1.打开iconfont官网 https://www.iconfont.cn/ ,搜索图标,例如这里搜索csdn图标:

2.选择你喜欢的图标,添加入库:


3.点击购物车,添加至项目

4.可以选择已存在的项目,或者新建项目


5.选择Unicode格式下载至本地


6.下载完成后解压,只保留图片中的5个文件,其余的删除

7.将这5个文件复制到vue项目中的assets目录下,比如我的路径是assets/styles/iconfont

8.在main.js中全局引入iconfont文件:import ‘@/assets/styles/iconfont/iconfont.css’,此路径要和上一步中的路径一致,即要是你存放iconfont.css文件的路径

9.接下来就可以引入图标了,这里有两种方式:
(1)直接在中引用(这里的 就是iconfont图标下面的代码,我这里用的其他项目的例子;在包裹图标的标签里,类名class中必须有iconfont):



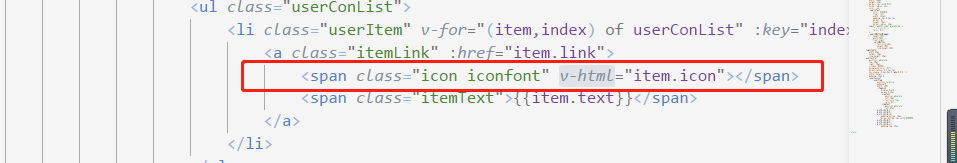
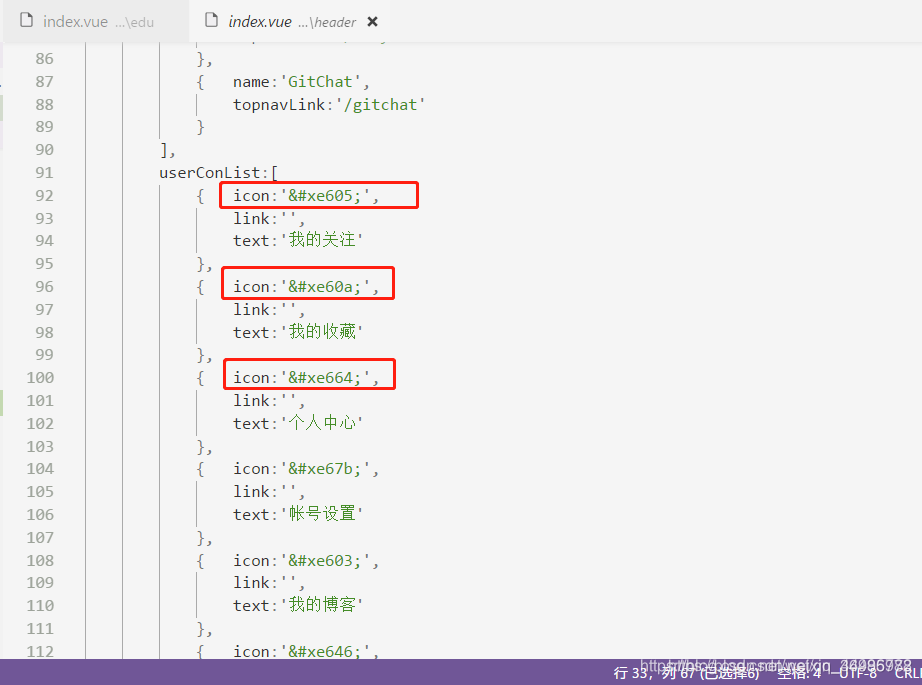
(2)在中的data中存放,然后在中用v-html=" "引用:


10.之后,如果你需要在项目中新添加图标,重复上述步骤即可,每次只需替换下载的iconfont文件到项目中即可
