新的input类型和属性
email类型
在HTML5中将一个input元素的类型设置为email时,表明该输入框用于输入电子邮件地址。当页面加载时,该input元素对应文本框与其他类型文本框显示效果相同,但是仅限于输入电子邮件格式的字符串。当表单提交时,将会自动检测输入内容,如果用户输入非电子邮件格式字符串,将给出错误提示。
一段使用email类型的input元素的示例代码如下。
<body>
<form action="#">
<fieldset>
<legend>
请输入有效的电子邮箱
</legend>
<input type="email" id='inputEmail'>
<input type="submit" value='提交'>
</fieldset>
</form>
</body>
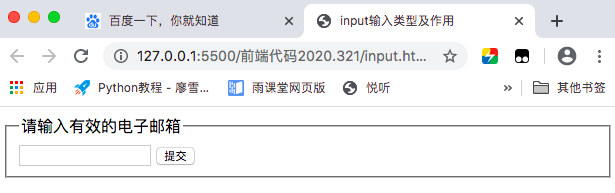
显示效果
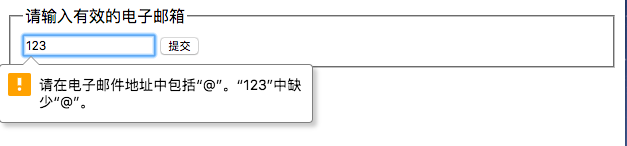
 错误提示
错误提示
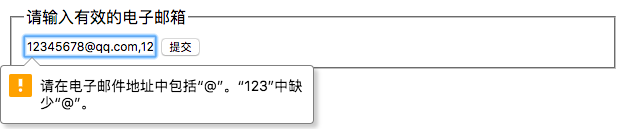
 对于email类型的input元素,如果添加了“multiple=‘true’”的属性后,该输入框将允许用户输入一个或多个电子邮箱地址。多个电子邮箱地址使用逗号(英文半角格式)分隔,且多个电子邮箱地址在表单提交时都会进行格式验证,如果任一电子邮箱地址格式不正确,用户将得到错误提示信息
对于email类型的input元素,如果添加了“multiple=‘true’”的属性后,该输入框将允许用户输入一个或多个电子邮箱地址。多个电子邮箱地址使用逗号(英文半角格式)分隔,且多个电子邮箱地址在表单提交时都会进行格式验证,如果任一电子邮箱地址格式不正确,用户将得到错误提示信息 需要注意的是,email类型的input元素默认并未对输入信息为空的情况进行处理
需要注意的是,email类型的input元素默认并未对输入信息为空的情况进行处理
日期时间类型
HTML4中通常是通过第三方JavaScript插件来为提供日期输入界面,而在HTML5中只需将一个input元素的类型设置为日期时间类型,即可在页面中生成一个日期时间类型的输入框。当用户单击对应日期输入框时,会弹出日期选择界面,选择日期后该界面自动关闭,并将用户选择具体日期填充在输入框中。用户可设置的日期时间类型包括date、week、month、time、datetime、datetime-local,各种类型对应的输入框界面及功能有所区别。
一段使用日期时间类型的input元素的示例代码如下。
<body>
<form action="#">
<fieldset>
<legend>
请输入有效时间
</legend>
<input type="time">
<input type="datetime">
<input type="datetime-local">
</fieldset>
<fieldset>
<legend>
请输入有效日期
</legend>
<input type="date">
</fieldset>
<fieldset>
<legend>
请输入有效星期
</legend>
<input type="week">
</fieldset>
<fieldset>
<legend>
请输入有效月份
</legend>
<input type="month">
</fieldset>
</form>
</body>
显示效果
目前Opera浏览器对于各种日期时间类型的input元素都提供了较好的支持,而Chrome只提供了date类型的input元素的支持。为了演示日期时间类型input元素的执行效果,建议大家使用Opera浏览器运行。(作者本次用的是Chrome浏览器) 我们可以看出,不同的日期时间类型input元素,在页面中将会以不同形式进行显示。对于有下拉框格式的输入框,用户单击时将会弹出日历界面;对于有上下选择按钮的输入框,用户单击时对应文本框中将显示数字加减效果。
