需求:
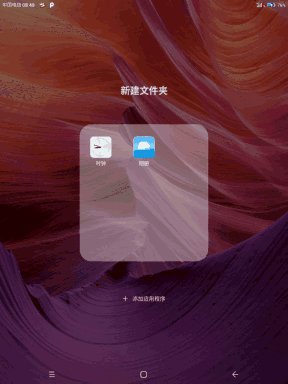
如下文件夹需要动态改变背景圆角角度达到前后融合效果。

方法介绍:
通常情况下我们给View设置圆角背景只要在xml里面配置shape drawable背景即可
例如:布局文件
<View
android:id="@+id/folder_page_view_bg"
android:layout_width="@dimen/folder_paged_view_bg_width"
android:layout_height="@dimen/folder_paged_view_bg_height"
android:layout_gravity="center"
android:background="@drawable/bg_folder_content">
</View>drawable shape文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="@dimen/folder_bg_content_radius" />
<solid android:color="@color/folder_icon_background" />
</shape>这样简单的两步即可实现背景圆角,但我们需求是动态改变背景圆角角度,所以需要另一种方案
1.首先动态改变我们可以想到使用属性动画设置起始和目标角度,动态改变角度。
2.需要动态给View设置背景图片并且需要动态改变该图片的角度
最终代码如下:
private ValueAnimator animatorUpdateFolderBgRadius(View view , int startRadius , int endRadius){
ValueAnimator valueAnimator = ValueAnimator.ofInt(startRadius, endRadius);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int value = (int) animation.getAnimatedValue();
bgDrawable.setCornerRadius(value);
view.setBackground(bgDrawable);
}
});
return valueAnimator;
}我们只需要初始化
GradientDrawable bgDrawable = new GradientDrawable();