最近有项目需要上线,结果上线服务器的配置存在问题,前端需要图片居然是以text/html格式请求的,当然这个跟我们前端没啥关系了。但是吧,我当时发现只有部分图片没有显示(因为没有请求到),还有一部分图片是正常显示的。当时立马打开F12进行查看请求,发现只有部分图片是直接请求的,还有一部分图片在F12里面是看不到请求的。
怀着求真的思想,发现这两块代码的区别,有问题的是写在内敛样式style,一个是写在class里面获取的。(ps因为这个项目是由多人维护的)
立刻做了下实验(当时也想了下可以通过img获取图片,也加入了测试)
<div>
<img src="../../static/openImg.png" style="height:30px;width:30px;"/>
<i class="openClass"></i>
<i style="background: url('../../static/openStyle.png') no-repeat;display:inline-block;height:30px;width:30px;"></i>
</div>
<style>
.openClass{
background: url('../../static/openClass.png') no-repeat;
width:30px;
height: 30px;
display:inline-block;
}
</style>
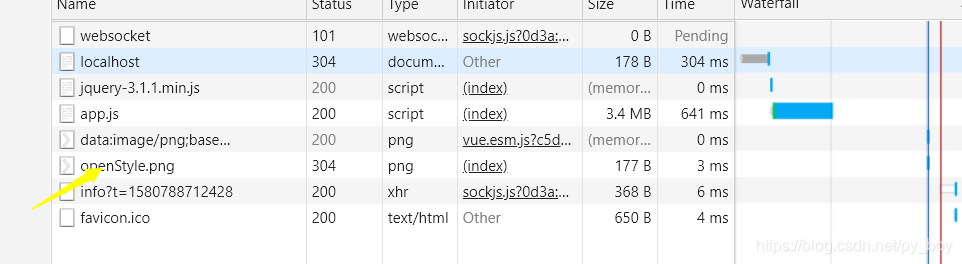
chrome上的请求

IE上的请求

火狐

对于chrome上面多了一个data:image/png;base…的请求,这就是chrome厉害的地方,它自动把存放的图片转换成了base64位格式,避免在资源中存放图片。
