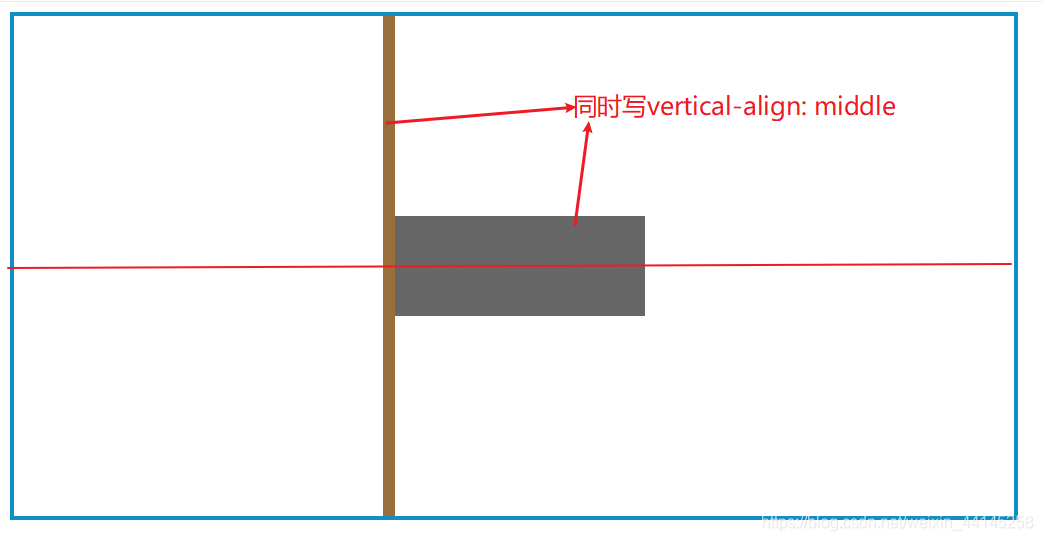
1 vertical-align: middle
1.1 使两个内联元素居中

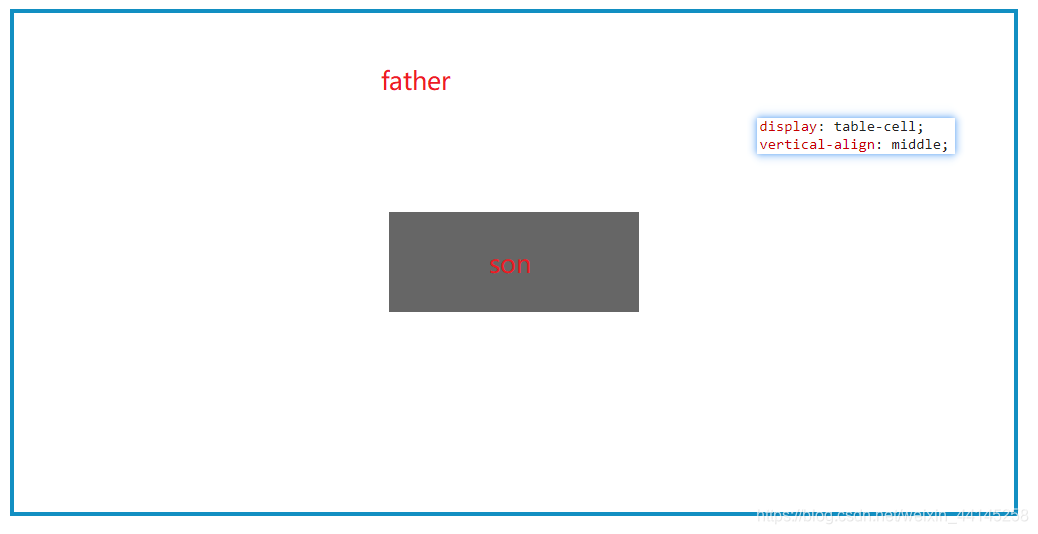
1.2 父级在display: table-cell的条件下设置
其子元素绝对的居中

2 当前元素height与line-height设置相同值
- 这种方法不是绝对的居中
- 多用于文字的上下居中
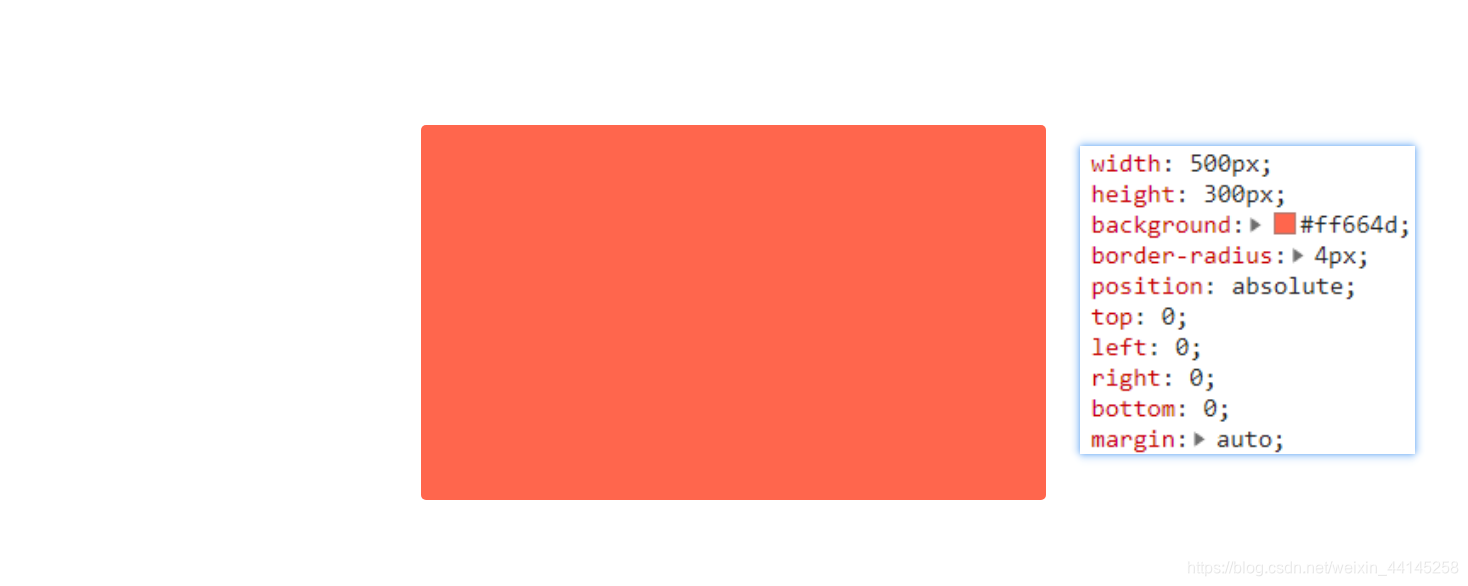
3 使用position设置绝对定位
3.1 四边距为0拉伸居中
width: 500px;
height: 300px;
background: #ff664d;
border-radius: 4px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;

3.2 margin计算居中
子级盒子是它根据左上角那个点为原点在父级盒子中移动的
所以在设置50%的margin值后需要减去子盒子本身高宽的一半
width: 500px;
height: 300px;
background: #ff664d;
border-radius: 4px;
position: absolute;
left: 50%;
top: 50%;
margin: -150px 0 0 -250px;

4 使用translate偏移居中
translate是基于当前元素的宽高计算的,直接设置50%,省去了人脑计算
width: 400px;
height: 400px;
position: absolute;
background: #0c5460;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