我们可以看出,不同的日期时间类型input元素,在页面中将会以不同形式进行显示。对于有下拉框格式的输入框,用户单击时将会弹出日历界面;对于有上下选择按钮的输入框,用户单击时对应文本框中将显示数字加减效果。
HTML5中的日期时间类型表单元素带来的好处是不言而喻的,开发人员不需要编写大量的编码即可轻松提升用户体验,与此同时,日期时间类型的input元素默认是不允许用户直接输入信息的,这在一定程度上也提升了程序的安全性。
range类型
在HTML5中,当一个input元素的类型设置为range时,将在页面中生成一个区域选择控件,用于设置选择区域信息。
一段使用range类型的input元素的示例代码如下。
<body>
<script>
function getValue()
{
var value = document.getElementById("rangeInput").value;
var result = document.getElementById("result");
result.innerText = value;
}
</script>
<form>
<fieldset>
<legend>
请选择您的年龄
</legend>
<input id="rangeInput" type="range" min="0" max="100" onChange="getValue()">
<span id="result"></span>
</fieldset>
</form>
</body>
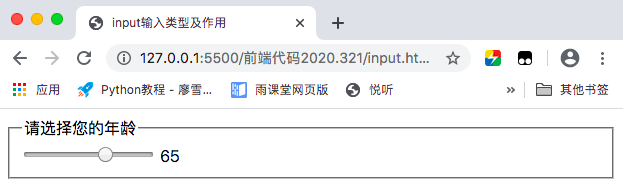
显示效果 
search类型
在HTML5中,当一个input元素的类型设置为search时,表明该输入框用于输入查询关键字。search类型的input元素在页面中显示效果与普通input元素相似,且也用于接收输入字符串信息,但是显示效果与普通input元素有所区别。
一段使用search类型的input元素的示例代码如下。
<body>
<form>
<fieldset>
<legend>
请输入您要搜索的信息内容
</legend>
<input type="search">
<input type="submit" value="提交">
</fieldset>
</form>
</body>
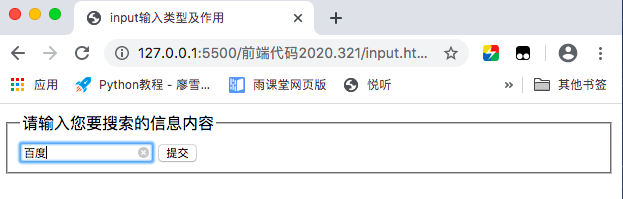
显示效果
 如图所示文本框输入搜索关键字时,输入文本框后面将显示叉号,单击叉号会自动清空输入框中的文本信息
如图所示文本框输入搜索关键字时,输入文本框后面将显示叉号,单击叉号会自动清空输入框中的文本信息
number类型
number类型的input元素在HTML5中,用于提供一个数字类型的文本输入控件。该元素在页面中生成的输入框只允许用户输入数字类型信息,并可通过该输入框后面的上、下调节按钮来微调输入数字大小。
一段使用number类型的input元素的示例代码如下。
<body>
<form>
<fieldset>
<legend>
请输入您要搜索的信息内容
</legend>
<input type="number">
<input type="submit" value="提交">
</fieldset>
</form>
</body>
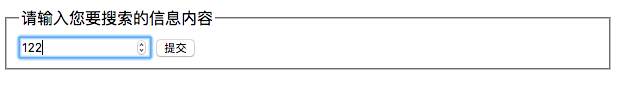
显示效果
 由于number类型的input元素只允许输入数字类型文本信息,所以当用户输入其他类型信息,如字母、符号、汉字等,文本框将会自动清空。
由于number类型的input元素只允许输入数字类型文本信息,所以当用户输入其他类型信息,如字母、符号、汉字等,文本框将会自动清空。
url类型
HTML5中input元素的类型设置为url时,表示该input元素将生成一个只允许输入网址格式字符串的输入框。当页面加载时,该input元素对应文本框与其他类型文本框显示效果相同,但是仅限于输入网址格式的字符串。当表单提交时,将会自动检测输入内容,如果用户输入非网址格式字符串,将给出错误提示。
一段使用url类型的input元素的示例代码如下。
<body>
<form>
<fieldset>
<legend>
请输入有效网址信息
</legend>
<input type="url">
<input type="submit" value="提交">
</fieldset>
</form>
</body>
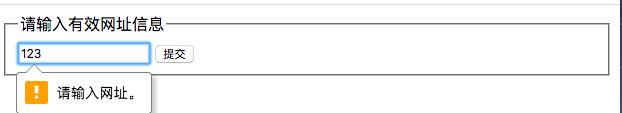
显示效果
输入框中输入错误格式的网址并单击“提交”按钮时,得到的效果如图。url类型的input元素与email类型的input元素相同,默认也不会对输入空信息进行处理。
新的input公用属性
HTML5中除了增加了新的输入类型外,还增加了一些新的公共属性。
1.autofocus属性
autofocus属性主要用于设置在页面加载完毕时,页面中的控件是否自动获取焦点。所有的input元素都支持autofocus属性,该属性可设置值为true(自动获取焦点)和false(不自动获取焦点)。
一段使用autofocus属性的input元素的示例代码如下。
<!DOCTYPE html>
<html>
<meta charset="gb2312" />
<form>
<fieldset>
<legend>
请输入登录信息
</legend>
<table>
<tr>
<td>
用户名 :
</td>
<td>
<input type="text" id="txtUserName" autofocus="true">
</td>
</tr>
<tr>
<td>
密码 :
</td>
<td>
<input type="text" id="txtPassword">
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>
</fieldset>
</form>
</html>
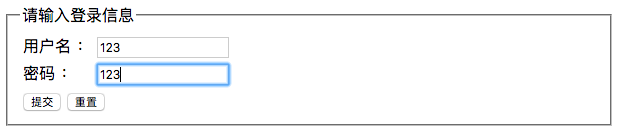
显示效果

2.pattern属性
pattern属性主要用于设置正则表达式,以便对input元素对应输入框执行自定义输入校验。前面小节介绍的email、url类型的input元素,其实也是基于正则表达式进行校验的,只不过已经由系统设置,无需用户单独设置。正则表达式的功能非常强大,用户可以通过编写个性化正则表达式实现复杂的逻辑校验。
一段使用pattern属性的input元素的示例代码如下。
<!DOCTYPE html>
<html>
<meta charset="gb2312" />
<form>
<fieldset>
<legend>
请输入注册信息
</legend>
<table>
<tr>
<td valign="top">
用户名 :
</td>
<td>
<input type="text" id="txtUserName" autofocus="true"
pattern="^[a-zA-Z0-9]{6,}$">
<br>
<span style="color:red;font-size:12px">只允许输入英文和数字,且长度至少为6位</span>
</td>
</tr>
<tr>
<td valign="top">
年 龄 :
</td>
<td>
<input type="text" id="txtAge" pattern="^[1-9]?[0-9]$">
<br>
<span style="color:red;font-size:12px">只允许输入0-99之间的整数</span>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>
</fieldset>
</form>
</html>
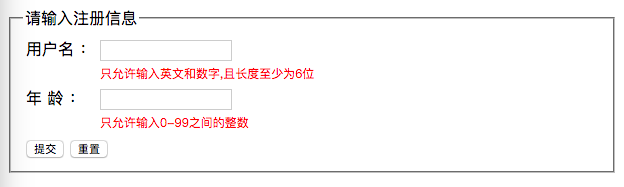
显示效果
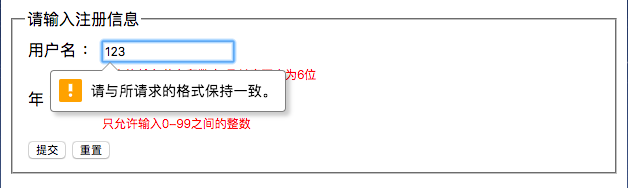
 用户名及年龄文本框中分别输入不符合要求的信息并单击“提交”按钮,得到结果如下图
用户名及年龄文本框中分别输入不符合要求的信息并单击“提交”按钮,得到结果如下图
正则表达式是一项非常重要且常用的技术,在实际开发过程中会有很多地方要用到正则表达式。但是对于初学者来说,要想真正掌握正则表达式的编写技能是一件很困难的事。对于常用的正则表达式,我们都可以在网上搜索得到,直接拿来使用。如果读者对正则表达式感兴趣,可以有针对性地深入学习,掌握正则表达式对今后的HTML5开发会有很大帮助。
3.placeholder属性
placeholder属性用于设置一个文本占位符,当input元素设置了placeholder属性值,页面加载完毕后,input元素对应输入框内将显示placeholder属性设置的信息内容。当输入框获取焦点并有信息输入,输入框失去焦点后输入信息将代替原placeholder设置内容;当输入框获取焦点且没有信息输入,输入框失去焦点后将仍然显示原placeholder设置内容。
一段使用placeholder属性的input元素的示例代码如下。
<!DOCTYPE html>
<html>
<meta charset="gb2312" />
<form>
<fieldset>
<legend>
请输入您的姓名
</legend>
姓名:
<input type="text" placeholder="请输入姓名信息">
</fieldset>
</form>
</html>
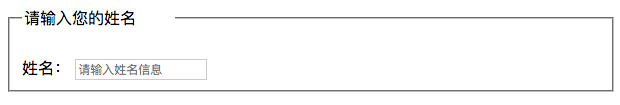
显示效果

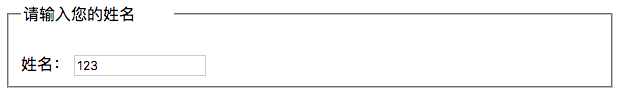
姓名输入框中输入信息并单击网页其他地方,输入框内信息将被输入信息代替

当我们删除输入框内信息并再次单击网页其他地方时,又会得到上面图1显示的效果。
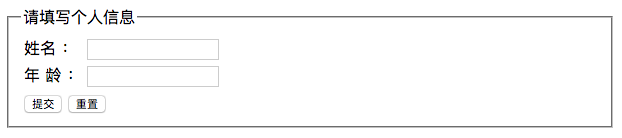
4.required属性
required属性主要用于设置输入框是否必须输入信息,该属性可设置值分别为true和false。当input元素的required属性设置为true时,提交表单时对应的输入框不允许为空;当required属性设置为false时,提交表单时对应的输入框允许为空。
一段使用required属性的input元素的示例代码如下。
<!DOCTYPE html>
<html>
<meta charset="gb2312" />
<form>
<fieldset>
<legend>
请填写个人信息
</legend>
<table>
<tr>
<td>
姓名 :
</td>
<td>
<input type="text" autofocus="true" required="true">
</td>
</tr>
<tr>
<td>
年 龄 :
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>
</fieldset>
</form>
</html>
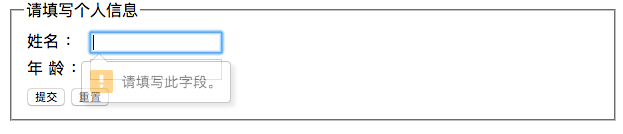
显示效果 不输入任何信息直接单击“提交”按钮,得到提示信息。
不输入任何信息直接单击“提交”按钮,得到提示信息。 新的input类型和属性,你学会了么?
新的input类型和属性,你学会了么?
- 完成任务

