问题:在VSCode下运行webpack命令无效

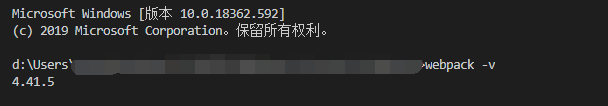
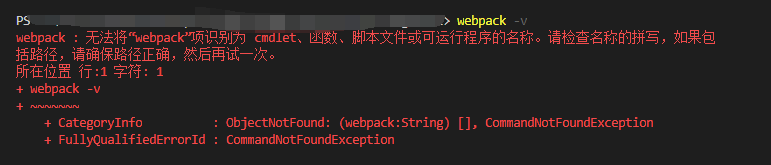
这个问题搞了我几个小时,找了很多博客,全局安装webpack和webpack-cli npm i webpack webpack-cli -g没有用;把node_global加入到环境变量没有用;在package.json中的script进行配置 “build”: “webpack” 或者是"dev":"webpack"没有用;我甚至重启了电脑,还是没用。后来发现在Windows下,打开cmd,是可以显示版本号的,但是到了VSCode下的终端运行后,就是夕阳红效果,后来有位大佬告诉我,VSCode下的默认终端估计是PowerShell,改成cmd试一下,然后成功了,我特意改成PowerShell重新记下笔记!!!
操作步骤
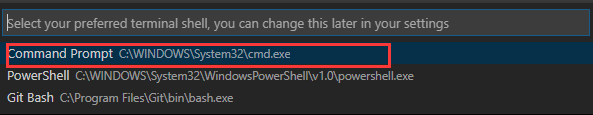
- 命令面板(Ctrl+Shift+P)中,输入Select Default Shell找到红框中的那行选中一下

- 然后跳出来我这跳出来三个选项,选择cmd.exe

- 重新打开终端,输入
webpack -v测试一下