摘要
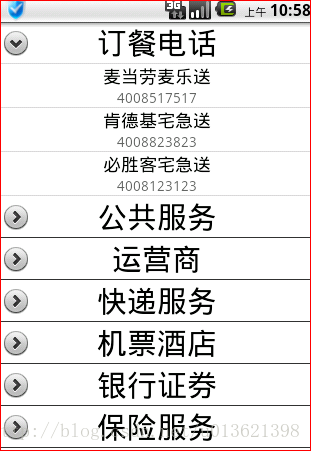
项目中有些类似以前j2ee里面的级联菜单的控件叫ExpandableListView是可扩展列表,用来分组显示数据,比如订餐电话类别下有关麦当劳,肯德鸡的号码..我们把它们放在一个条目下方便查找。
比较
ListView显示的是ArrayList的集合结构,那么ExpandableList用什么样的结构?下面推荐一种结构,满足以下要求
>1组必须是顺序表的显示
>2能够方便地根据groupPoistion//组下标与childPosition//成员下标取出数据实体
如:取得电话号码.
private ArrayList<String> groupNames = new ArrayList<String>();
private HashMap<String, ArrayList<ContactInfo>> members = new HashMap<String, ArrayList<ContactInfo>>();重点掌握
在理解了Adapter的设计模式我们对于基于该模式的控件,掌握重点在Adapter 的方法
listView.setAdapter(new BaseExpandableListAdapter() {
// 组下成员能否被选中
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
// 组个数
@Override
public int getGroupCount() {
return groupNames.size();
}
// 按照下标取得组名
@Override
public Object getGroup(int groupPosition) {
return groupNames.get(groupPosition);
}
// 返回组下标下的成员个数
@Override
public int getChildrenCount(int groupPosition) {
String groupName = groupNames.get(groupPosition);
return members.get(groupName).size();
}
// 返回[组下标]与该组下[指定下标的成员]
@Override
public Object getChild(int groupPosition, int childPosition) {
String groupName = groupNames.get(groupPosition);
ArrayList<ContactInfo> children = members.get(groupName);
return children.get(childPosition);
}
// 返组视图
@Override
public View getGroupView(int groupPosition,// 组下标
boolean isExpanded, // 视图是否在展开状态
View convertView,// 缓存视图
ViewGroup parent) {
// 视图
View group = View.inflate(getBaseContext(), R.layout.goup_name_view, null);
// 取出数据
TextView tv_contact_name = (TextView) group.findViewById(R.id.tv_contact_name);
String grouName = (String) getGroup(groupPosition);
tv_contact_name.setText(grouName);
// 逻辑显示
return group;
}
// 返回组下成员视图
@Override
public View getChildView(int groupPosition,// 组下标
int childPosition, // 成员下标
boolean isLastChild,//
View convertView,// 缓存视图
ViewGroup parent) {
// 视图
// 取出数据
// 逻辑显示
return memberView;
}
.....
});