CSS定义:cascading style sheet 层叠样式表。
(建议先看例子及其结果)
语法:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
属性名4:属性值4;
}
CSS使用:
1、通过选择器选择上标签
2、在选择的标签上设置样式
选择器分类:
标签选择器: p{}
类选择器: .className{}
id选择器: #id{}
一些常见的样式:
color:red;
font-size:40px;
background-color:blue;
text-decoration:underline;
text-decoration:none; //去掉下划线
简单练习
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/my.css"/>
<style type="text/css">
/*内部样式*/
.underline{
text-decoration: underline;
}
.red{
color: red;
}
.font{
font-size: 50px;
}
</style>
</head>
<body>
<!--内嵌样式-->
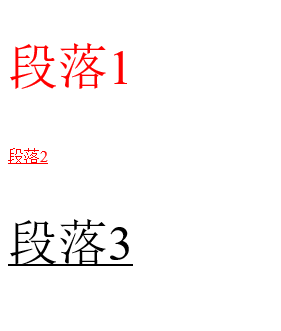
<p class="red font">段落1</p>
<p class="red underline">段落2</p>
<p class="underline font">段落3</p>
</body>
</html>
对应运行结果:

小结
1) class可以重复,也就是说,同一个页面上可能有多个标签同时具有某一个类;
2) 同一个标签可以同时携带多个类,每个标签,就去选取自己想要的类。
3) 每一个类要尽可能小,有“公共”的概念,能够让更多的标签使用。
4)到底用id还是class?答:尽可能的用class,除非极特殊的情况下用id。一般情况下:id表示唯一的概念,是给js用的,class是给css用的。
