-
据官网的API进行修改
-
直接添加样式进行修改
重点: 如果不能直接修改样式的组件,该怎么修改它的默认样式呢?
解决方案: 通过修改antd全局样式
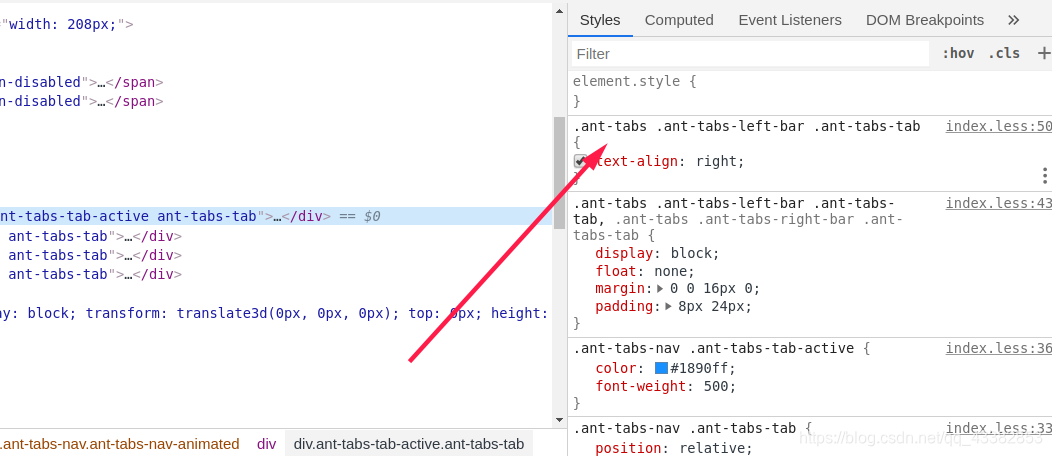
F12打开控制台的审查元素,找到需要修改的元素

如图中箭头的选择器是antd的,我们的项目中如果直接是修改不了的
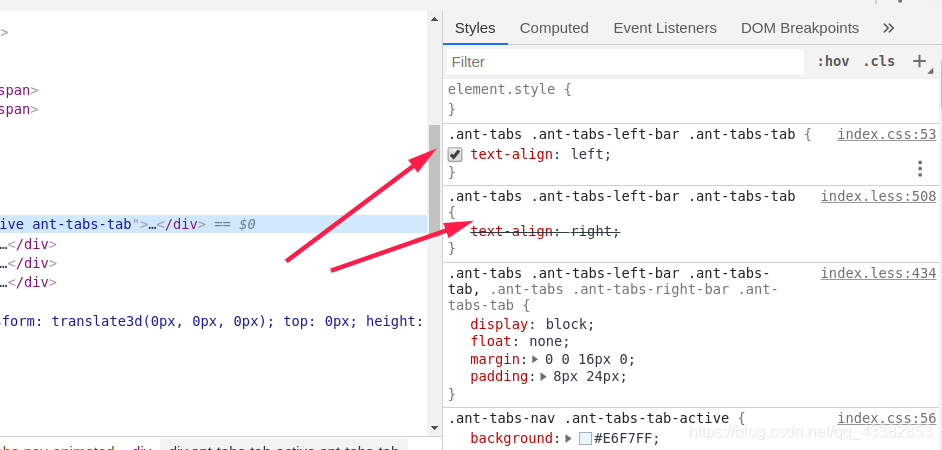
通过global关键字来全局修改即可生效
:global(.ant-tabs .ant-tabs-left-bar .ant-tabs-tab) {
text-align: left;
}
:global(.ant-tabs-nav .ant-tabs-tab-active) {
background: #E6F7FF;
}

这里有个小技巧:因为这里是全局修改样式,会影响其他组件,通过给你需要修改的父级元素加一个包裹,用global的时候加一个父级选择器
