JavaScript初体验:
简介:用来制作web页面交互效果,提升用户体验,JavaScript由布兰登•艾奇(Brendan Eich) 1995年在网景公司发明。一开始JavaScript叫做LiveScript, 但是由于当时Java这个语言特别火,所以为了傍大牌,就改名为JavaScript。同时期还有其他的网页语言,比如VBScript、JScript等,但是后来都被JavaScript打败,所以现在的浏览器中,只运行一种脚本语言就是JavaScript。
基本结构:

1.使用转义符:
\“:代表双引号。
\’:代表单引号。
\n:表示换行。
\t:表示缩进。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
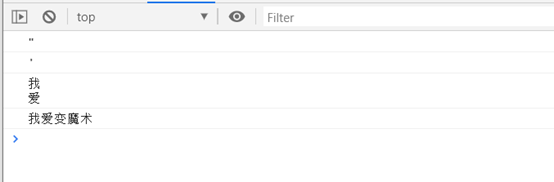
console.log('\"');
console.log('\'');
console.log('我\n爱');
console.log('我爱变魔术');
</script>
</head>
<body>
</body>
</html>

jS的注释
单行注释://
多行注释:/* */
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
//这是单行注释,不会执行;
/*这是多行注释
就像这样*/
</script>
</head>
<body>
</body>
</html>
代码语法约定
- 代码区分大小写
- 代码缩进
- 一行只写一条语句
- 每条语句以分号结尾
- 代码执行顺序:从上到下,从左到右。
- 对空格,换行,缩进是不敏感的。
引用js的方式
有三种方式:
1,内嵌法
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
alert('你好')
</script>
</head>
2,外部引入法
<script src""type="text/javascript">
3,写在body主体,不常用(这个代码写起来太难了 放弃)
<input type="button" value="点我" onclick="javascript:alert('hello')">
js的基本模型

变量(var)
变量的实际意义为内存,声明变量就是可以存储数据。
变量命名注意事项:
- 只能由英文字母,下划线以及$开头。
- 不能使用js中的关键字和保留字。

定义变量:语法:var 变量名 = 变量值;
事实上变量的定义有三种方法:
1.先声明变量再赋值:
var name;
name="heergou";
2.同时声明和赋值变量:
var name="heergou";
3.不声明直接赋值:
name="heergou"
(由于js语法的不严谨也就出现了此情况,具体操作不建议)
<script type="text/javascript">
var age;
age=5;
var name="heergou";
console.log(age);
console.log(name);
</script>

“+”的作用:
1.将两个字符串连接起来。
2.两个数值相加。
3.字符串和其他值连接起来。
<script type="text/javascript">
var age;
age=5;
var name="heergou";
var aihao="rap;"
var tizhong=115
console.log(age+tizhong);
console.log(name+aihao);
</script>

