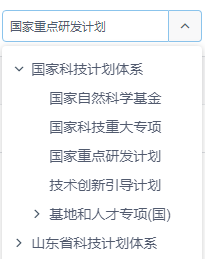
Dropdown与Tree结合使用
效果图

//html
<Dropdown trigger="custom" :visible="selectTreeVisible" placement="bottom-end">
<Input v-model="selectedLevelName"
@on-focus="freshSelectTree"
style="width:200px;" readonly
placeholder="请选择计划类型">
<Button v-show="!selectTreeVisible" @click="freshSelectTree" slot="append" icon="ios-arrow-up"></Button>
<Button v-show="selectTreeVisible" @click="selectTreeVisible=false" slot="append" icon="ios-arrow-down"></Button>
</Input>
<Dropdown-menu slot="list">
<Tree
:data="projectLevelList"
@on-select-change="handleChoiceProject">
</Tree>
</Dropdown-menu>
</Dropdown>
//script
data(){
selectTreeVisible:false,
}
methods:{
//刷新树
freshTreeList(){
if(!this.selectTreeVisible){
this.selectTreeVisible = true;
this.getTreeList();
}
},
//选择树出发的函数
handleProjectLevel(){
}
}
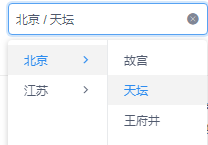
Cascader 级联选择
效果图