在使用element-ui 的表格式涉及到了单元格合并问题,实际工作中数据多是从后台获取的,很显然数据不是一成不变的,所以就要根据数据的变化动态的合并单元格,
动态动态动态,我TM不会啊~。~,尝试合并一直出现这样那样的问题,不会还这么多借口~~渣渣~~
去问了下度娘,发现类似问题不是很多,这特么不正常啊,果然是我太渣o(╥﹏╥)o ,但总算找到两个总结记录下吧,万一忘了~~~~
好了,切入正题:
问题场景:
例如一个时间段下对应多行数据,这就不免就涉及到了单元格合并
单元格合并主要思路大致为:
1. 为每一个时间段下的 每一行 数据中都添加上对应的时间段数据
2. 设定一个数组来存放要合并的格数,同时还要设定一个变量来记录,当时间段不同时数据的索引
3. 遍历表格数据
贴代码:
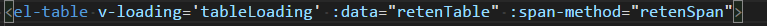
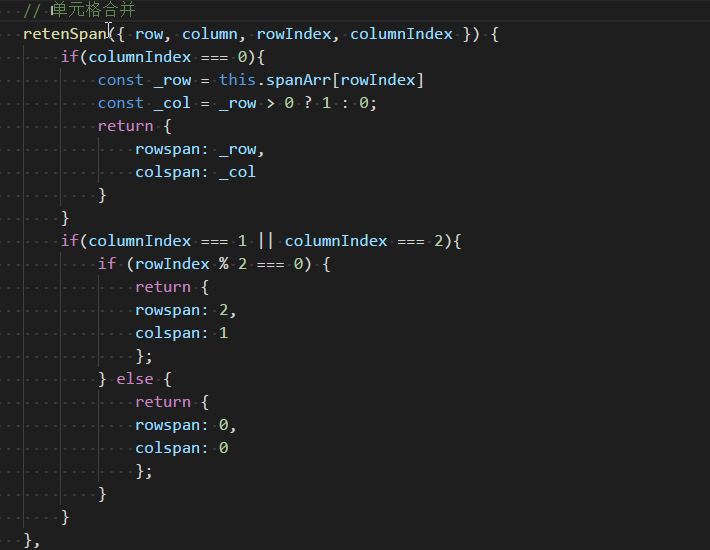
1. data绑定的为表格数据、span-method绑定的为合并单元格的方法

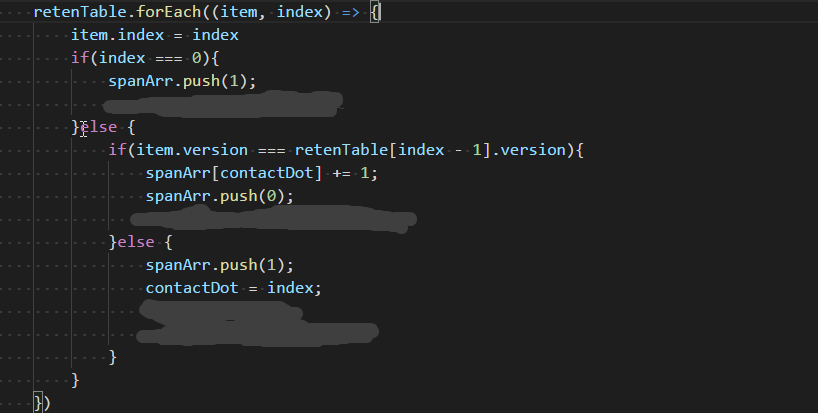
2. 遍历表格数据 最终输出的结果为 spanArr = [3, 0, 0, 2, 0, 0......]的形式,3代表当前单元格合并多少行, 0代表不合


合并完单元格鼠标放上去的高亮显示问题:
问题场景:合并完单元格后,假定此时某个时间段对应的多行数据,鼠标放上其中的某一行时,只是该行高亮显示,而不是高亮显示所有行(所有要解决下)
修改完要达到的效果: (这样是不是清晰些了~~||~~)

代码:
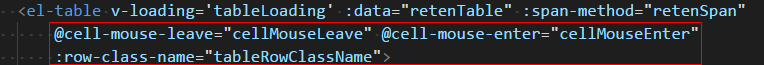
1. 绑定element-ui里的鼠标进入和离开单元格的方法

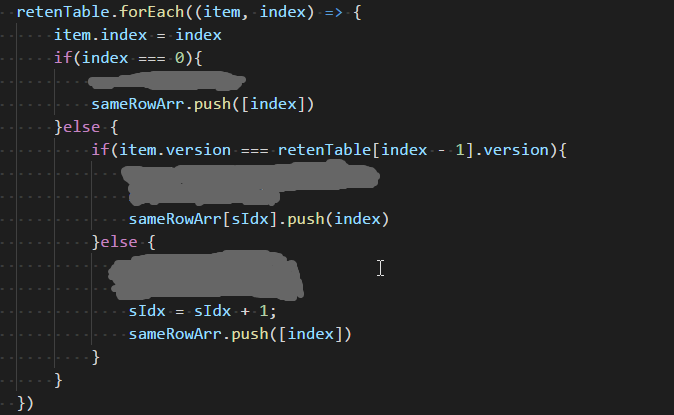
2. 遍历表格数据,为每一条数据添加一个index属性用来标识每行数据,最后输出结果格式为 sameRowArr = [[0, 1, 2, 3], [4, 5, 6], [7, 8, 9],......]
sameRowArr中的每一项代表,在一个条件下的数据(如一个时间段等),代码中的sIdx是用来控制数组的下标,条件变化sIdx +1

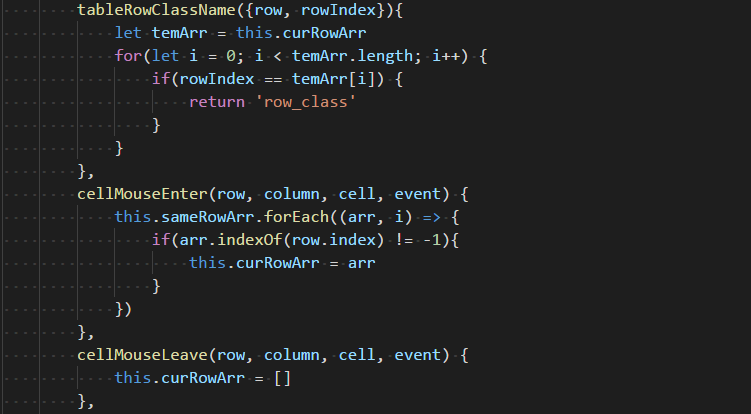
3.最后是实现效果的代码(鼠标移上及移除即可实现动态添加及移除类名) (row_class为在style标签内定义的css样式)
此处关键点为:a. 在cellMouseEnter事件里 遍历sameRowArr,
b. 参数row里包含该整行数据,使用该行中实现存好的索引,在sameRowArr中的每一项里搜索,
c. 存在即将sameRowArr的子数组赋值给一个全局数据curRowArr,
d. 再在tableRowClassName方法中,循环curRowArr数组
e. 行号与子数组中存的行数相同即为该行添加一个类名
(所以相同条件下的多行数据都会被添加上相同类名,即可解决高亮显示不全问题)

已实践~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~完18:26:00