该界面设计较为简单,分为两部分:
-
- 联系我图标:使用官网给的对应图标添加即可
<div class="my-container my-padded-tb-big"> <div class="ui container"> <div class="ui grid"> <!-- 左边布局 --> <div class="eleven wide column"> <div class="ui segment"> <img src="./static/images/index-image/005.png" alt="" class="ui rounded image"> </div> </div> <!-- 右边布局 --> <div class="five wide column"> <div class="ui top attached segment"> <div class="ui center aligned header">关于我</div> </div> <!-- 自我介绍 --> <div class="ui attached segment"> <p class="my-text-thin my-text-lined my-text-spaced">xxxxxxx.....</p> <p class="my-text-thin my-text-lined my-text-spaced">xxxxxx......</p> </div> <!-- 自我标签 --> <div class="ui attached segment"> <div class="ui blue left pointing basic label my-margin-tb-tiny">编程</div> <div class="ui blue left pointing basic label my-margin-tb-tiny">思考</div> <div class="ui blue left pointing basic label my-margin-tb-tiny">幽默</div> <div class="ui blue left pointing basic label my-margin-tb-tiny">游戏</div> <div class="ui blue left pointing basic label my-margin-tb-tiny">乐观派</div> </div> <!-- 技术标签 --> <div class="ui attached segment"> <div class="ui teal right pointing basic label my-margin-tb-tiny">Python</div> <div class="ui teal right pointing basic label my-margin-tb-tiny">Java</div> <div class="ui teal right pointing basic label my-margin-tb-tiny">HTML</div> <div class="ui teal right pointing basic label my-margin-tb-tiny">CSS</div> <div class="ui teal right pointing basic label my-margin-tb-tiny">MySQL</div> </div> <!-- 联系图标 --> <div class="ui bottom attached center aligned segment"> <a href="#" class="ui github circular icon button" data-content="SkyGrass" data-position="top center"><i class="github icon"></i></a> <a href="#" class="ui qq circular icon button" data-content="xxxxxxxxx" data-position="top center"><i class="qq icon"></i></a> <a href="#" target="_blank" class="ui weibo circular icon button" data-content="xxxxxxx" data-position="top center"><i class="weibo icon"></i></a> <a href="#" class="ui wechat circular icon button"><i class="weixin icon"></i></a> <div class="ui wechat-qr flowing popup transition hidden"> <img src="./static/images/we-chat.png" alt="" class="ui rounded image" style="width: 110px"> </div> </div> </div> </div> </div> </div> <!-- 图片弹出动画 --> <script> $('.github').popup(); $('.qq').popup(); $('.weibo').popup(); $('.wechat').popup({ popup : $('.wechat-qr'), position : 'top center' }); </script>
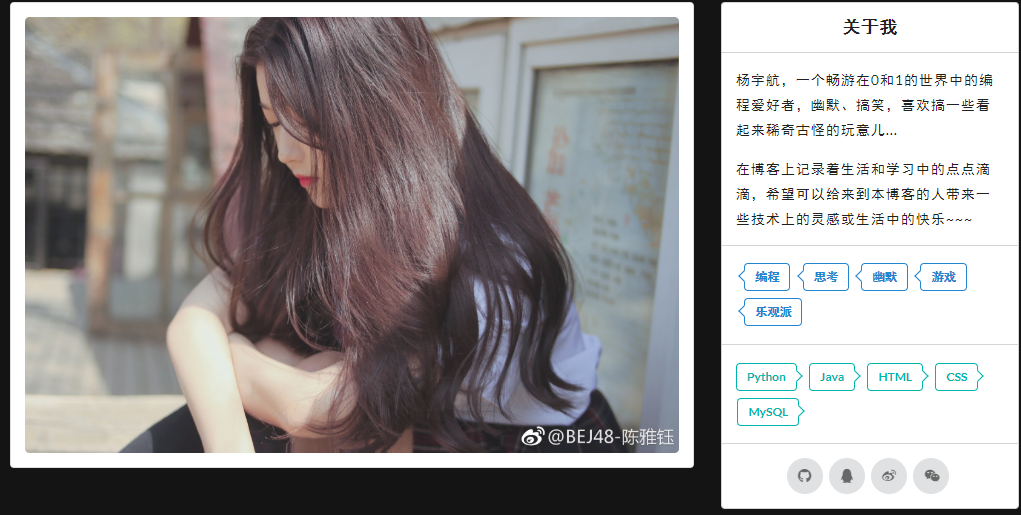
效果如下: