WebAR 开发
一、EasyAR WebAR简介
WebAR,由全球领先的AR开放平台和AR技术领导者视+AR针对Web平台(如微信、Safari浏览器)开发的全新AR产品。 WebAR由Web前端和EasyAR云服务组成,支持平面图片识别、云识别、3D渲染、复杂互动等功能。 WebAR具有模式轻、部署快、传播性强等特点。
二、开发使用
PC 端
1.登陆EasyAR官网 https://www.easyar.cn 创建图库【开发中心/云识别管理/新建云识别图库】,创建完成后,获取token或Cloud Key、CLoud Secret和Slient-end URL。

2.登陆https://github.com/gentwolf-shen/EasyAR-WebAR-Demo 下载WebAR demo ,如下图

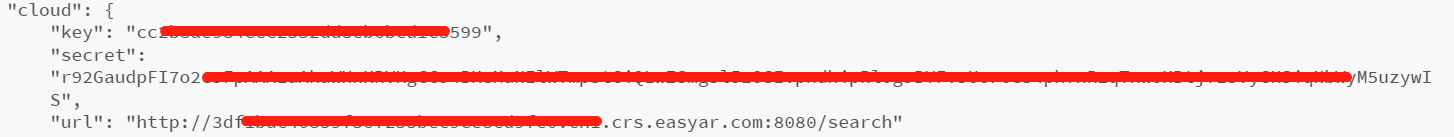
3.解压并打开WebAR demo, 修改config/application.txt,将你的云识别Cloud Key、Cloud Secret和Client-end URL填入。如下图所示:

运行EasyAR-WebAR程序,如启动成功,会显示监听的端口号。
linux系统: ./EasyAR-WebAR_linux
Mac OS系统: ./EasyAR-WebAR_darwin
windows系统: 鼠标双击或在cmd中运行:EasyAR-WebAR_windows.exe
4.在浏览器(需要摄像头)中输入http://<你的ip>:<端口>/html/<Demo目录>, 如:http://127.0.0.1:3000/html/SimpleThreeJsExample
5.如果一切顺利,第一个Demo将会呈现在你的浏览器中。
移动端
1.注册域名,在浏览器上使用摄像头,需要https协议支持。
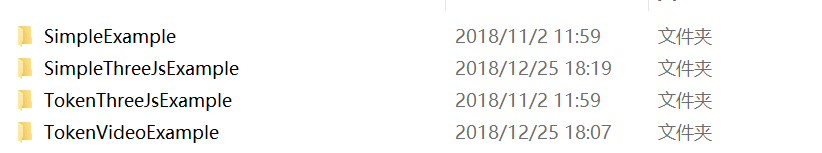
2.从demo目录选择某一demo上传服务器:

3.在移动端浏览器中输入:https://<您的域名>/<demo目录>
4.如果选择SimpleExanple或SimpleThreeJsExample,在浏览器中会出现报错信息:404 Not Found,解决方法是在服务器上面配置代理服务。
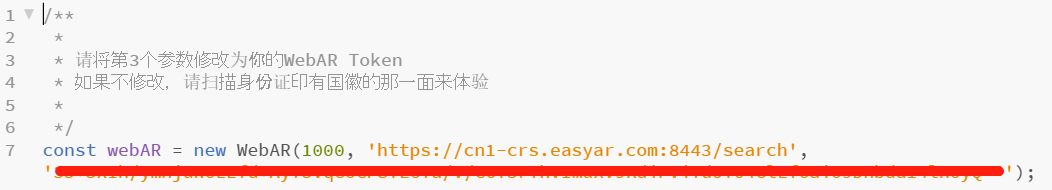
5.如果选择TokenThreeJsExample或TokenVideoExample 可能相对比较容易,
打开app.js文件,如下图所示: