1.列举你知道的css选择器
- 标签选择器:通用选择 *、单标签、多标签
- 属性选择器:id选择器、class选择器、属性选择器
- 伪类选择器:锚伪类、:lang 伪类、:first-child伪类
- 伪元素选择器::before、:after
2.分别阐述类选择器和id选择器的作用
类选择器,通过样式类选择元素;id选择器通过元素的ID值选择元素。
区别是id属性是唯一的,而class属性可以有多个。
3.如何重置网页样式
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset, img {
border: 0;
}
address, caption, cite, code, dfn, em, strong, th, var {
font-style: normal;
font-weight: normal;
}
ol, ul {
list-style: none;
}
caption, th {
text-align: left;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: normal;
}
q:before, q:after {
content: '';
}
abbr, acronym {
border: 0;
}
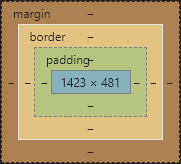
4.对盒模型是怎么理解的?它们的属性有哪些?
margin:外边距
border:边框
padding:内边距
width:盒子宽度
height:盒子高度

5.什么是标准文档流?
文档流指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。
6.浮动盒子的特点?浮动的好处?如何清除浮动?
元素浮动以后可以向左或向右移动,直到它的外边缘碰到包含它的框或者另外一个浮动元素的边框为止。
元素浮动以后会脱离正常的文档流,所以文档的普通流中的框就变现的好像浮动元素不存在一样。
浮动的缺点:
无法撑起父元素。
同级别的兄弟元素会围绕在周围。
使用伪元素清除浮动:after(推荐使用)
//在css中添加:after伪元素
.parent:after{
content:"";
visibility:hidden;
display:block;
width:100%;
height:0;
clear:both;
}
7.精灵图的好处是什么?
- 减少图片的字节
- 减少了网页的http请求,从而大大的提高了页面的性能
- 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
- 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
8.定位有几种?阐述一下“父相子绝”定位是怎样理解的?
相对定位,绝对定位,固定定位
“父相子绝”:父亲相对定位,不会浮动,可以固定一个位置。儿子绝对定位,利用其浮动现象,可以设置子元素的位置。
9.什么样的盒子脱离了文档标准流?脱离文档标准流的盒子的特点是怎样的?
浮动的盒子,绝对定位的盒子都会脱离标准文档流,这样盒子,会浮动起来,提升元素层级。
10.z-index的规则是怎样的?
- z-index值大的,显示在上层
- 从父现象,父亲的z-index值越大,子类即使z-index值小,子类元素也会显示在上层
- 只有设置了定位的元素,才能设置z-index
- 默认的z-index都是0,z-index值相同,在html页面中,设置在后面的会显示在上面
11.display属性值有哪些?分别描述他们的意思?
- block:是块元素,单独占据一行,可以设置宽高
- inline:行内元素,不会单独占一行,不可设置宽高,但如果设置float或定位,可以设置宽高
- inline-block:不会单独占一行,可以设置宽高
