前言:
本节讲的是JavaScript的静态方法与实例方法
1.静态方法就是定义在 构造函数的方法;
2.实例方法就是定义在 构造函数原型(prototype)上的方法;
下面通过ES5与ES6的代码分别演示说明。
一、ES5演示静态方法与实例方法
静态方法是面向对象最常用的功能,在 ES5 中利用 function 实现的类是这样实现一个静态方法的。
代码1:
let Animal = function (type) {
this.type = type
}
// 动态方法
Animal.prototype.walk = function(){
// 调用静态方法
Animal.eat()
console.log('I am walking')
}
// 静态方法
Animal.eat = function (food) {
console.log(`I am eating`);
}
let cat = new Animal('cat')
cat.walk()
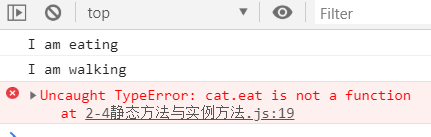
cat.eat()结果:
说明:执行cat实例对象,调用cat.walk()实例方法,会打印除I am eating和I am walking,但是执行cat.eat()就会报错,因为eat不是cat的实例方法,他是一个静态方法,所以找不到。
二、ES6的演示实例方法与静态方法
直接上代码,并且看代码中的注解:
class Animal {
constructor (type) {
this.type = type
}
// 实例方法
walk () {
// 调用静态方法
Animal.eat()
console.log(`I am walking`)
}
// 静态方法
static eat () {
console.log(`I am eating`)
}
}
let cat = new Animal('cat')
cat.walk()
cat.eat()结果和ES5是一样的!
说明:ES6直接用static代替原先 (构造函数.名)的方式,使代码更加简洁明了
总结:未来创想场景
1.未来如果你的方法的定义要引用实例对象的信息,就用实例方法
2.如果你未来不想拿到任何信息,写死了的,就用静态方法
