官方定义
vm.$slots
类型:{[name: string]: ?Array<VNode>}
只读
详细:
用来访问被插槽分发的的内容。每个具名插槽有其相应的属性。
default属性包括了所有没有被包含在具名插槽中的节点或v-slot:default的内容
在使用渲染函数书写一个组件时,访问vm.slots最有帮助。
vm.$scopedSlots
类型:{[name: string]: props => Array<VNode> | undefined}
只读
详细:
用来访问作用域插槽。对于包括默认slot在内的每个插槽,该对象都包含一个返回相应VNode的函数。
vm.$scopedSlots在使用渲染函数开发一个组件时特别有用。
代码验证
组件代码
<template>
<div>
<slot name="header"></slot>
<slot></slot>
<slot name="footer"></slot>
</div>
</template>
<script>
export default {
mounted () {
console.log(this.$slots, '$slots')
console.log(this.$scopedSlots, '$scopedSlots')
}
}
</script>
实例代码
<template>
<test>
<div slot="header">slot: header</div>
<div>slot: default</div>
<div slot="footer">slot: footer</div>
</test>
</template>
<script>
import Test from './test.vue'
export default {
components: {
Test
}
}
</script>
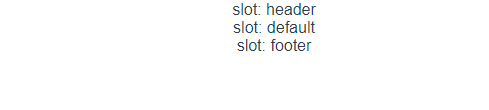
页面显示

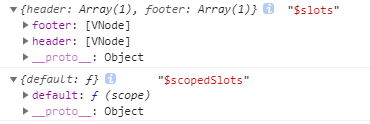
控制输出

可以看到,&scopedSlots为空对象,&slots则为以slot名称作为属性名的对象。
我们将实例代码修改一个地方
<template>
<test>
<div slot="header">slot: header</div>
<div slot-scope="scope">slot: {{scope}}</div>
<div slot="footer">slot: footer</div>
</test>
</template>
<script>
import Test from './test.vue'
export default {
components: {
Test
}
}
</script>
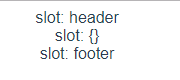
页面显示

控制台输出

可能看到,&scopedSlots有了default属性,而&slots则少了default属性。
这也说明了作用域插槽和普通插槽的区别是使用插槽时是否有slot-scope特性。
不过因为我们没有给default插槽绑定插槽prop,此时的scope是一个空对象。
我们再修改一下组件代码,给default插槽绑定特性
<template>
<div>
<slot name="header"></slot>
<slot :test="test"></slot>
<slot name="footer"></slot>
</div>
</template>
<script>
export default {
data () {
return {
test: {
name: 'default'
}
}
},
mounted () {
console.log(this.$slots, '$slots')
console.log(this.$scopedSlots, '$scopedSlots')
}
}
</script>
页面显示

可以看到此时返回的scope已经不再是空对象了,而是刚才绑定的test对象。
使用案例
在上面的代码验证部分,我们已经了解vm.&slots和vm.&scopedSlots的定义,但是如何使用vm.&slots和vm.&scopedSlots呢?
在官方定义中,官方一直强调这两个定义在使用渲染函数开发一个组件时特别有用,所以以下我们就用vue的渲染函数和JSX来写一个案例。
组件代码
<script>
export default {
props: {
data: {
type: Array,
default () {
return []
}
}
},
data () {
return {
}
},
render (h, vm) {
return (
<ul>
{this.data.map(item => (
<li>
{this.$slots.default || item.name}
</li>
))}
</ul>
)
}
}
</script>
实例代码
<template>
<test :data="data">
</test>
</template>
<script>
import Test from './test.vue'
export default {
components: {
Test
},
data () {
return {
data: [
{ name: 111 },
{ name: 222 },
{ name: 333 }
]
}
}
}
</script>
页面显示

这时我们修改一个实例代码,给组件的default插槽写入内容
<template>
<test :data="data">
<span>{{data[0].name}} | vm.$slots的使用</span>
</test>
</template>
<script>
import Test from './test.vue'
export default {
components: {
Test
},
data () {
return {
data: [
{ name: 111 },
{ name: 222 },
{ name: 333 }
]
}
}
}
</script>
页面显示

我们发现,无论我们怎么修改,页面显示的列表项都是一样的,因为我们的default插槽是一样的。
如何才能显示不同的自定义列表项呢?这时就需要用到我们的vm.$scopedSlots了。
首先修改组件代码,如下
<script>
export default {
props: {
data: {
type: Array,
default () {
return []
}
}
},
data () {
return {
}
},
render (h, vm) {
return (
<ul>
{this.data.map(item => (
<li>
{this.$scopedSlots.default(item)} // this.$scopedSlots.default是一个函数,通过传入参数可以将参数传送给作用域对象
</li>
))}
</ul>
)
}
}
</script>
再修改实例代码,如下
<template>
<test :data="data">
<span slot-scope="scope">{{scope.name}} | vm.scopedSlots的使用</span>
</test>
</template>
<script>
import Test from './test.vue'
export default {
components: {
Test
},
data () {
return {
data: [
{ name: 111 },
{ name: 222 },
{ name: 333 }
]
}
}
}
</script>
页面显示

————————————————
版权声明:本文为CSDN博主「赵天明」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/guzhao593/article/details/89219229
