前言
记录学习历程
文件上传
SpringMVC支持Web应用程序的上传功能
通过内置的即插即用的CommonsMultipartResolver解析器来实现
定义在org.springframework.web.multipart.commons.CommonsMultipartResolver;
Spring通过使用Commons FileUpload插件完成MultipartResolver
了解SpringMVC工作原理须细看
例:
(1)添加jar包
commons-fileupload.jar
commons-io.jar
(2)在springmvc.xml配置类
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--设置上传文件的最大尺寸为1M-->
<property name="maxUploadSize" value="1048576"/>
<!--字符编码-->
<property name="defaultEncoding" value="UTF-8"/>
</bean>
(3)在HelloController中添加处理文件上传的方法
在upload方法参数中,@RequestParam注解用于控制器HelloController中绑定请求参数到方法参数
请求参数为file,将index,jsp里上传表单中name为file的value值赋给MultipartFile类型的file属性,required = false表示使用这个注解可以不传这个参数
ModelMap对象主要用于传递控制方法处理数据到结果页面,把结果页面上需要的数据放到ModelMap对象中即可,他的作用类似于request对象的setAttribute方法的作用
@RequestMapping("/upload")
public String upload(@RequestParam(value = "file", required = false) MultipartFile multipartFile,
HttpServletRequest request, ModelMap modelMap) {
//服务器端upload文件夹物理地址
String path = request.getSession().getServletContext().getRealPath("upload");
//获取文件名
String fileName = multipartFile.getOriginalFilename();
//实例化一个File对象,表示目标文件(含物理地址)
File targetFile = new File(path, fileName);
if (!targetFile.exists()) {
//mkdirs(),当父目录不存在时,mkdirs会创建父目录 返回true,mkdirs()是创建多级目录
targetFile.mkdirs();
}
try {
//将上传文件写在服务器指定的文件
multipartFile.transferTo(targetFile);
} catch (IOException e) {
e.printStackTrace();
}
modelMap.put("fileUrl", request.getContextPath() + "/upload/" + fileName);
return "success";
}
(4)在index.jsp创建一个表单,用于上传文件
<form action="/springmvc/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file"><br>
<input type="submit"value="上传">
</form>
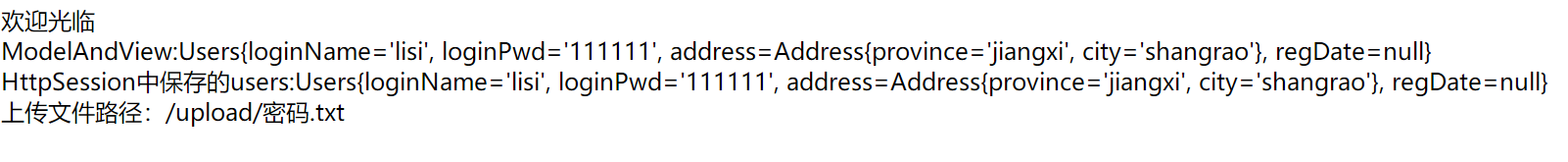
success.jsp里设置访问保存在requset中的fileUrl值
上传文件路径:${requestScope.fileUrl}
(5)测试成功