1、前五后四介绍
先来看一下百度分页条:
- 当前页码为6时如下图:

- 那么假如当前页码为10呢?如下图:

你会发现,一样的,前面还是5,后面还是4,称这种效果为前5后4。当然,在特殊情况下,是不会有前5后4的效果的,例如:
①浏览第1,2,3,4,5页时;

② 浏览倒数第1,2,3,4页时。(这里不上图了,想象一下就OK)
写代码时,需要考虑到这两种情况。
2、代码
变量说明:
- totalPage:后台返回来的数据,总页数
- currentPage:后台返回来的数据,当前页码
- beginNum:分页条的第一个数(如下图)
- endNum:分页条的最后一个数(如下图)

- 给beginNum和endNum赋值的代码如下
var beginNum;//分页条第一个数字
var endNum;//分页条最后一个数字
if(totalPage<10)//如果总页数小于10页
{
beginNum=1;
endNum=totalPage;
}
else//如果总页数大于等于10页
{
beginNum=currentPage-5;
endNum=currentPage+4;
if(beginNum<1)//currentPage-5可能会是一个小于等于0的数,也就是用户在浏览1,2,3,4,5页时的情况
{
beginNum=1;//纠正回来
endNum=beginNum+9;
}
if(endNum>totalPage)//用户在浏览倒数1,2,3,4页时的情况
{
endNum=totalPage;//纠正回来,让分页条最后一个数字为总的页数
beginNum=endNum-9;
}
}
- 拿到了beginNum和endNum之后,就要用for循环遍历,生成分页条中间的内容。
for(var i=beginNum;i<=endNum;i++)
{
if(i==currentPage)
{
var item=' <li class="active" οnclick="findByPage('+i+',5);"><a href="#">'+i+'</a></li>';
}
else
{
var item=' <li οnclick="findByPage('+i+',5);"><a href="#">'+i+'</a></li>';
}
str=str+item;
}
代码解释:
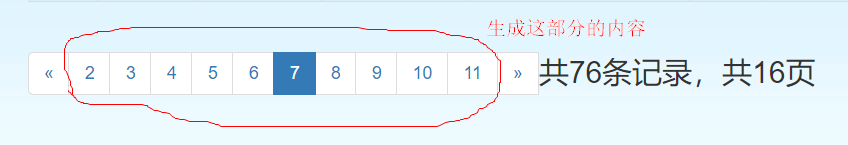
上面的代码就是生成分页条中间的内容,如下图(我自己做的分页条):

if else语句就是判断数字是不是当前页码,如果是的话,就改变样式。就比如上图中的7,是当前页码,样式颜色就变成深蓝色了。
str=str+item;就是拼接字符串,str代表了整个分页栏的字符串,有了str,后面就可以用
$("#fenyelan").html(str);//初始化分页栏
来生成整个分页栏了。
