概述
react-split-pane通俗来说就是个可以拖拽组件大小的库
下载
yarn add react-split-pane
使用
import React from 'react';
import SplitPane from 'react-split-pane'
import './index.css';
export default () => {
return (
<div>
<SplitPane split="vertical" minSize={256}>
<div>
<ul>
<li>首页</li>
<li>产品</li>
<li>关于我们</li>
</ul>
</div>
<SplitPane split="horizontal">
<div style={{ backgroundColor: '#f00', color: '#fff', lineHeight: '50px', fontSize: '20px', fontWeight: 600, width: '100%', paddingLeft: '20px' }}>
<span>首页</span>
</div>
<div>
content
</div>
</SplitPane>
</SplitPane>
</div>
)
}
样式(必要)
.Resizer {
background: #000;
opacity: 0.2;
z-index: 1;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-moz-background-clip: padding;
-webkit-background-clip: padding;
background-clip: padding-box;
}
.Resizer:hover {
-webkit-transition: all 2s ease;
transition: all 2s ease;
}
.Resizer.horizontal {
height: 11px;
margin: -5px 0;
border-top: 5px solid rgba(255, 255, 255, 0);
border-bottom: 5px solid rgba(255, 255, 255, 0);
cursor: row-resize;
width: 100%;
}
.Resizer.horizontal:hover {
border-top: 5px solid rgba(0, 0, 0, 0.5);
border-bottom: 5px solid rgba(0, 0, 0, 0.5);
}
.Resizer.vertical {
width: 11px;
margin: 0 -5px;
border-left: 5px solid rgba(255, 255, 255, 0);
border-right: 5px solid rgba(255, 255, 255, 0);
cursor: col-resize;
}
.Resizer.vertical:hover {
border-left: 5px solid rgba(0, 0, 0, 0.5);
border-right: 5px solid rgba(0, 0, 0, 0.5);
}
.Resizer.disabled {
cursor: not-allowed;
}
.Resizer.disabled:hover {
border-color: transparent;
}
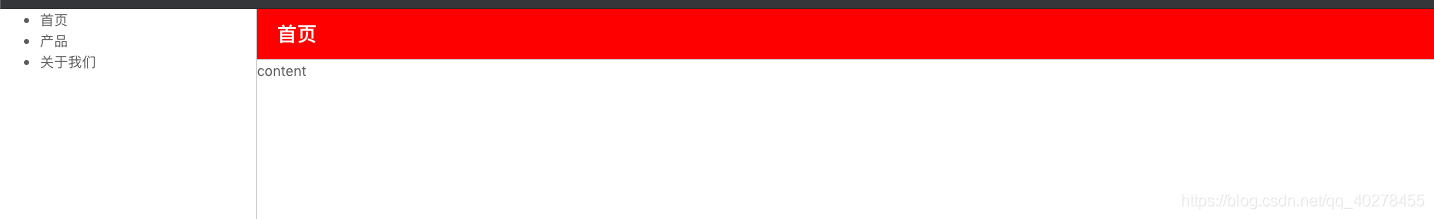
效果

拖动边框可以改变元素大小
