- tcb-router基于 koa 风格的小程序·云开发云函数轻量级类路由库,主要用于优化服务端函数处理逻辑
- 基于tcb-router 一个云函数可以分很多路由来处理业务环境。
- 一个用户在一个云环境只能创建50个云函数
- 相似的请求归类到同一个函数处理
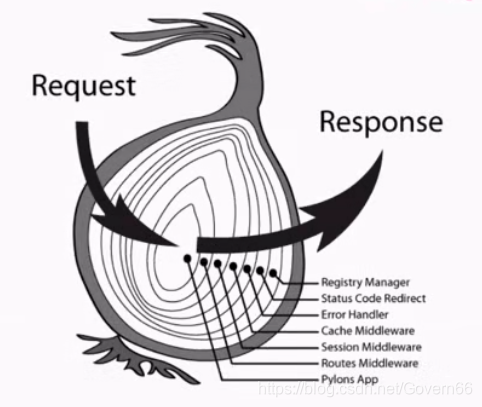
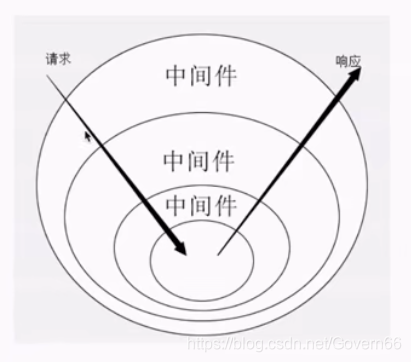
tcb-router就相当于koa的中间件
相当于一个洋葱模型,每一层相当于一个中间件,一层一层执行,只有最后一个执行完之后,才返回

request 请求
response 响应

安装
云函数入口文件
cnpm install tcb-router
在你的云函数文件引入
const TcbRouter = require('tcb-router')
使用方法
exports.main = async (event, context) => {
const app = new TcbRouter({event})
// 播放歌曲
app.router('musicUrl',async(ctx,next) =>{
ctx.body = await rp(BASE_URL+ `/song/url?id=${event.musicId}`).then((res) =>{
return res
})
})
// 歌词
app.router('lyric', async (ctx, next) => {
ctx.body = await rp(BASE_URL + `/lyric?id=${event.musicId}`).then((res) => {
return res
})
})
return app.serve()
}
就相当与我们使用koa写接口一样,定义url接口名称
使用
在我们需要的文件调用对应的接口
其中name要调用的云函数名称,$url要调用的路由的路径
wx.cloud.callFunction({
name: 'music',
data: {
musicId,
$url: 'lyric'
}
}).then((res) =>{
const lrc = JSON.parse(res.result).lrc
if(lrc) {
lyric = lrc.lyric
}
this.setData({
lyric
})
})
以上就是所有的内容,最终效果访问https://github.com/MrZHLF/wx-music
