- 演示代码
<div id="app">
<!-- 在输入框中,v-model 默认是同步数据,使用 .lazy 会转变为在 change 事件中同步 ,
也就是在失去焦点 或者 按下回车键时才更新 -->
<input type="text" v-model.lazy = 'text'>
<!-- .number可以把string类型转换成数字类型 -->
<input type="number" v-model.number = 'number'>
<!-- .trim 修饰符会自动过滤掉输入的首尾空格 -->
<input type="text" v-model.trim = 'messages'>
</div>
<script>
//建一个vue实例对象
let vm = new Vue({
el:'#app',
// data定义组件的数据
data:{
text:'',
number:'',
messages:''
},
methods:{
}
})
</script>
-
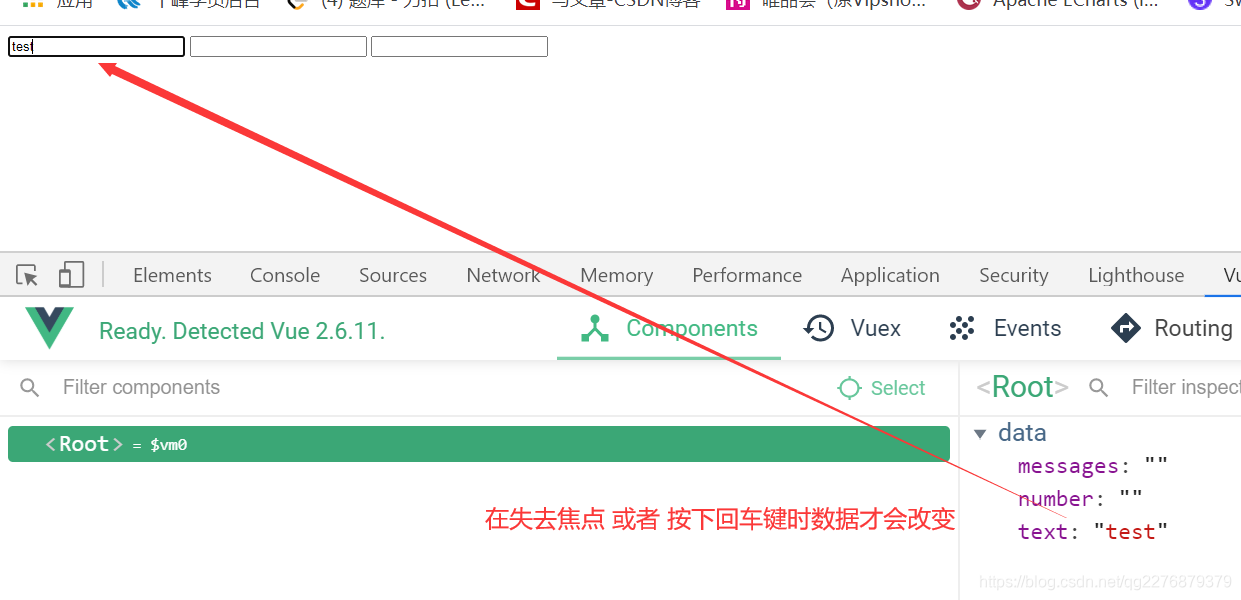
.lazy效果:

-
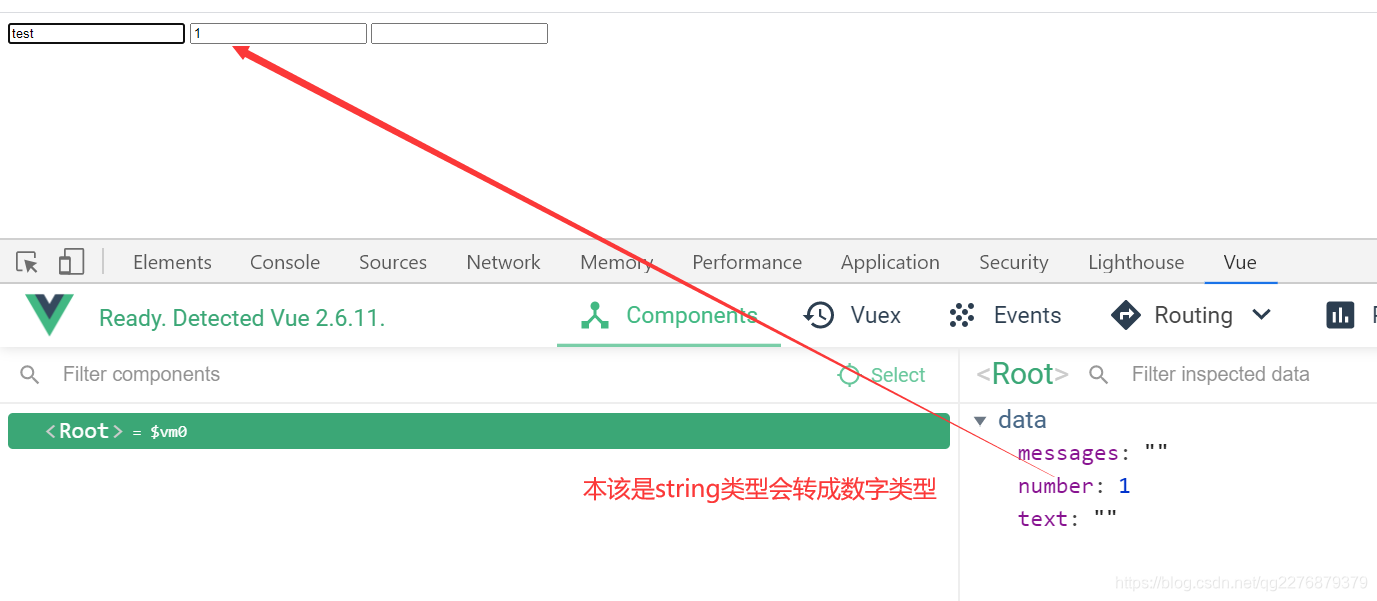
.number效果:

-
.trim效果:
