举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#content{
width: 600px;
height: 1000px;
margin: 0 auto;
position: relative;
}
#box{
width: 100px;
height: 100px;
background-color: #cd8bff;
position: absolute;
}
</style>
<script type="text/javascript" defer="">
window.addEventListener('load',function () {
var box=document.querySelector('#box');
var b1=document.querySelector('.b1');
var b2=document.querySelector('.b2');
b1.addEventListener('click',function () {
moves(box,200);
});
b2.addEventListener('click',function ( ) {
moves(box,400);
});
function moves(doc,targer) {
clearInterval(doc.timer);
doc.timer=setInterval(function () {
var x=(targer-doc.offsetLeft)/10>0?Math.ceil((targer-doc.offsetLeft)/10):Math.floor((targer-doc.offsetLeft)/10);
doc.style.left=doc.offsetLeft+x+'px';
if (doc.offsetLeft===targer){
clearInterval(doc.timer);
console.log('停下来了');
}
},15)
}
})
</script>
</head>
<body>
<button class="b1">前进到200px</button>
<button class="b2">前进到400px</button>
<div id="content">
<div id="box"></div>
</div>
</body>
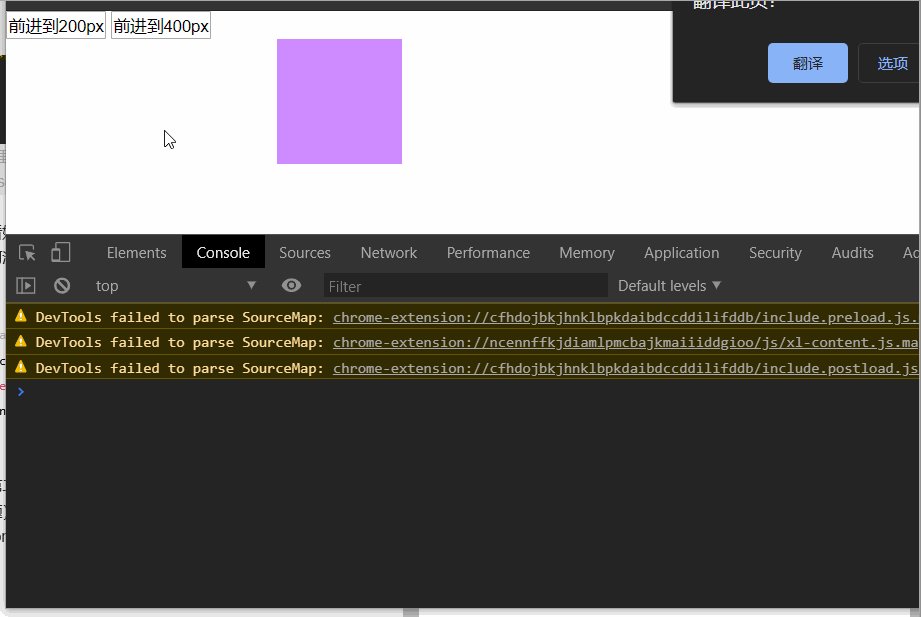
</html>在chrome缩放为75%的情况下效果图为:
 乍一看好像没毛病,但是当我点击第一个按钮的时候控制台没有任何消息输出,所以意味着它没有执行以下代码,并且一直工作
乍一看好像没毛病,但是当我点击第一个按钮的时候控制台没有任何消息输出,所以意味着它没有执行以下代码,并且一直工作
if (doc.offsetLeft===targer){
clearInterval(doc.timer);
console.log('停下来了');
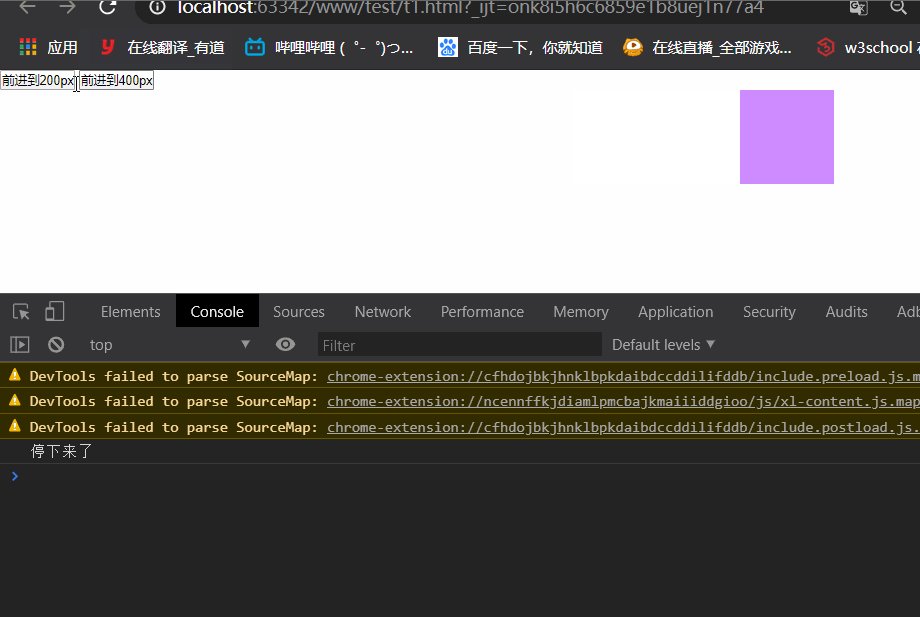
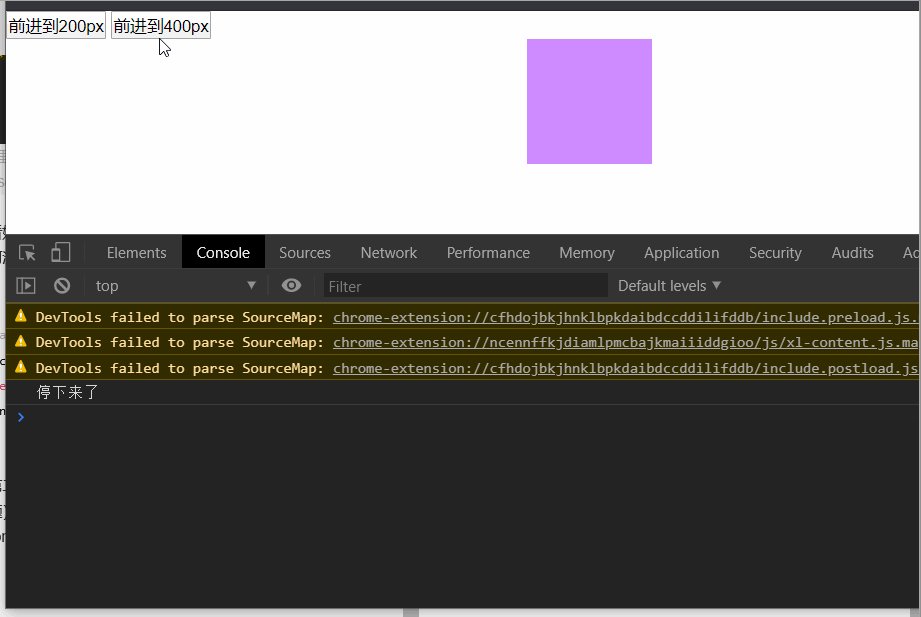
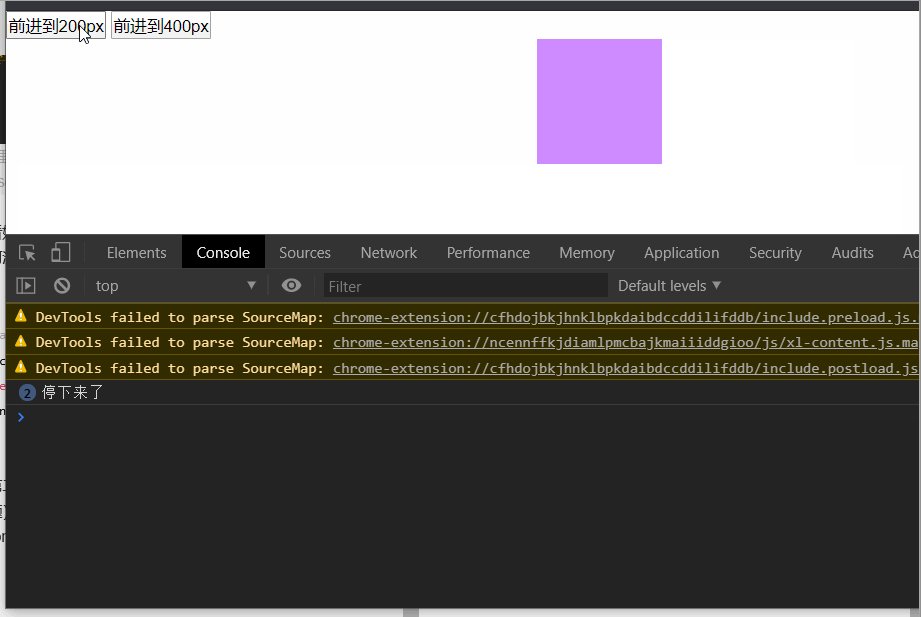
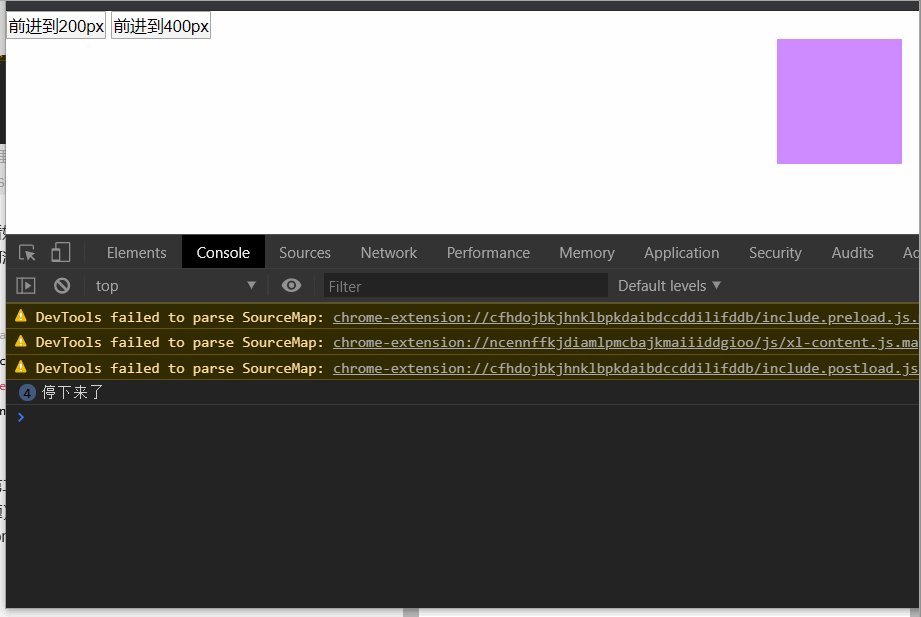
}而点第二个按钮的时候得到了我们要的结果(然而第一个还是出现了问题),接下来解决。
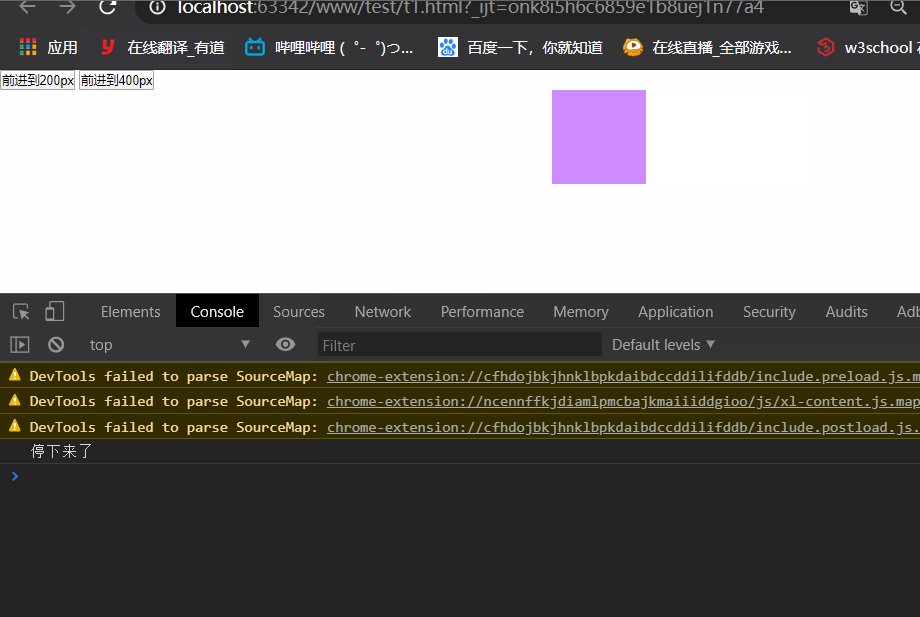
在chrome缩放为100%的情况下效果图为:

问题解决了。
