1.在我的博客页面,点击"管理",进入博客园后台。

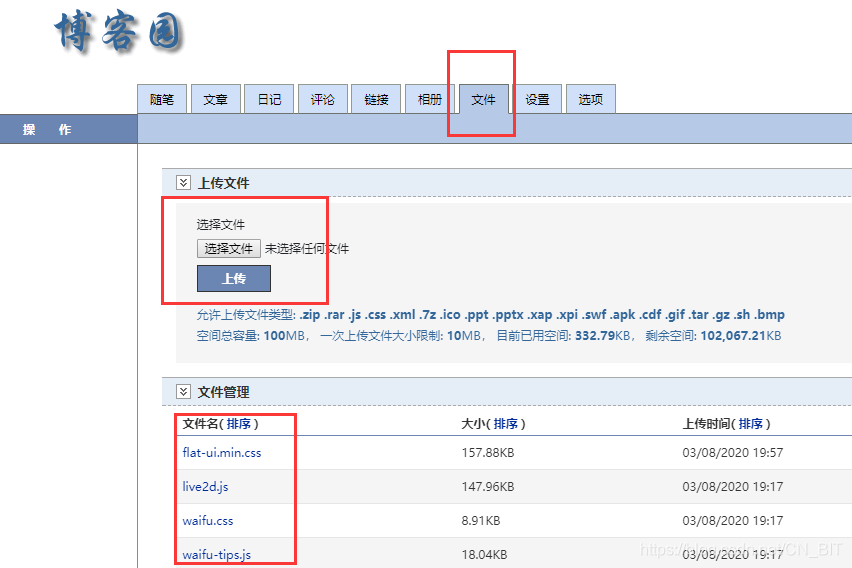
2.选择“文件”,从本地上传四个文件
flat-ui.min.css (看板娘的侧边选项栏)
live2d.js(看板娘的动作)
waifu.css(看板娘在页面的位置(左边)、大小)
waifu1.css(看板娘在页面的位置(右边)、大小)//我没有试过这个
waifu-tips.js(看板娘的语言)
需要的文件我已经上传到百度云 点击下载文件 提取码:0mw0
3.进入“设置”

3.1 申请JS权限

这里是已经成功申请的情况。没有申请前这里应该有个选项。
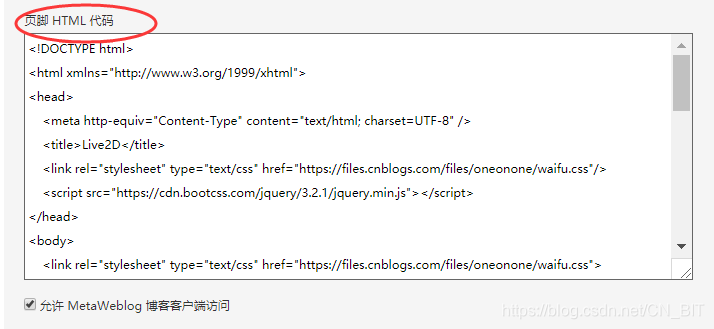
3.2 输入代码

在此处输入代码。代码见下文,复制粘贴即可。
不要忘记,在下列代码“你的博客名”处填写你的博客名,将文件链接补充完整。
如果你不知道你的博客名是什么,注意,你的博客园个人博客域名为 https://www.cnblogs.com/你的博客名/。
即你申请博客时给自己设定的博客名。
另外,在第二步上传文件页面右键点击已上传的文件的文件名可以获取文件链接,即为代码中需要的填写“你的博客名”后的完整链接。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/你的博客名/waifu.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/你的博客名/waifu.css">
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://files.cnblogs.com/files/你的博客名/live2d.js"></script>
<script src="https://files.cnblogs.com/files/你的博客名/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/oneonone/flat-ui.min.css"/>3.3大功告成

现在,你可能在你的博客左下角拥有一个看板娘了。可以换装、切换人物。
注:google chrome,360可以使用拍照功能,edge不行。笔者不是这些源文件的开发人员,在此向开发人员致谢。
