定位(position)
一定位是一种更加高级的布局手段,通过定位可以将元素摆放到页面的任意位置,使用 position属性来设置定位
可选值:
- static默认值,元素是静止的没有开启定位
- relative开启元素的相对定位
- absolute开启元素的绝对定位
- fixed开启元素的固定定位
- sticky开启元素的粘滞定位
偏移量:
- top 定位元素和定位位置上边的距离
- bottom 定位元素和定位位置下边的距离
- 定位元素垂直方向的位置由top和bottom两个属性来控制,通常情况下我们只会使用
- top值越大,定位元素越向下移动
- bottom值越大,定位元素越向上移动
- left 定位元素和定位位置的左侧距离
- right 定位元素和定位位置的右侧距离
- 定位元素水平方向的位置由left和right两个属性控制,通常情况下只会使用一个
- left越大元素越靠右
- right越大元素越靠左
相对定位
当元素的position属性值设置为relative时则开启了元素的相对定位
相对定位的特点:
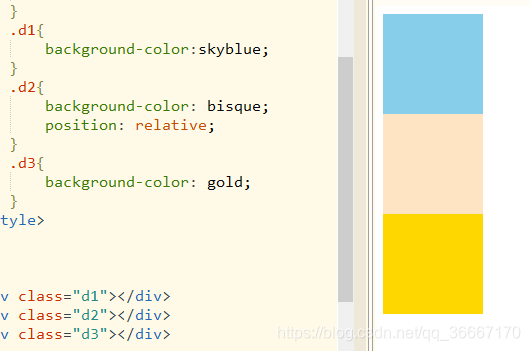
- 元素开启相对定位以后,如果不设置偏移量元素不会发生任何的变化,不会影响其他元素位置
虽然d2设置了相对定位,但是未设置偏移量,所以d2位置没有任何变化。

- 当元素开启了定位以后,可以通过偏移量来设置元素的位置

- 相对定位就是相对于该元素原来应该的位置而移动的。
绝对定位
当元素的position属性值设置为absolute时,则开启了元素的绝对定位
绝对定位的特点:
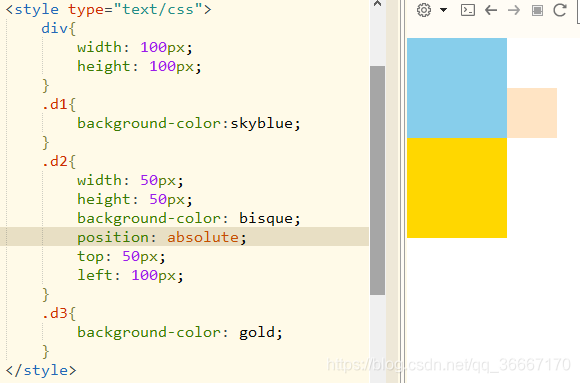
- 开启绝对定位后,如果不设置偏移量元素的位置不会发生
- 开启绝对定位后,元素会从文档流中脱离,会影响其他元素的位置
- 绝对定位会改变元素的性质,行内变成块,块的宽高被内
- 绝对定位会使元素提升一个层级(在其他定位元素的上层)

- 绝对定位元素是相对于其包含块进行定位的
下图中包含块就是就是根元素

包含块( containing block)
正常情况下:
包含块就是离当前元素最近的祖先块元素
<div> <div></div> </div>
<div><span><em>hello</em></span></div>
绝对定位的包含块:
包含块就是离它最近的开启了定位的祖先元素,如果所有的祖先
元素都没有开启定位则包含块就是就是根元素(根元素、
初始包含块)
固定定位
将元素的position属性设置为fixed则开启了元素的固定定位,固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样,
- 开启绝对定位后,如果不设置偏移量元素的位置不会发生
- 开启绝对定位后,元素会从文档流中脱离,会影响其他元素的位置
- 绝对定位会改变元素的性质,行内变成块,块的宽高被内
- 绝对定位会使元素提升一个层级(在其他定位元素的上层)
唯一不同的是:
5. 固定定位永远参照于浏览器的视口进行定位
可以想象一下一些网站的小广告,不论你鼠标怎么下拉,它永远都在那个位置。

粘滞定位
当元素的position属性设置为sticky时则开启了元素的粘滞定,粘滞定位和相对定位的特点基本一致,不同的是粘滞定位可以在元素到达某个位置时将其固定,有很多浏览器不支持,目前了解一下就行,以后可以结合js做出更完美的粘滞效果。

布局
当我们开启了绝对定位后,原来水平方向的布局等式就需要添加left和right两个值
此时规则和之前一样只是多添加了两个值,当发生过度约束,如果9个值中没有auto则自动调整 right值以使等式满足,如果有auto,则自动调整auto的值以使等式满足。
可设置auto的值
- margin
- width
- left
- right
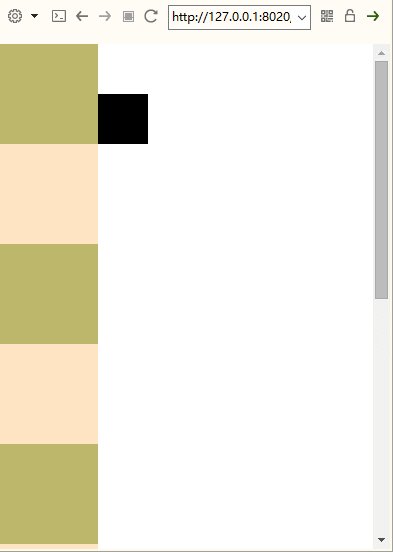
如下图。按照原来水平方向的布局等式,设置元素居中的方法之一就是将左右两边margin设置为auto,然而在绝对定位中却行不通。

因为left和 right的值默认是auto,所以如果不知道left和right,则等式不满足时,会自动调整这两个值,因此想设置居中则需要给定left和right的值。

除此之外,也可以对元素设置使其垂直方向居中:

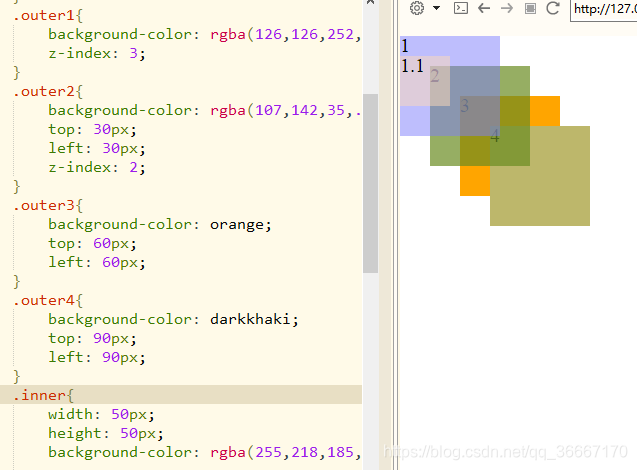
z-index
对于开启了定位的元素,可以通过z-index属性来指定元素的层级,z-index-需要一个整数作为参数,值越大元素的层级越高,元素的层级越高越优先显示
如果元素的层级一样,则优先显示靠下的元素
祖先的元素的层级再高也不会盖住后代元素
下图可以看出,outer3和outer4未设置z-index,默认为0,在最底层,由于outer4代码更靠下,因此outer4在outer3上层。
设置z-index之后层数会变高,outer1层数最高,outer1的子元素inner未设置层高,但是inner依旧在outer1之上