什么是vue-cli
vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本。
全局安装
npm install –g vue-cli
创建项目(基于webpack 项目名不能大写)
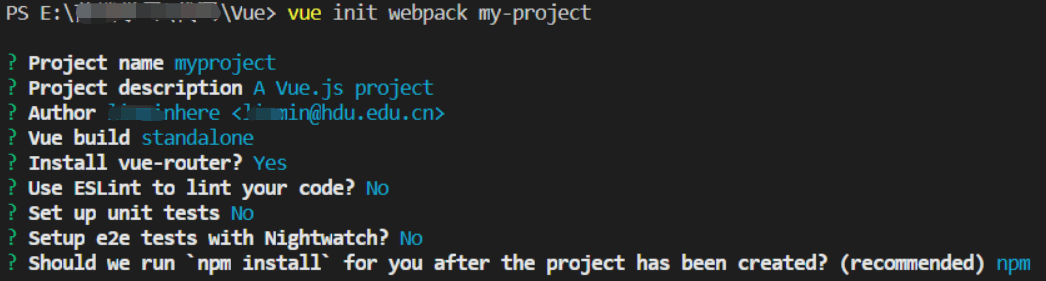
vue init webpack my-project

vue-build构建方式
默认选择> Runtime + Compiler:recommended for most users
Use ESLint to lint your code?
ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
建议选择 ‘N’ 因为选择 ‘Y’ 在做调试项目时,控制台会有很多 黄色警告 提示格式不规范,但其实并不影响项目
Set up unit tests
是否安装单元测试
Setup e2e tests with Nightwatch?
是否安装E2E测试框架NightWatch(E2E,也就是End To End,就是所谓的“用户真实场景”。)