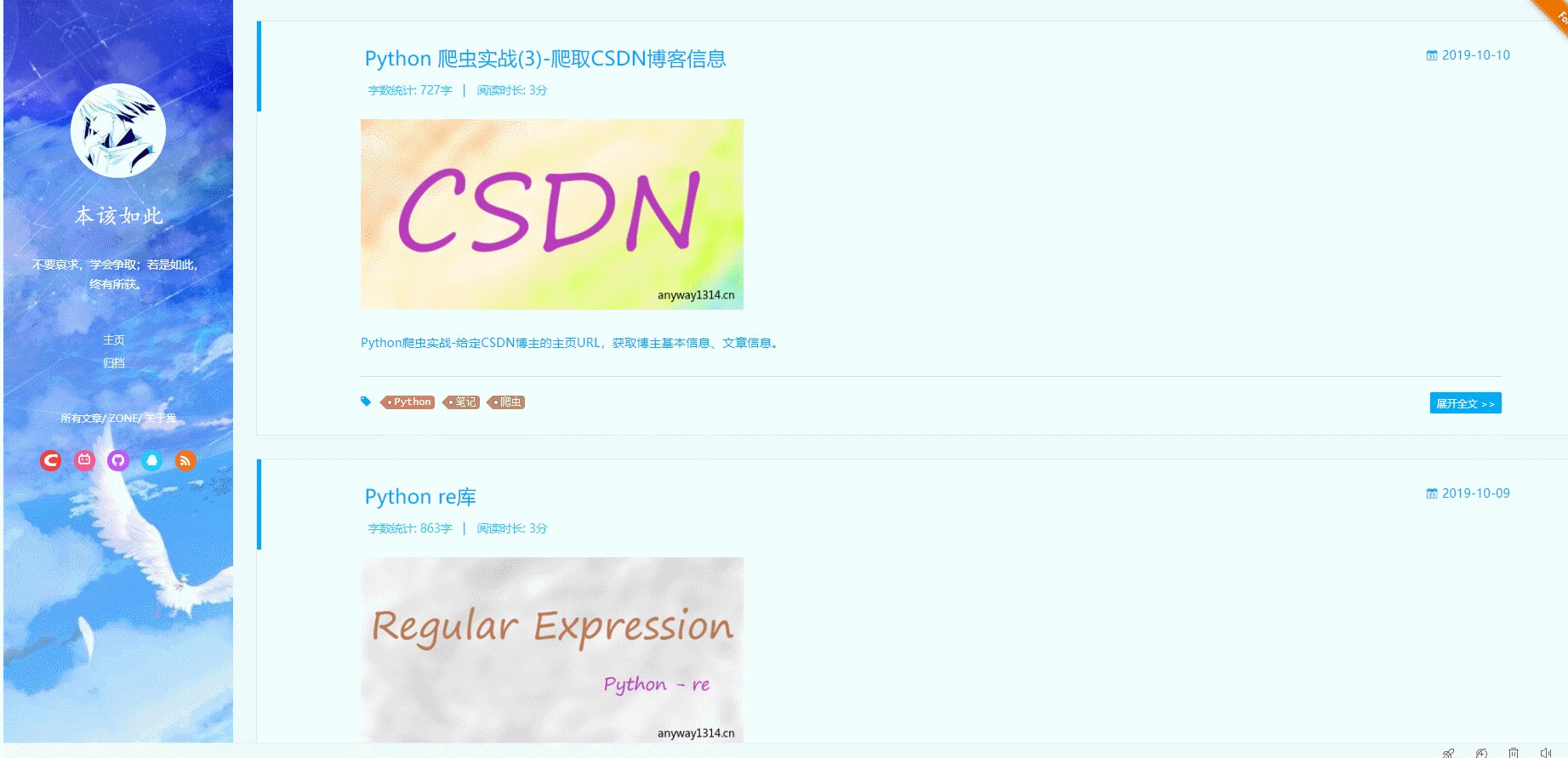
- 修改左侧纯色背景为图片背景
- 左侧智能菜单函数优化
- linear-gradient(200deg,#1E90FF->#b4d8d8,#B0C4DE->#66c3d5)
- 社交图标优化
- 左边栏字体
hover:#ffee93->#4B0082 - 文章元素
hover:#00d7f3,#00a8f3均改为#0f66bc - 关闭字数统计
- 一言api新增鼠标点触属性(同左边栏字体)
- 字数统计配色
#04338c
—————————————————————
2019-8-10 增加CSDN社交图标
- QQ图标配色优化(原谅绿->QQ蓝)
—————————————————————
2019-8-16 增加“fork me on github”丝带
—————————————————————
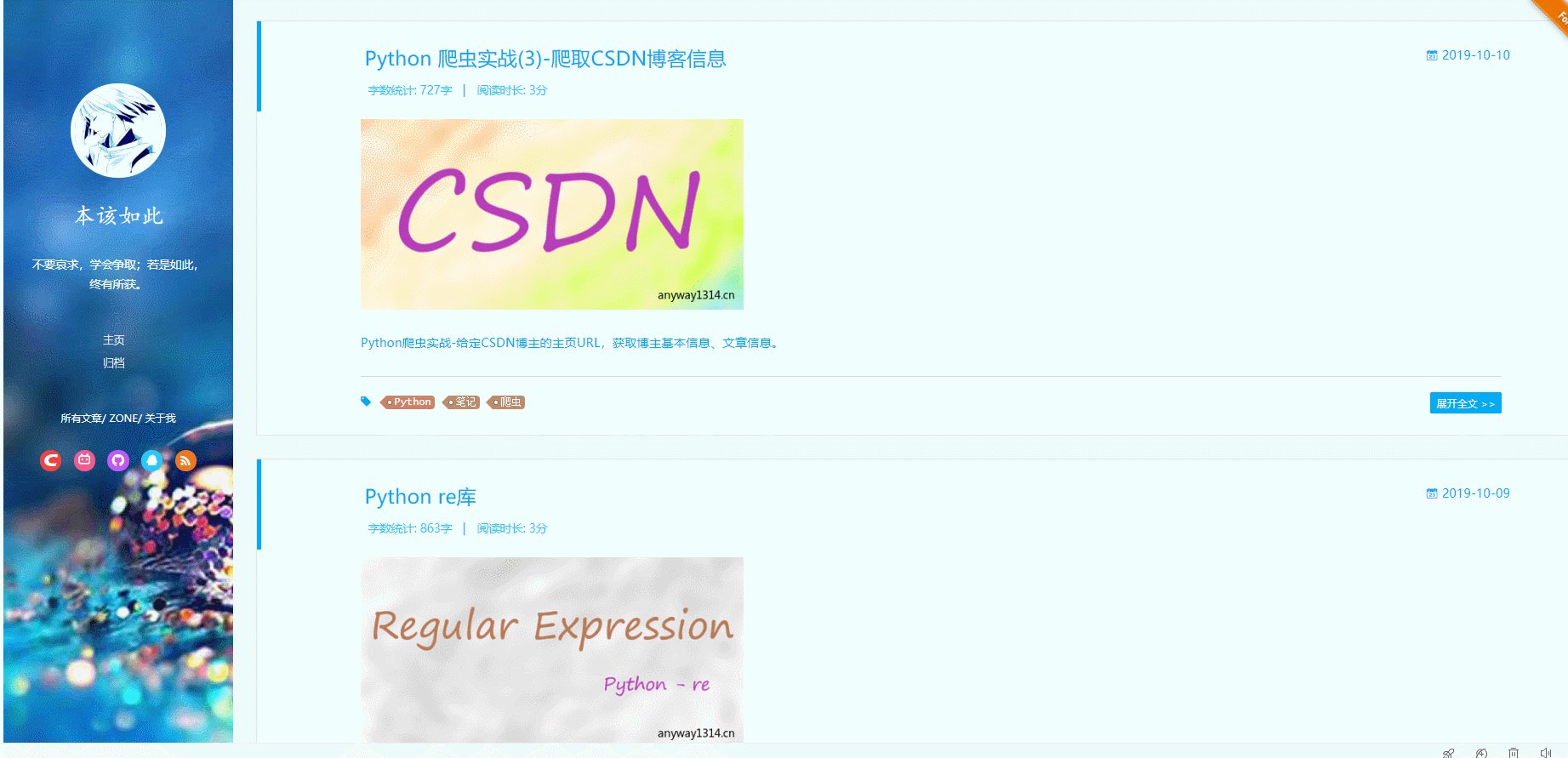
2019-8-18 左侧背景改为动态切换(pc端)
- 配色更改:
- 中间边框(.mid-col)#eee->#e6faf8
- 文章边框(.article)azure ->#d0e8e8
- a标签增加hover:#4B0082
- 文章字体调节
- h1 1.75rem -> 1.625rem(约26px,与文章标题一致)
- h2 1.4375 rem -> 1.4rem
- h1~h6:weight 900 -> 400
- PC端&移动端一言(Hitokoto)api优化
—————————————————————
2019-9-15 主题优化
- 字体更改
- font-fimily : 改为:‘Microsoft YaHei’,‘SF Pro Display’,Roboto,Noto,Arial,‘PingFang SC’,sans-serif
- 代码段:
- 字体颜色:#c7254e
- 背景色以及背景线条: #f9f2f4
- 标题(h1-h6):weight改为600
- 左侧栏更改不太适配的背景图片
