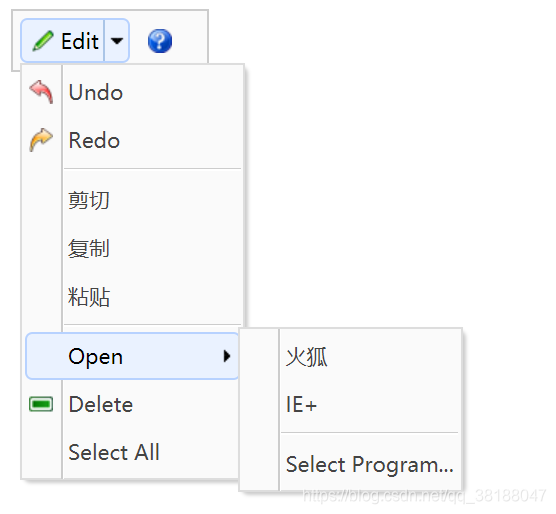
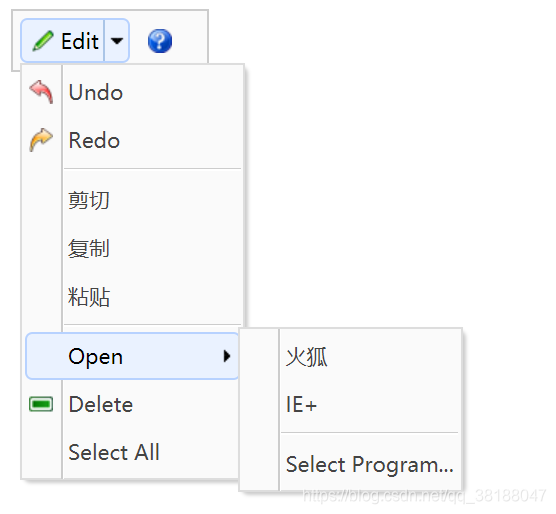
效果图

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../jq/jquery.min.js"></script>
<script src="../jq/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="../themes/default/easyui.css" />
<link rel="stylesheet" href="../themes/icon.css" />
<script src="../jq/easyui-lang-zh_CN.js"></script>
</head>
<body>
<div style="border:1px solid #ccc;background:#fafafa;padding:5px;width:120px;">
<a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a>
</div>
<div id="mm" style="width:150px;">
<div iconCls="icon-undo">Undo</div>
<div iconCls="icon-redo">Redo</div>
<div class="menu-sep"></div>
<div>剪切</div>
<div>复制</div>
<div>粘贴</div>
<div class="menu-sep"></div>
<div>
<span>Open</span>
<div style="width:150px;">
<div>火狐</div>
<div>IE+</div>
<div class="menu-sep"></div>
<div>Select Program...</div>
</div>
</div>
<div iconCls="icon-remove">Delete</div>
<div>Select All</div>
</div>
</body>
</html>