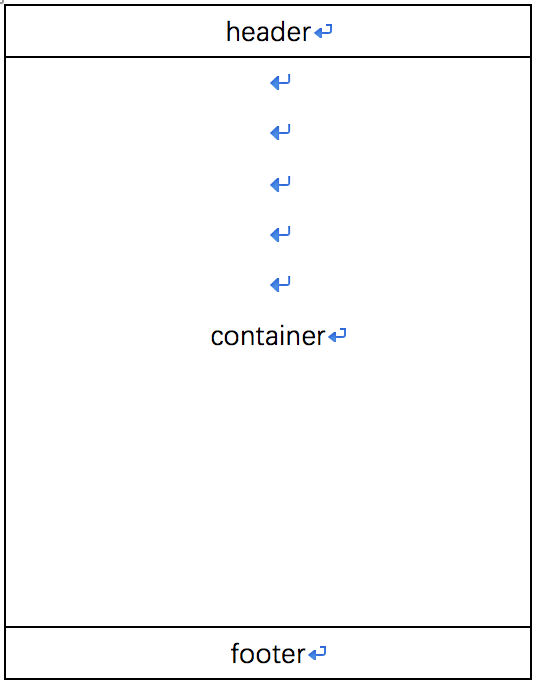
一.需求:3个div垂直布局

二:解决思路
1.给header和footer设置固定的高度,并且在文档加载的时候就设置
$("#header").height(100);
$("#footer").height(200);
2.设置container的高度
function rePageSize(){ var Height = document.documentElement.clientHeight; $("#header").height(100); $("#footer").height(200); //设置最小高度 if($("#container").height() < (Height-100-200)){ $("#container").height(Height-100-200); } }
需要注意的是:要给div设置宽度哈。
3.当浏览器大小改变时,重复第二步
window.onresize = rePageSize;
这种方法是自己想出来的,应该会有更好的方法(不导入其他框架的情况下----jquery除外),望告知
扫描二维码关注公众号,回复:
95196 查看本文章

