起因
最近开始进军uniapp,拿到了一个较为成熟的框架打算开始大展身手,结果一开始编译就出错,排除了大部分低级错误后发现跑起来的时候一直在报错“cannot find module ‘node-sass’”。以为直接npm install 一下就能解决,结果各种install都还是一直在报错。
排坑记录
1.盲目尝试
由于看报错是缺少node-sass模块,以前好像装过这个模块,一般出到问题都是权限不够装不上于是直接
npm install node-sass
装上了,但是运行还是报Error: Cannot find module ‘node-sass’
2.疯狂删减
虽然有点不理智,但是对于初学一个框架来说还是比较好的方法,在日志里找到报错对应的文件,疯狂的注释,删减。后面报错从8个减少到三个,但这三个钉子户困扰了我一下午,运行还是跑不起来。
ERROR Failed to compile with 3 errors
error in ./src/styles/common.scss
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
Error: Cannot find module 'node-sass'
Require stack:
- D:\demo\题宝贝\yinghu\node_modules\sass-loader\dist\getDefaultSassImplementation.js
- D:\demo\题宝贝\yinghu\node_modules\sass-loader\dist\getSassImplementation.js
- D:\demo\题宝贝\yinghu\node_modules\sass-loader\dist\index.js
- D:\demo\题宝贝\yinghu\node_modules\sass-loader\dist\cjs.js
- D:\demo\题宝贝\yinghu\node_modules\loader-runner\lib\loadLoader.js
- D:\demo\题宝贝\yinghu\node_modules\loader-runner\lib\LoaderRunner.js
- D:\demo\题宝贝\yinghu\node_modules\webpack\lib\NormalModule.js
- D:\demo\题宝贝\yinghu\node_modules\webpack\lib\NormalModuleFactory.js
- D:\demo\题宝贝\yinghu\node_modules\webpack\lib\Compiler.js
- D:\demo\题宝贝\yinghu\node_modules\webpack\lib\webpack.js
- D:\demo\题宝贝\yinghu\node_modules\@vue\cli-service\lib\commands\serve.js
- D:\demo\题宝贝\yinghu\node_modules\@vue\cli-service\lib\Service.js
3.全局安装
我全局安装一个node-sass。只要能在/user/node_modules/里面找到node-sass这个包就没问题了。
结果install结束以后还是没有找到node-sass这个module。
4.终局
最后找到了两个方法是可行的对我的项目来说:
1.方法一:
-
(1)cnpm安装命令:
npm install -g cnpm -
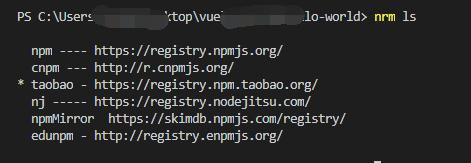
(2)查看npm的镜像列表
nrm ls
-(3)使用淘宝镜像命令为 : nrm use taobao
-(4)cnpm install node-sass #cnpm安装
2.方法二:
终端运行以下命令:
-
npm cache clean -force -
npm install -g mirror-config-china -
npm install node-sass
我是用这个解决的
