转载:https://blog.csdn.net/beitian_123/article/details/100601872
1. 背景
在工作中常用到ajax请求进行前后台交互,有时候一个页面中多处需要发送ajax请求,于是便见到前辈写的ajaxSetup代码,找来若干本参考书,进行研究和学习,发现ajaxSetup是简化ajax工作量的一个不错的手段,于是写了几个例子,特在此进行总结。
2. 应用场景
对于通过ajax频繁与后台进行交互的页面来说,每一次交互都需要设置很多选项,这个工作是频繁且大量的,比较繁琐,于是可以使用$.ajaxSetup将公共部分抽取出来,是普通的ajax请求变得简单。
3. 用例代码


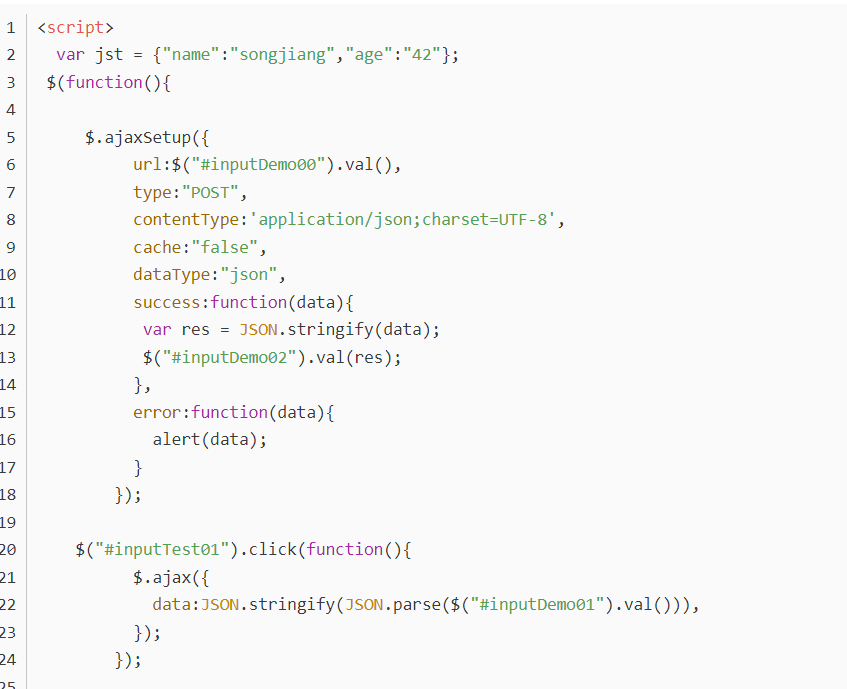
<script>
var jst = {"name":"songjiang","age":"42"};
$(function(){
$.ajaxSetup({
url:$("#inputDemo00").val(),
type:"POST",
contentType:'application/json;charset=UTF-8',
cache:"false",
dataType:"json",
success:function(data){
var res = JSON.stringify(data);
$("#inputDemo02").val(res);
},
error:function(data){
alert(data);
}
});
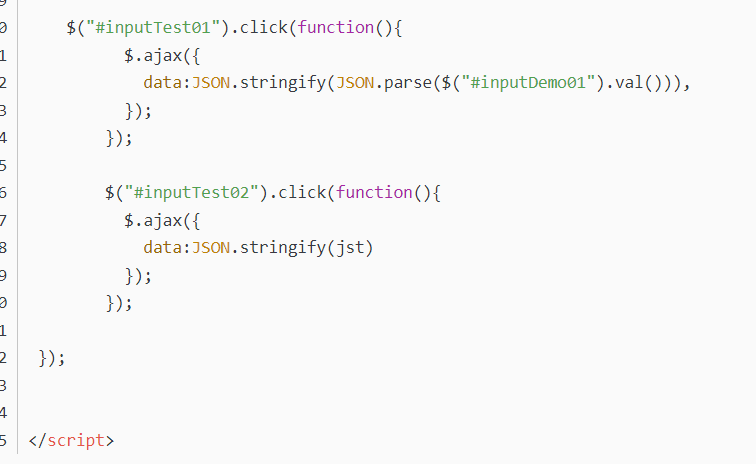
$("#inputTest01").click(function(){
$.ajax({
data:JSON.stringify(JSON.parse($("#inputDemo01").val())),
});
});
$("#inputTest02").click(function(){
$.ajax({
data:JSON.stringify(jst)
});
});
});
</script>
上述代码只需要在发送ajax时填写data即可,其他的选项都可以使用ajaxSetup中的内容
————————————————
版权声明:本文为CSDN博主「beitian_china」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/beitian_123/article/details/100601872