1、input系列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://localhost:8888/index" method="GET">
<!-- <form action="http://localhost:8888/index" method="POST">-->
<input type="text" name="user"/>
<input type="text" name="email"/>
<input type="password" name="pwd"/>
<input type="button" value="登录1"/>
<input type="submit" value="登录2"/>
</form>
</body>
</html>
运行结果如下:

(1)在点击 “登录”与“提交”按钮时,需将其放入 from表单中;
(2)from表单中有get与post方法,get方法是将值放到url中提交;post是将值放到内容中提交;
(a)在使用get方法时,点击登录时,跳整到界面时url会显示信息(user、email、pwd为name的值)
(b)使用post方法时,点击登录时,跳转界面不显示信息
2、input中单选按钮radio、多选按钮checkbox 、文件file
<body>
<form enctype="multipart/form-data">
<div>
<input type="text" name="user"/>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1"/>
足球:<input type="checkbox" name="favor" value="2"/>
网球:<input type="checkbox" name="favor" value="3"/>
台球:<input type="checkbox" name="favor" value="4"/>
<p>特长:</p>
画画:<input type="checkbox" name="skill" checked="checked"/>
<!-- checked="checked"是默认值,默认选-->
游泳:<input type="checkbox" name="skill"/>
<p>上传文件</p>
<input type="file" name="fname"/>
<!-- file依赖from表单的enctype="multipart/form-data"-->
</div>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
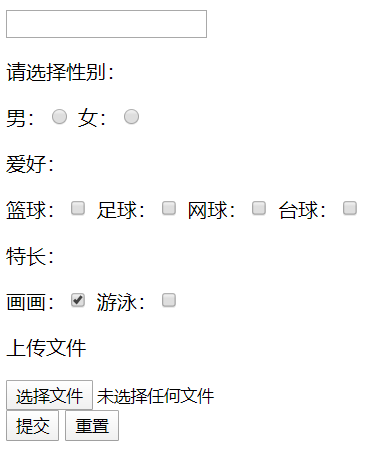
执行结果如下: