“白龙马蹄朝西,驮着唐三藏跟着仨徒弟…”,这首歌肯定可多人都听过,毕竟之前这首歌被一个小男孩唱火过一段时间。前一段时间学了css3的动画,那么我就跟风做一个唐僧四徒取经那回事吧!!!(其实是学了css之后,学姐给我发的实例,然后我就模仿着做了一个 )
西游记
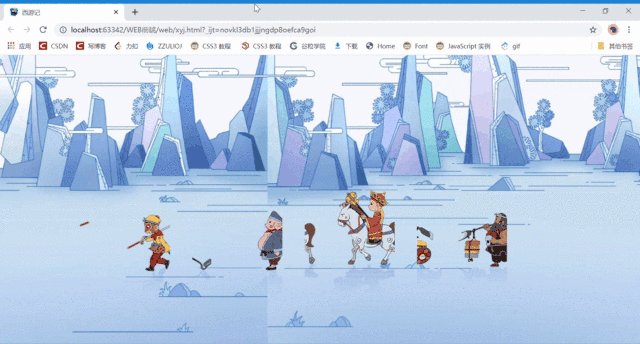
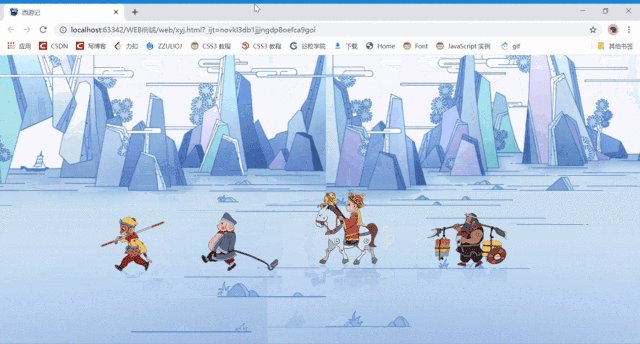
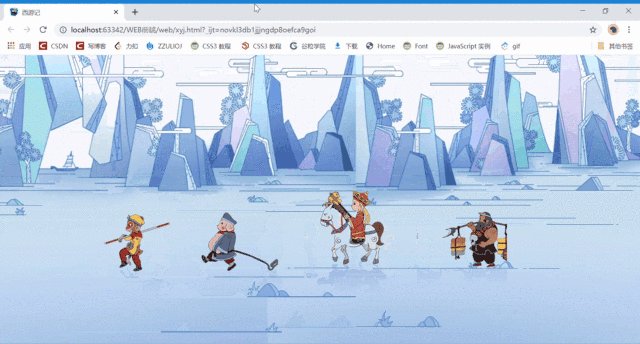
这个页面主要用到了css3的动画制作,background-position的使用与steps属性,好了废话不多说,先来看一下效果吧

有兴趣的话可以试一下,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>西游记</title>
<style>
body{
width:100%;
height:100%;
margin:0;
padding:270px 0;
background-image: url(img/01.webp);
background-repeat: repeat-x;//水平铺展开
position:relative;
animation: bg 10000s linear infinite;//动画bg隔10000s执行一次,
//并且是无限循环下去
}
@keyframes bg{
from{background-position: -999999px;}//图片定位从-999999px到0px
to{background-position: 0;}
}
#bg{
position:absolute;
left:50%;
top:50%;
margin-left: -500px;
text-align: center;
}
#bg div{
width:180px;
height:190px;
margin: 0 20px;
display: inline-block;
}
#swk{
background-image: url(img/01.png);
//动画1.4s执行一次,并且把动画分成八段主要是因为这个图片中有八个动作,
//所以我们在这里把图片分成把部分
animation:swk 1.4s steps(8) infinite;
}
@keyframes swk{
from{background-position: 0;}
to{background-position: -1600px;}
}
#zbj{
background-image: url(img/02.png);
animation:swk 1.4s steps(8) infinite;
}
#ts{
background-image: url(img/03.png);
animation:ts 1.4s steps(8) infinite ;
}
@keyframes ts{
from{background-position: 0;}
to{background-position: -1360px;}
}
#shs{
background-image: url(img/04.png);
animation:shs 1.4s steps(8) infinite ;
}
@keyframes shs{
from{background-position: 0;}
to{background-position: -1680px;}
}
</style>
</head>
<body>
//设置一个div把situsiren师徒四人放在一起
<div id="bg">
<div id="swk"></div>
<div id="zbj"></div>
<div id="ts" style="height:220px;"></div>
<div id="shs"></div>
</div>
</body>
</html>
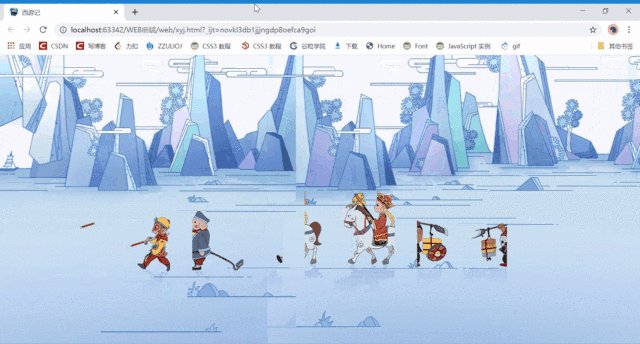
注意:在使用background-position时要把这个距离设置好,不然就会出现以下这种乱位的效果

当你把background-position属性设置不太合适时,可以看到图片就是断片的,让人看起来,感觉不太好,下面就给大家分享一下制作这个动画所使用的图片:
背景

猴哥
八戒

师傅
悟净

