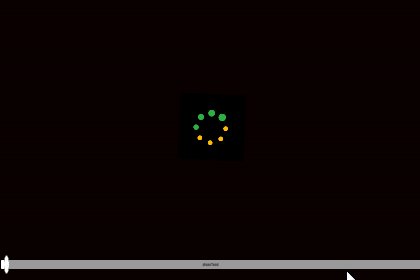
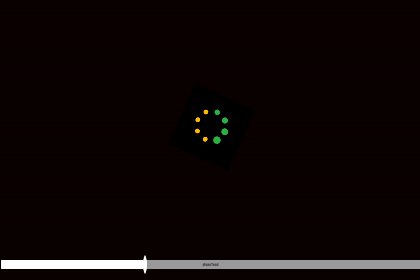
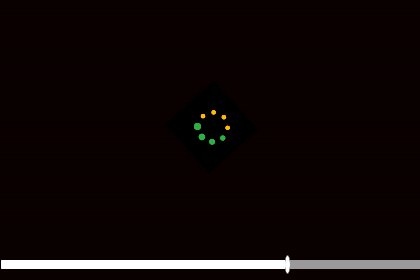
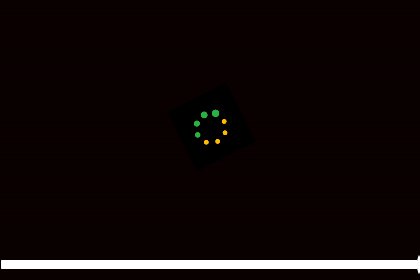
功能效果展示

运行环境
Win7,Win8,Win10
Reworld版本 体验版
vc_redist.x64 运行环境
针对零基础读者的补充
下载安装 Reworld对应版本
Reworld官网链接:http://www.reworlder.com/
Reworld创作者之家论坛:http://bbs.reworlder.com
下载后安装后注册账号打开空地图
下载安装 vc_redist.x64.rar运行环境
思路分析
想要制作一个loading加载页,我们首先需要制作一个2D容器界面,在这个界面下分别创建一个图像控件来作为我们加载的UI,创建一个滑动条控件作为我们加载的进度条,通过客户端脚本来控制,这样一个简单的加载页面就制作完成了。
功能搭建
一、加载页面搭建过程
1.首先我们需要在界面初始化里创建一个2D容器界面,重命名为Loading,同步屏幕大小,导入一张黑色的背景图片。如下图所示:

2.在Loading下创建一个图像控件,重命名为Loading图像控件,然后导入加载的UI图片,修改大小和位置。如下图所示:

3.在Loading下创建一个滑动条控件,重命名为Loading滑动条控件,调整大小和位置。如下图所示:

4.在滑动条控件下创建一个文本控件,重命名为LoadingText,调整大小和位置。如下图所示:

二、加载功能搭建过程
在玩家初始化的玩家初始化脚本下创建一个客户端脚本。如下图所示:

编写客户端脚本如下:
local _LoadingImage = GameUI.Loading.Loading图像控件
local _LoadingScobar = GameUI.Loading.Loading滑动条控件
local _Loadingtext = GameUI.Loading.LoadingText
local count = 0
local MaxValue = 1
GameRun.Update:Connect(function()
_LoadingImage.LocalEulerAngles = Vector3(0,0,_LoadingImage.LocalEulerAngles.z-3)
if (_LoadingScobar.Value < MaxValue) then
count = _LoadingScobar.Value
local a =tonumber(string.format('%.2f',tostring(count)))*100
_LoadingScobar.Value = _LoadingScobar.Value+0.009
_Loadingtext.Text =tostring(a).."%"
else
GameUI.Loading.IsVisable = false
end
end)补充说明
1.什么是2D容器界面?
2D容器界面是显示在玩家屏幕上的2DUI对象的主要存储对象。UI对象若要显示在编辑器中,必须作为容器控件的子级。
游戏运行后,存放在界面初始化StarterUI下的界面会复制到玩家界面下,只有在玩家界面GameUI下的界面才能在游戏中显示。
2.什么是图像控件?
图像控件显示非交互图像,经常用于装饰或者图标使用。
3.什么是滑动条控件?
滑动条控件是从一个预先确定的范围选择一个数值的控件。
4.什么是文本控件?
文本控件显示非交互文本,经常用于标题或者标签使用。
5.什么是客户端脚本?
只会在客户端执行的脚本,执行的逻辑和表现也只会在本地客户端展现;可在以下几个文件目录下自动执行,客户端脚本在“工作区”下不会自动执行,需要放在以下对象里面:
1. 客户端最先加载 。
2. 工作区中的角色模型。玩家初始化中的角色初始化脚本,在运行后会自动移动到角色模型下。
3. 玩家列表中的玩家。玩家初始化中的玩家初始化脚本,在运行后会自动移动到玩家下
4. 玩家的玩家界面。界面初始化的脚本,在运行后会自动移动到玩家界面下。
5. 玩家的背包,例如工具里面的。
好了,接下来我们开始游戏,就会出现我们预先设置好的loading加载页面啦。如果有什么问题或者有更好的实现方式,大家可以在下方积极交流讨论,我们也会参与进来和大家一起分享经验,期望能和大家共同进步~~
