好久没看小程序了!之前学的一点皮毛全忘了!就看着写了from的一点东西,错误不断。。。。。。
from表单,将用户输入的内容提交
- switch开关组件

开关选择器,type=switch/checkbox 小方块 - slider滑动组件


一般来说,滑块常用的就是min max step
step,每次拖动的值必须被max整除 - radio单选组件

- checkbox多选组件

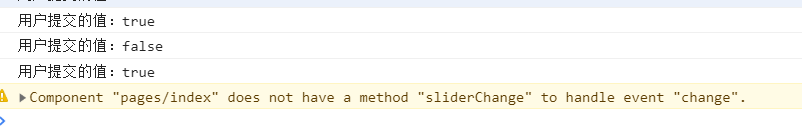
第一次的效果如下:
swiper的开关显示不出来,点击事件都没用,emmmm…
错误如下:

解决过程:
cannot read property …一般是拼错了,发现是switch的拼写错误
但是下面的点击事件还没实现,是点击事件拼写错误

单选以及多选的点击事件没实现,排除拼写错误,不报错。。。在函数中添加
console.log(“进入了这个函数”);没效果,仔细查看文档后发现是bindchange首字母大写了。。。修改后:

单选值不显示,发现没写value值

OK!
