对于QTreeWidget来说,继承自QTreeView,因此设计QTreeWidget中的样式设计,归根结底是对QTreeView的样式设计,而对于QTreeView中item样式设计,可以分为对branch和item设计,另外QT Style Sheet可以通过设置show-docoration-selected的值来提供精细化样式设计,具体样式代码如下:
QTreeWidget {
//设计item一行中的branch和item为一个整体,默认为0
show-decoration-selected: 1;
}
QTreeView::item::selected,
QTreeView::item::selected:hover,
QTreeView::branch::selected,
QTreeView::branch::selected:hover
{
background--color: #00A79D; 设计item和branch中选中和选中同时悬放的颜色一致
}
QTreeView::item::hover,
QTreeView::Branch::hover
{
background-color: #D2D2D2;
}
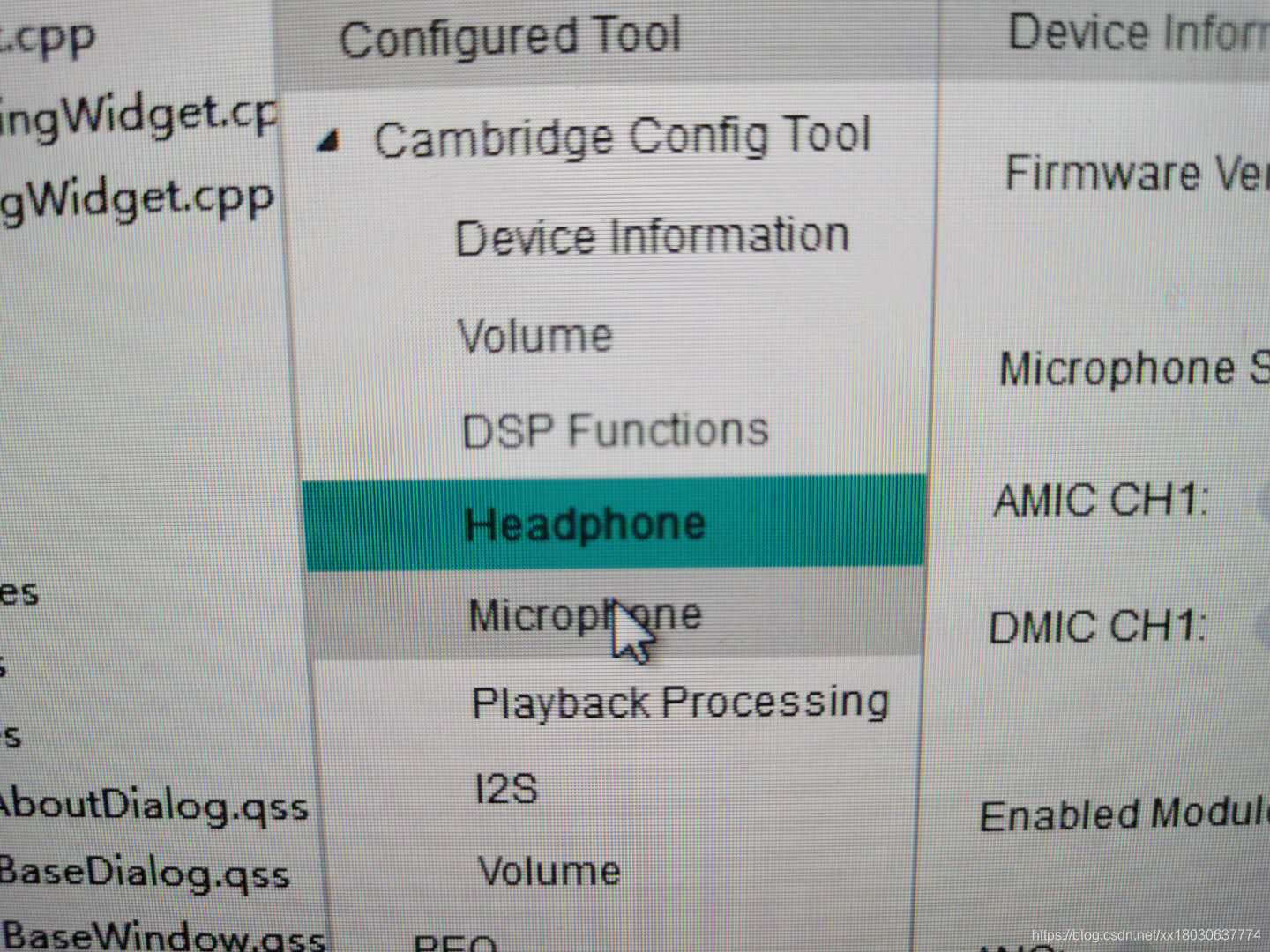
样式效果图: