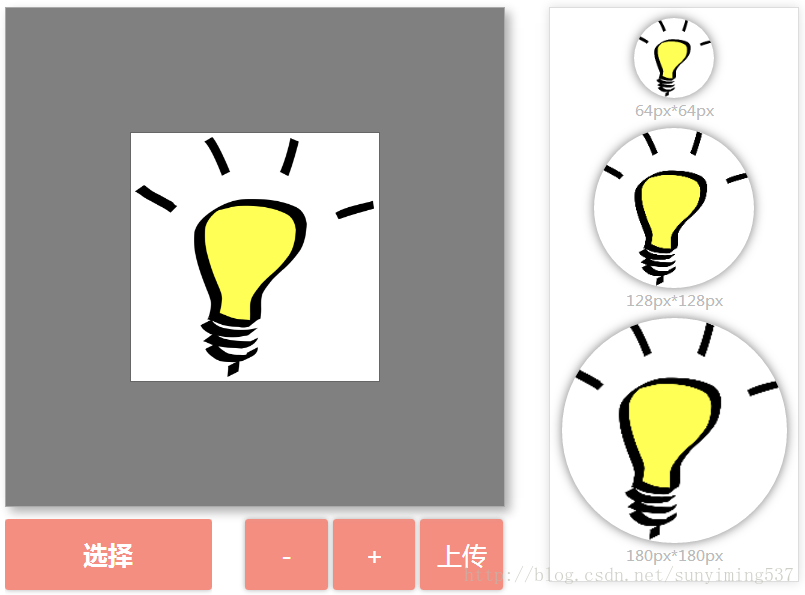
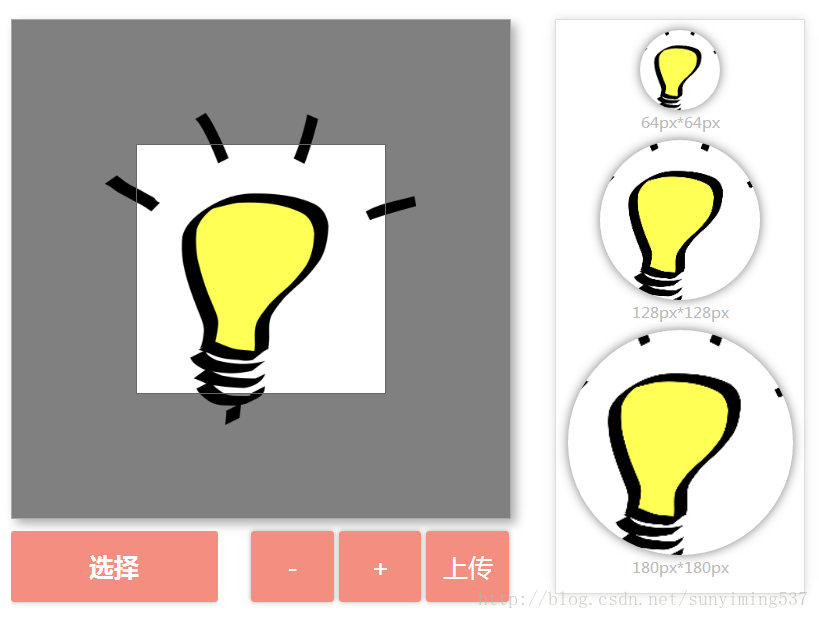
实现效果:
再上传图像页面,通过鼠标滚轮实时放大缩小调整图像,调整过程中页面静止不动。
html
<div id="images">
<img src="default.jpg">
</div>javascript
document.getElementById('images').onmousewheel = function(event) {
if (!event) event = window.event;
this.scrollTop = this.scrollTop - (event.wheelDelta ? event.wheelDelta : -event.detail * 10);
return false;
}测试地址:
http://www.smtvoice.com/public/upload-head/index.php