目录
前言
需要html和css基础
html基础 https://blog.csdn.net/yzj17025693/article/details/94871395
css基础 https://blog.csdn.net/yzj17025693/article/details/95042135
因为JavaScript是一门编程语言,基本的编程语言的特性这里就不写了
js基础(2) https://blog.csdn.net/yzj17025693/article/details/95291179
js放置的位置
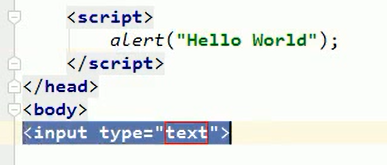
js代码需要用script包裹起来,并且一般建议写在head里
因为script是按顺序执行的,下面代码,会先执行script里的弹框代码,执行完后才会出现一个input输入框

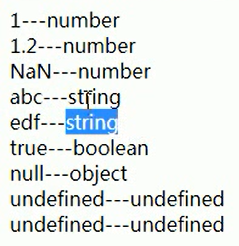
js的变量
js的变量定义一律用var,因为他是弱数据类型语言


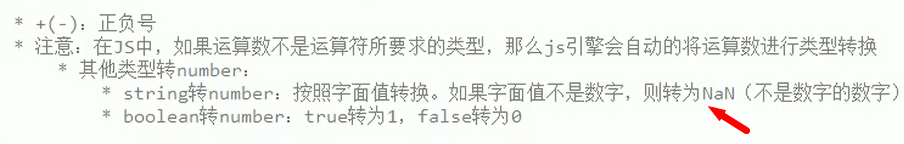
类型转换需要注意的

比较运算符需要注意的
输出一个false,ture,true,false

逻辑运算符需要注意的(null是否为false)

方法的创建和调用

内置对象arguments

array数组对象



长度是可变的


数组的方法,带箭头的是常用的

Date对象


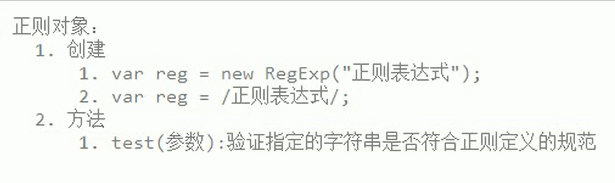
正则表达式

^代表开始,$代表结束,用于规范
而regExp里的2个\\,前面一个\是转义符,

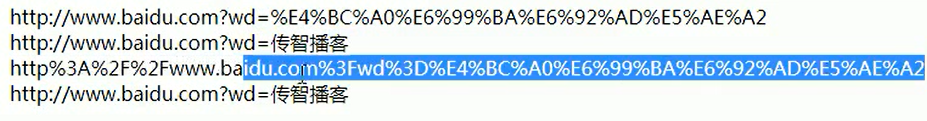
全局函数



全局转换函数

第1个false,第2个true


json转换

Object的get/set方法
使用了fullName后就会调用get方法,修改fullName的值级会调用sey方法

call,apply,bind


bind通常用来指定回调函数,回调函数不是由我们来执行的
bind是强制绑定函数的,所以即使是一个object对象也能是一个函数


