在使用百度highcharts时请求和数据都已经完成,但是将需要格式的数据放到对应的data位置却不能识别,困扰着我.代码是这样的:
数据部分如下:
<script type="text/javascript">
window.onload = function () {
$.post("${pageContext.request.contextPath}/XXX/XXX",null,function(data){
$('#container').highcharts({
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title: {
text: '发行信息失败数据'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
},
series: [{
type: 'pie',
name: '监控类型',
data: data //在这里提供图标需要的
}]
});
});
}
</script>
我要使用的是饼状图,百度提供的数据格式为:
series: [{
type: 'pie',
name: '浏览器访问量占比',
ata: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true, // 突出显示这个点(扇区),用于强调。
},
['Safari', 8.5],
['Opera', 6.2],
['其他', 0.7]
]
}]
可以看出这个数据格式类似于二维数组[[1,2][2,4]] 这样的格式,我提供的数据也是这个格式如图:
但是数据就是不能识别解析,经过查询资料和试验才知道原来需要使用eval一个方法将相应的数据变成highcharts能够识别的类型.
希望大家能少走这样的弯路.
series: [{
type: 'pie',
name: '监控类型',
data: eval(data)
}]
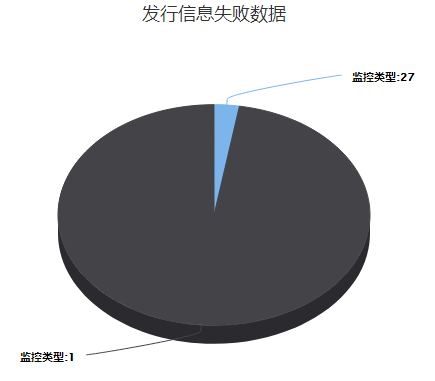
最后查询出来的图标如图