1.创建一个新的分支index-icons
2.编写样式 同前面的轮播图 最外层div用来做宽高比例

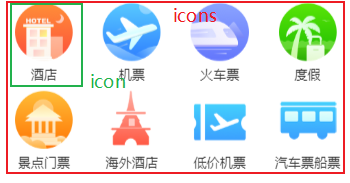
Q:为什么icon的height设置成25%后,正好是icons的一半高?
A:通过测试 icon的height的百分比是相对于最外层icons的宽

Q:如何使图片有间距?
A:
小知识点:box-sizing:border-box
1)背景:假如项目布局使用的是自适应的布局方式,div给出的宽度是百分比的形式,即框占窗口宽度的50%,但边界和内边距是用像素来表示的怎么办?为了避免这种问题,可以使用属性box-sizing来调整框模型。使用border-box,来将框模型更改成这个新的模型。
2)原先框的宽度:width=content,总宽度是width+padding+border
运用了box-sizing:border-box属性下,width=content+padding+border也就是当div的宽度为50%时,而border和padding为px时,那么content会随着实际的宽度进行自动缩放
3.逻辑实现,实现目标:能用数组做数据源输出数据(后期用Ajax获取数据),当图标超过八个时能够左右拖动
1.用两个图标测试,将swiper引入,用swiper-slide分别包裹图标,可滑动
Q:只有在上部左右滑动才行,往下一点无法拖动。swiper-container的高度和icons的高度不一致
A:样式穿透,让icons下的swiper-container样式(自带overflow:hidden)和icons一样(空格管理真的绝了 十分严格)

2.定义一个有九个数据项的iconList存放数据,通过循环展示
Q:第九个数据跟在第一页后面 被隐藏了 无法实现两页滑动效果
A:通过computed属性来实现,定义一个Pages的数组,通过循环iconList决定当前图标应该显示在第几页,通过vue.js devtools插件可以在控制台看页面上的组件以及data computed的数组

swiper-slide循环pages数组

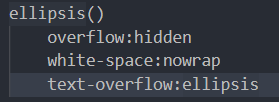
3.优化:当描述性文字很多时候,实现...的效果
通过css样式来完成

封装:在styles下新建mixins.styl 定义一个ellipsis() 方法 在想用的地方import引入后 直接ellipsis() (方法名和文件名自取即可)