学习了如何添加地图组件,如何自动获取地图的初始位置,初步理解小程序的生命周期与传值。
一 添加Map
1 新添加一个页面,取名为map

2 打开map.wxml添加map标签,添加类格式
<map class="map_set"/>
3 打开map.wxss,编写类格式
.map_set{
width: 100%;
}
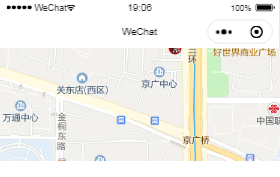
编译后可以看到一部分的小地图,地点北京朝阳区

二 放大地图
修改map.wxss
/* 先让page铺满界面 */
page{
height: 100%;
}
.map_set{
width: 100%;
/* 然后让map铺满界面 */
height: 100%;
}
编译可以看到地图已经铺满整个小程序界面,地点北京朝阳

三 修改定位
1 打开map.js
Page({
/*页面的初始数据*/
data: {
/*添加两个全局变量*/
init_latitude: 0,
init_longitude: 0
},
/*生命周期函数--监听页面加载*/
onLoad: function (options) {
/*捕获当前page*/
var that=this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
that.setData({
/*赋值*/
init_latitude: res.latitude,
init_longitude: res.longitude
})
}
})
},
})
2 修改map.wxml
<map
class="map_set"
show-location="true" /*显示当前位置*/
latitude="{{latitude}}" /*传值*/
longitude="{{longitude}}"/>
编译后画面跳转到当前地区