- (新)主页标题weight:500,打开文章后,h1还是weight:600.
- .article-inner h1.article-title, .article-title{ 改为.article-title{
- 代码高亮 #e6db74->#32e91e, #fff -> #25c8fd ,#7163d7->#FFEB3B
—————————————————————
2019-9-17
- 新增版本 light-blue
—————————————————————
2019-9-28
- 加入头像旋转:
- 可在主题目录下
_config.yml里设置Rotate: true
—————————————————————
2019-11-10
-
左边栏智能菜单字体
.left-col #header .header-smart-menu{} font-weight:600 -
左侧栏:主页、归档:
.left-col #header .header-menu li a{} font-weight:600;font-size:14px -
归档页面标题:
.archives .archive-article-title{} :font-size: 18px ->20px -
/* 一言api */
#hitokoto{
font-size: 15px;
font-weight: 400;
} -
代码块字体
.article-entry .highlight, .article-entry pre{} font-size:.9em ->14px -
文章字体
body,button,input,select,textarea{
font-size:1em -> 1.05em -
a标签hover
a:hover{
color:#E91E63;
} -
左边栏hover:
.left-col #header a:hover{color:#FFEB3B !important}
/!important:提权,不与a:hover{}冲突/
—————————————————————
修复Bug
- Bug:头像旋转时图标浮动
