我们在刚创建Spring Boot项目的时候提到过,因为内置了tomcat,所以不像一般的动态web项目一样,在部署到服务器的时候打成war包,然后放进webapps中,但是Spring Boot工程打包默认是jar包,不需要打成war包。
所以说,我们的静态资源文件要怎么处理?静态资源要放在哪一个目录呢?我们的Spring Boot导入所需的jar包中,有一个jar包的class名字叫做:WebMvcAutoConfiguration,我们找到它的所在目录,不管在eclipse还是STS的IDEA我们都有一个快速找到jar包的class文件方法,我们按住CTRL+SHIFT+T,或者在navigate中找到open type这个选项,然后把我们要找的class类名写上去,IDEA就会自动帮我们跳转到jar包的class文件所对应的地方。

我们点进去看一下,我们找到一个方法名字叫做:addResourceHandlers,添加资源处理的意思,通过代码,可以看出是从webjars添加的,那么什么是webjars呢?

我们打开搜索引擎,例如百度,去搜索一下webjars,一般第一个就是官网了,我们点进去。

在下方,我们选择maven,然后会看到有很多相关的依赖,例如jquery的。如果你使用过ssh,ssm或者单纯的动态web项目,你可能知道,要想使用jquery,js等代码,都需要引入库文件,例如jquery的就是(例如):jquery-1.10.2.min.js。但是webjars提供了一种方法,我们只需要写入这个依赖到pom.xml中,我们就不再需要手动添加库文件了,maven会下载好放到我们的项目中供我们使用。
那么我们的问题,静态资源存放在哪个地方?

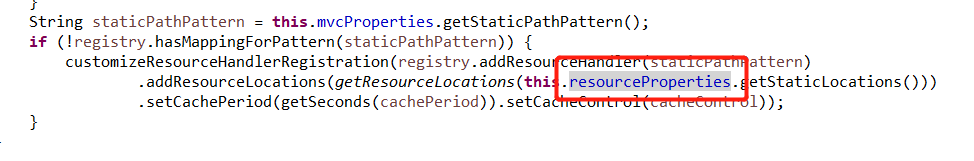
在这个方法中,我们可以看到,它调用了另一个方法getStaticLocations(),获取静态路径,好的,我们按住CTRL,往更深处去寻找。

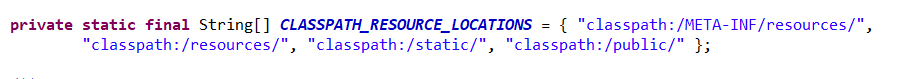
可以看到,最终staticLocations指向的是如下的内容:

classpath我在前面已经做了一个详细的说明,这里就不多赘述了,如上四个路径,就是默认存放静态资源的目录,Spring Boot会默认扫描这四个地方的静态资源。值得一提的是,我们在浏览器访问静态资源的时候,例如html,css等,不管存放在哪一个目录中,只需要输入项目根目录+静态资源文件名+静态资源文件名的后缀即可。
![]()
像每个网站上的图标,把favicon.ico文件存放在上述的四个目录即可。
Spring Boot也有默认的欢迎页,默认是在这四个目录中的index.html文件。
上述两个同样在WebMvcAutoConfiguration中有说明,感兴趣的可以去找一找。
大家有没有考虑过如果四个文件夹都写了index.html那么Spring Boot会默认调用哪一个目录的index.html呢?
这个问题,就交给你们自己去探索了。
这里再拓展一下,有默认配置,就肯定有自定义配置,毕竟Spring是一个很强大框架,说是包罗万象也不为过。
之前我们的getStaticLocations()方法中,是存在于哪一个对象中的?

我们点进去看一下,找到最根源。

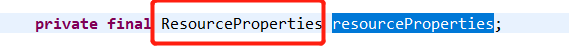
这个对象是这个ResourceProperties类的,我们点进去。

之前讲过很多遍了,prefix+属性名,就可以在配置文件中更改默认的配置了。不懂的童鞋可以翻翻之前的博文。
关注博主,更多精彩哦!
