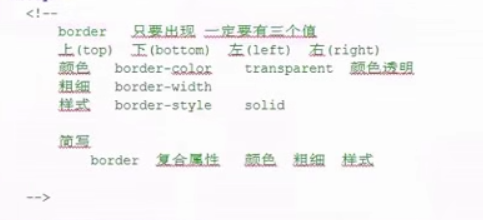
一、边框

样式:double 此时线的最小像素为3,两根线,一空格。

练习代码:
1 <!doctype html> 2 <html> 3 <head> 4 <title>边框</title> 5 <meta charset="utf-8"> 6 <style> 7 .d1{ 8 width:100px; 9 height:100px; 10 border-color:orange; 11 border-width:2px; 12 border-style:dotted; 13 }23:13:1023:13:22 14 .d2{ 15 width:100px; 16 height:100px; 17 border-left:50px green solid; 18 border-right:50px green solid; 19 20 } 21 .d3{ 22 width:100px; 23 height:100px; 24 border-left-color:orange; 25 border-left-width:3px; 26 border-left-style:double; 27 } 28 .d4{ 29 width:100px; 30 height:100px; 31 border:5px yellow solid; 32 border-bottom:none; 33 border-top-color:red; 34 } 35 .d5{ 36 width:100px; 37 height:0px; 38 border:50px green solid; 39 border-left:50px solid transparent; 40 border-top:50px solid transparent; 41 border-bottom:50px solid transparent; 42 43 } 44 .d6{ 45 width:100px; 46 height:100px; 47 border:solid;<!--3px--> 48 } 49 </style> 50 </head> 51 <body> 52 <div class="d1"></div> 53 <hr> 54 <div class="d2"></div> 55 <hr> 56 <div class="d3"></div> 57 <hr> 58 <div class="d4"></div> 59 <hr> 60 <div class="d5"></div> 61 <hr> 62 <div class="d6"></div> 63 </body> 64 </html>
实验结果:

实验代码:
1 <hr> 2 <div style="width:80px; height:50px; border:1px solid #ddd; float:left; border-bottom:none">商品</div> 3 <div style="width:580px; height:50px; border-bottom:1px solid #ddd; float:left"></div> 4 <div style="clear:both"></div> 5 <hr>
实验结果:
