一、显示学生信息集合
- 编写一个学生信息集合的控制器组件方法
@ResponseBody
@RequestMapping("/showlist")
public List<Student> showlist(){
List<Student> list=new ArrayList<>();
Student stu1=new Student("张三",22);
Student stu2=new Student("李四",21);
Student stu3=new Student("王五",20);
Student stu4=new Student("赵六",25);
list.add(stu1);
list.add(stu2);
list.add(stu3);
list.add(stu4);
return list;
}
- 编写页面信息和ajax请求
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>Title</title>
<!--导入jQuery函数库-->
<script src="js/jquery-3.3.1.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
function show() {
$.ajax({
url:"${pageContext.request.contextPath}/admin/showstu.action",
type:"post",
dataType:"json",
success:function (stu) {
var s=stu.name+"----------"+stu.age;
$("#showStu").html(s);
},
error:function (e) {
alert(e.message);
}
});
}
function showlist() {
$.ajax({
url:"${pageContext.request.contextPath}/admin/showlist.action",
type:"post",
dataType:"json",
success:function (list) {
var s="";
for(var i=0;i<list.length;i++){
var stu=list[i];
s=s+stu.name+"------------"+stu.age+"<br>"
}
$("#showArray").html(s);
},
error:function (e) {
alert(e.message);
}
});
}
</script>
<p><a href="${pageContext.request.contextPath}/admin/showstu.action">显示学生信息(原始方法)</a></p>
<p><a href="javascript:show()">显示学生信息(单个数据)</a></p>
<p><a href="javascript:showlist()">显示学生信息(数据集合)</a></p>
<div id="showStu"></div>
<div id="showArray"></div>
</body>
</html>
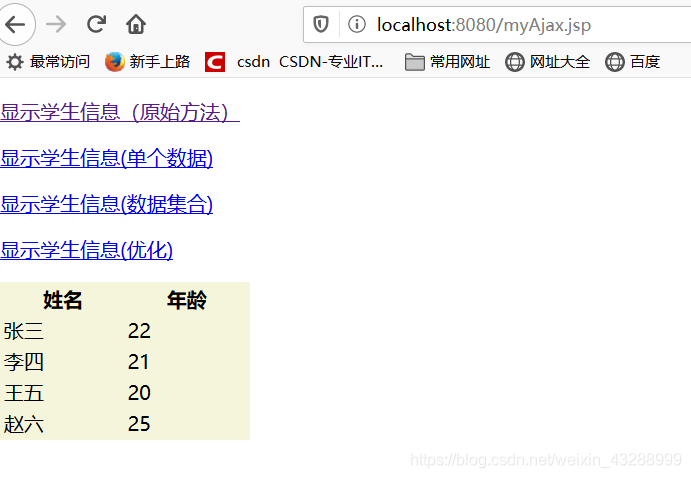
- 运行结果

二、显示学生信息集合优化
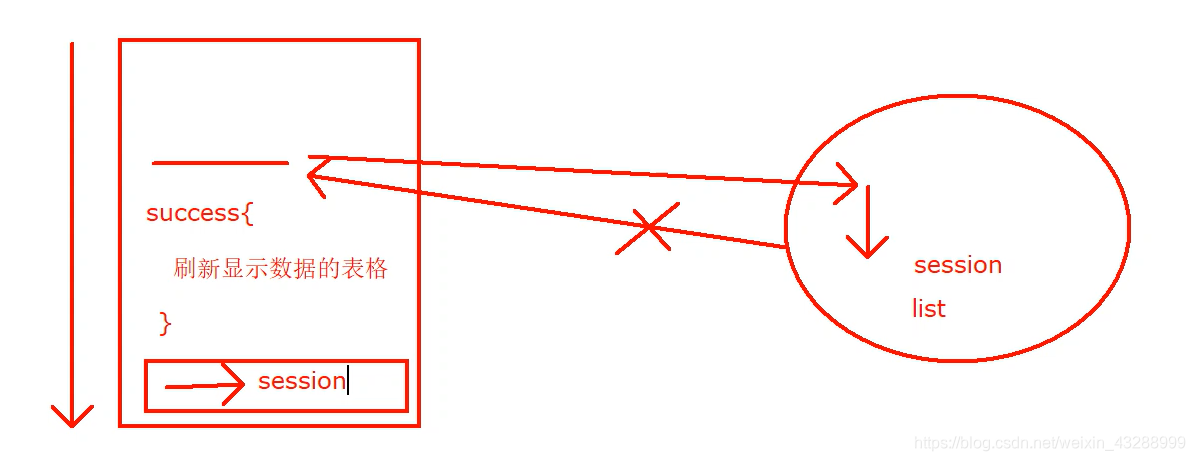
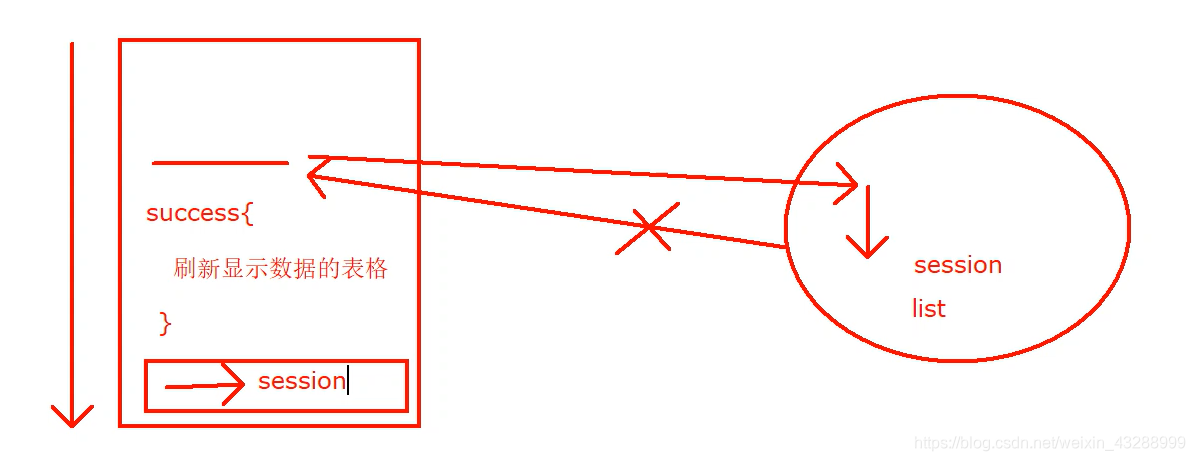
- 优化思路
为了更方便的将页面的标签样式一同刷新,需要将请求方式优化
(1)开始还是异步ajax请求到服务器端
(2)将取到的数据存放到session中,然后不携带任何数据返回到刚才发请求的位置
(3)ajax中的success方法刷新显示数据的table(表格)
(4)表格异步刷新再从session中读取刚才想要获取的数据

- 编写页面信息和ajax请求写一个table样式,引入jstl标签库
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>Title</title>
<!--导入jQuery函数库-->
<script src="js/jquery-3.3.1.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
function show() {
$.ajax({
url:"${pageContext.request.contextPath}/admin/showstu.action",
type:"post",
dataType:"json",
success:function (stu) {
var s=stu.name+"----------"+stu.age;
$("#showStu").html(s);
},
error:function (e) {
alert(e.message);
}
});
}
function showlist() {
$.ajax({
url:"${pageContext.request.contextPath}/admin/showlist.action",
type:"post",
dataType:"json",
success:function (list) {
var s="";
for(var i=0;i<list.length;i++){
var stu=list[i];
s=s+stu.name+"------------"+stu.age+"<br>"
}
$("#showArray").html(s);
},
error:function (e) {
alert(e.message);
}
});
}
function you() {
$.ajax({
url:"${pageContext.request.contextPath}/admin/youhua.action",
type:"post",
success:function () {
$("#youhua").load(location.href+" #youhua");
},
error:function (e) {
alert(e.message);
}
});
}
</script>
<p><a href="${pageContext.request.contextPath}/admin/showstu.action">显示学生信息(原始方法)</a></p>
<p><a href="javascript:show()">显示学生信息(单个数据)</a></p>
<p><a href="javascript:showlist()">显示学生信息(数据集合)</a></p>
<p><a href="javascript:you()">显示学生信息(优化)</a></p>
<div id="showStu"></div>
<div id="showArray"></div>
<div id="youhua">
<table style="background-color: beige;width: 200px;height: 100px">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<c:forEach items="${list}" var="stu">
<tr>
<td>${stu.name}</td>
<td>${stu.age}</td>
</tr></c:forEach>
</table></div>
</body>
</html>
- 编写控制组件
@ResponseBody
@RequestMapping("/youhua")
public void youhua(HttpSession session){
List<Student> list=new ArrayList<>();
Student stu1=new Student("张三",22);
Student stu2=new Student("李四",21);
Student stu3=new Student("王五",20);
Student stu4=new Student("赵六",25);
list.add(stu1);
list.add(stu2);
list.add(stu3);
list.add(stu4);
System.out.println(list);
session.setAttribute("list",list);
return;
}
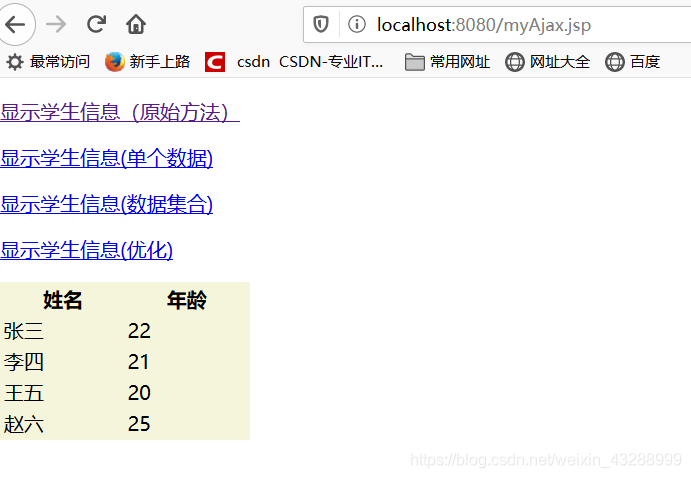
- 运行截图