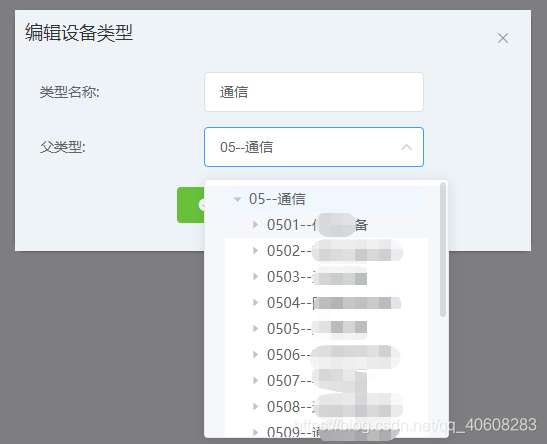
1、效果如图:

2、引入组件,配置相关属性
<el-select
v-model="mineStatus" //这里显示下拉选择时对应的节点信息
placeholder="请选择"
clearable //可以清除当前信息
>
<el-option :value="treedata1" > //下拉数据
<el-tree
:data="treedata1" //树形结构数据来源,从后端接口传过来的数据
accordion //每次只打开一个数的节点
node-key="updateform.ID_K"
ref="updatetree"
highlight-current //当前选择高亮显示
:props="defaultProps"
@check-change="handleCheckChange" //选择不同节点时会触发
check-on-click-node //点击节点即选中节点
>
</el-tree>
</el-option>
</el-select>3、定义数据,这里是配置树形组件的props属性
data() {
return {
defaultProps: {
children: "children",
label: "text"
},
mineStatus: "",
};
},4、属性组件的数据从父组件传过来,但是不能直接修改,下面使用了computed处理
props: {
["treedata"]: Array,
}
5、树形数据
computed: {
treedata1() {
return this.treedata;
}
}6 、选择当前节点时,elselect组件显示所选节点信息
handleCheckChange() {
let res = this.$refs.tree.getCurrentNode();
this.mineStatus = [res][0].text;
}