目录
1、创建新项目
可通过文件->新建->项目 命令来创建一个新的Windows程序

在这里选择创建了一个Windows窗口程序

(1)工具箱窗口
工具箱提供了Windows应用程序的用户界面控件,这些控件按其使用类型划分在不同的选项卡中,用户也可以自定义选项卡。
(2)窗体设计窗口和代码窗口
开发窗体应用程序大部分工作都是在窗体设计和代码窗口进行的。
A、窗体设计窗口
建立应用程序之初,用户在窗体上建立程序界面,一决定程序窗口运行时的外观。如果一个应用程序包含多个窗口,可通过 项目->添加->Windows窗体 命令添加新窗体。
B、代码窗口
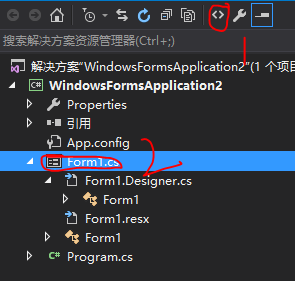
窗体界面设计完成后,就必须编写相应的代码,以实现程序功能。代码的编写在代码窗口中完成。可通过点击主窗口右侧 解决方案资源管理器 窗口中的按钮进行窗口和代码的切换(1为代码显示,2为设计窗口显示)


(3)解决方案资源管理窗口
该窗口提供当前运行的解决方案信息。VS中建立的应用程序又可以称为解决方案。一个解决方案可以包含一个或多个项目,用户可以管理和监控方案的各个项目,以及构成项目的各个文件。该窗口类似于Windows资源管理器,双击文件名查看其代码。
Form1.cs、Form1.Designers.cs和program.cs三个文件。其中Form.cs文件包含了用户编写的源代码,Form1.Designers.cs文件包含了用户在窗口设计界面时自动生成的源代码,而program.cs文件中包含了一个Main()函数,该函数是整个程序运行的“入口”。
(4)属性窗口
属性窗口提供了当前项目中单个内容的详细信息,如单个控件或解决方案资源管理器中的某个文件。用户经常通过该窗口设置选定的窗体控件对象的属性。

(5)错误列表窗口
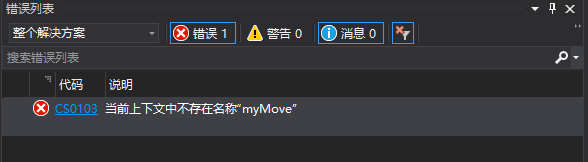
错误列表窗口为一个非常重要的窗口,默认为隐藏,但可通过 视图->错误列表 命令将其显示。
该窗口会提供用户编写程序中的错误、警告和其他项目有关信息。双击该窗口中的出错信息,可以跳转到错误代码所在行。

2、控件的基本属性
| 属性名 | 描述 |
| Name | 控件的名称,可以在代码中通过这个名称引用该控件 |
| Text | 控件上显示的文本内容 |
| Location | 控件在窗体上的位置,包括控件的水平和垂直位置。也可以由left和Top共同表示 |
| Size | 控件的大小,包括控件的宽和高。也可以由Width和Height两个属性共同表示 |
| Font | 控件上显示文本的字体,包括字体名称、字号、字体样式等 |
| ForeColor | 控件的前景色,即控件上显示文本的颜色 |
| BackColor | 控件的背景色 |
| Enable | 控件的有效性。值为True时,控件有效;值为False时,控件无效 |
| Visible | 控件的可见性。值为True时,控件显示;值为False时,控件隐藏 |
| TabIndex | 控件Tab键序号,用户每次按下Tab键时,焦点会根据该序号有序地在各控件中移动 |
(1)Location属性和Size属性
location属性决定了控件在窗体上的位置,也可以用Left和Top两个属性来表示,他们分别表示控件左上角到窗体左边界、窗体顶部的距离。
Size属性决定了控件的大小,也可以用Weight和Height两个属性来表示,分别表示控件的宽度和高度
也可以通过代码修改
button1.Left = 80;
button1.Top = 50;
button1.Width = 80;
button1.Height = 25;(2)Font属性
font属性决定了控件上显示文本的字体、大小、样式等,可通过Font属性对话框设置,也可以在程序通过以下语句格式设置:
对象名.Font=New Font(字体名,字号,字体样式);3、窗体
(1)窗体的重要属性决定了其外观和操作

| 属性名 | 描述 |
| MaximizeBox | 最大化按钮。值为True时,显示最大化按钮;值为False时,隐藏最大化按钮 |
| Minimize | 最小化按钮。值为True时,显示最小化按钮;值为False时,隐藏最小化按钮 |
| Icon | 窗体图标 |
| ControlBox | 控制菜单。值为True时,右击标题栏会出现控制菜单;值为False时,不会出现该菜单,同时,窗体图标、最大化及最小化按钮将自动隐藏 |
| FormborderStyle | 窗体的边框样式。共有7中样式,该属性设置会影响到窗体的边框、最(或最小)化按钮及控制菜单等 |
| BackgroundImage | 设置窗体的背景图像 |
| BackgroundImageLayout | 设置窗体背景图像的平铺方式。共有五种,只有在导入背景图像时该属性才有意义 |
(2)基本事件
A、Load事件
载入窗体时触发,触发后执行名为Form1_Load()的事件处理程序,通常用来在启动程序时对控件属性进行初始化。Load事件是窗体默认事件。
B、Click事件
单击窗体时触发,触发后执行名为Form1_Click的事件处理程序。
C、DoubleClick事件
双击窗体时触发,触发后执行名为Form1_DoubleClick()的事件处理程序
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication4
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
this.Text = "载入窗体";
this.BackgroundImage = Image.FromFile("1.PNG");
this.BackgroundImageLayout = ImageLayout.Zoom;
}
private void Form1_Click_1(object sender, EventArgs e)
{
this.Text = "载入窗体";
this.BackgroundImage = Image.FromFile("2.PNG");
this.BackgroundImageLayout = ImageLayout.Zoom;
}
}
}
该程序为打开程序原图为1.png当单击则为图2.png
注意:Image.FromFile中的文件路径为 bin/debug/;在窗口设计中,默认事件Load可通过双击窗口直接进入Form1_Load()来处理程序。但对于Click和DoubleClick编写程序需要在属性窗口,点击事件按钮,双击Click和DoubleClick

4、标签
(1)重要属性
标签有很多属性,除了上面的基本属性外,还有一些重要属性
| 属性名 | 描述 |
| AutoSize | 决定标签是否跟随其中的文本内容自欧东调整大小。默认值为True,表示自动调整标签大小,若为false用户可自行调整大小 |
| TextAlign | 标签中显示文本的对齐方式。共有0中,默认为左上角对齐。只有AutoSize属性值为False时才有意义 |
| BorderStyle | 标签的边框样式,共有3中边框样式 |
| Image | 指定在标签上显示的图像 |
| ImageAlign | 标签上显示图像的对齐方式。共有9种,默认为最上角对齐。只有标签上导入图像这个属性才有意义 |
(2)基本事件
标签经常相应的事件有Click、doubleClick、MouseEnter、MouseLeave等
private void label1_MouseEnter(object sender, EventArgs e)
{
label1.ForeColor = Color.Red; //前景色变为红色
label1.BorderStyle = BorderStyle.Fixed3D; //边框变为3D
}
private void label1_MouseLeave(object sender, EventArgs e)
{
label1.ForeColor = Color.Black;
label1.BorderStyle = BorderStyle.None;
}
}
上面代码为将窗口显示的文字按鼠标进入和离开变化色彩。
5、图像框
图像框(PictureBox)是专门导入图片的控件,可以导入bmp、jpg、gif、wmf等多种格式的图片文件。
除了基本属性外,图像框还有两个重要属性:image、sizemode
| 属性名 | 描述 |
| Image | 指定图像框中的图片 |
| SizeMode | 控制图片在图像框中的显示方式 |
(1)Image属性
将图片装入到图像框有两种方式:在属性窗口中直接设置Image属性和利用以下语句进行添加
图像框控件名.Image=Image.FromFile("图片路径");其中图像路径为绝对路径,若不指定路径,直接添加文件名,需将图片放置在bin/debug/文件夹下
如果要在当前程序中清楚已经载入的图片,可通过以下语句完成
图像框控件对象名.Image=null;(2)SizeMode属性
展开图像框的SizeMode属性列表,可以看到属性一共有五个值。其中AutoSize为图像框随着装入的图片大小自动调整;StretchImage为将载入的图片随图像框大小自动调整。
private void button1_Click(object sender, EventArgs e)
{
pictureBox1.Width = pictureBox1.Width * 2;
pictureBox1.Height = pictureBox1.Height * 2;
button1.Enabled = false;
button2.Enabled = true;
}
private void button2_Click(object sender, EventArgs e)
{
pictureBox1.Width = pictureBox1.Width /2;
pictureBox1.Height = pictureBox1.Height /2;
button1.Enabled = true;
button2.Enabled = false;
}6、文本框
文本框(TextBox)是一个编辑文本的区域,用户可在里面输入、编辑和显示文本内容,可通过该控件创建一个来类似于Windows记事本程序的简单文本编辑器。
(1)重要属性
| 属性名 | 描述 |
| MaxLength | 指定文本框中文本的最大字符长度。当值为0时,表示该长度受限于可用内存,即理想情况下的无限长 |
| Multiline | 设置文本框是否多行。默认值为False,表示单行文本框;当值为True时,表示多行文本框 |
| WorldWrap | 指定在多行文本框中,当一行文本的长度超过了文本框本身的宽度时,是否自动换行,默认为True,表示自动换行 |
| ScrollBars | 指定多行文本框是否显示滚动条。默认值为None,表示无滚动条 |
| PassWordChar | 指定密码字符替换单行文本框中输入的内容。例如,指定PassWordChar为. |
| ReadOnly | 表示文本框中的内容是否只读。默认值为False,表示文本框可以编辑;当值设为True时,不能编辑,这是文本框就好像一个标签,只读不写 |
| SelectionStart | 文本框中被选中内容的开始位置。文本框第一个字符的位置为0 |
| SelectionLength | 文本框中被选中文本的长度 |
| SelectionText | 文本框中被选中文本的正文内容 |
其中Mulitiline为True时表示多行文本,此时,ScrollBars和WordWrap才有意义;
multiline属性值为False时,PassWordChar才有意义;
ScrollBars属性可指定滚动样式。默认值为None,表示无滚动条;当属性值为Vertical或Horizontal时可指定垂直或水平滚动条;有可以Both,同时出现。
SelectionStart、SelectionLength和SelectionText属性只能在程序运行时,通过用户操作来获取或设置值。
private void button1_Click(object sender, EventArgs e)
{
textBox2.Text = textBox1.SelectedText;
textBox3.Text = Convert.ToString(textBox1.SelectionStart);
textBox4.Text = Convert.ToString(textBox1.SelectionLength);
}
以上代码中,由于文本框的selectionstart/selectionlength属性值为数值型,而文本框中的text为字符串型,因此,需要通过convert命令对不同数据类型进行显示转换。
.Net规定,文本框中的第一个字符的位置为0,无论中文还是西文,单个字符的宽度都为1.
(2)基本事件
文本框能响应的事件中,TextCharged、KeyPress、Enter、Leave是最重要的事件。
A、TextCharged事件
只要文本框中的内容发生改变,都会引发TextCharged事件。如C#.NET一词,共触发事件6次;
B、KeyPress事件
当用户按下并释放键盘上的一个按键时,就会触发KeyPress事件。此事件会把用户所按下键的值送入e.KeyChar参数中。
该事件最常用的是回车键,当e.KeyChar的值为13时表示按下了回车。
private void textBox3_TextChanged(object sender, EventArgs e)
{
textBox1.Text += textBox3.Text + Environment.NewLine; //显示当前输入并换行
}
private void textBox4_KeyPress(object sender, KeyPressEventArgs e)
{
if(e.KeyChar==13) //按回车键,显示当前输入并换行
{
textBox2.Text += textBox4.Text + Environment.NewLine;
}
}
}
Environment.NewLine表示换行。
(3)Enter事件和Leave事件
这两个事件被称为焦点事件。当光标进入文本框时,触发enter事件,当光标离开文本框时触发leave事件。
焦点获得和失去一般有两种情况:一种是按Tab键使光标在窗体上的各控件移动,二是直接用鼠标单击窗体上的某个对象。
using System.Text.RegularExpressions;
namespace WindowsFormsApplication7
{
public partial class Form1 : Form
{
Regex guoqing = new Regex("^[0-9]*$");
public Form1()
{
InitializeComponent();
}
private void textBox1_Leave(object sender, EventArgs e) //光标离开文本框1进行判断
{
if(!guoqing.IsMatch(textBox1.Text))
{
MessageBox.Show("只能是数字,请重试");
textBox1.Text = "";
textBox1.Focus();
}
}
private void textBox2_Leave(object sender, EventArgs e) //光标离开文本框2进行判断
{
if (!guoqing.IsMatch(textBox2.Text))
{
MessageBox.Show("只能是数字,请重试");
textBox2.Text = "";
textBox2.Focus();
}
}
private void textBox3_Enter(object sender, EventArgs e) //光标进入文本框3进行判断
{
if(textBox1.Text!="" && textBox2.Text!="") //若两个操作数都已输入
{
textBox3.Text = (int.Parse(textBox1.Text) + int.Parse(textBox2.Text)).ToString();
}
}
}
}

(4)常用方法
文本框最常用的方法是Focus,该方法的作用是将光标定位到文本框中。其语句为
文本框对象名.Focus();7、命令按钮
(1)重要属性
| 属性名 | 描述 |
| TextAlign | 按钮上显示1文本的对齐方式。共有9种方式,默认为居中对齐 |
| Image | 指定在按钮上显示的图像 |
| ImageAlign | 指定在按钮上显示图像的对齐方式。共有九中 |
| FlatStyle | 设置按钮的样式。共有四种样式,默认值为standard |
(2)基本事件
命令按钮最常用的事件是Click,它在用户单击按钮对象时触发。
namespace WindowsFormsApplication8
{
public partial class Form1 : Form
{
string s; //定义剪切板为字符串变量
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
s = textBox1.SelectedText; //选中文本送入字符串
textBox1.SelectedText = ""; //清除选中文本
}
private void button2_Click(object sender, EventArgs e)
{
s = textBox1.SelectedText; //选中文本送入剪贴板,实现复制
}
private void button3_Click(object sender, EventArgs e)
{
textBox1.SelectedText = s; //剪切板中的内容送入光标所在的位置,实现黏贴
}
private void button4_Click(object sender, EventArgs e)
{
textBox1.Font = new Font("隶书", 16); //修改字体大小
textBox1.ForeColor = Color.Blue;
}
private void button5_Click(object sender, EventArgs e)
{
Application.Exit();
}
}
}
8、综合实验
| 控件对象名称 | 属性 | 设置值 |
| Form1 | Text | 帅气的俊佑 |
| BackGroundImage | 导入背景图 | |
| BackGroundImageLayout | Stretch | |
| pictureBox1 | Image | 导入俊佑图像 |
| SizeMode | StretchImage | |
| BackColor | Transparent | |
| button1 | Text | 开始 |
| timer | Enable | False |
| Interval | 100 每隔0.1秒触发 |
namespace WindowsFormsApplication9
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
initail();
}
private void initail()
{
pictureBox1.Width = 121;
pictureBox1.Height = 138;
pictureBox1.Left = 0;
pictureBox1.Top = this.ClientSize.Height - pictureBox1.Height;
}
private void timer1_Tick(object sender, EventArgs e)
{
pictureBox1.Top = pictureBox1.Top - 5;
pictureBox1.Left = pictureBox1.Left + 8;
pictureBox1.Height = pictureBox1.Height - 1;
pictureBox1.Width = pictureBox1.Width - 1;
if(pictureBox1.Top<-2*pictureBox1.Height)
{
timer1.Enabled = false;
button1.Enabled = true;
initail();
}
}
private void button1_Click(object sender, EventArgs e)
{
timer1.Enabled = true;
button1.Enabled = false;
}
}
}
