v-model的修饰符
- 在Vue的语法糖中v-model是用来绑定表单dom的,
- v-model是双向绑定的,当检测到数据有改变会立即把数据同步
.lazy 懒惰执行
v-model.lazy就可以吧这个同步事情变得懒惰, 只会在失去焦点的时候进行数据同步- 下面为代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单修饰</title>
<!-- 导入本地的vue.js -->
<script src="lib/vue.js"></script>
</head>
<body>
<div id="box">
v-model: <input type="text" v-model.lazy="mytext">
<br>
绑定的值: {
{ mytext }}
<hr>
</div>
<script>
var box = new Vue({
el:"#box",
data:{
mytext:""
}
})
</script>
</body>
</html>
.number 转换格式
用法和上面.lazy一样
当需要接受用户输入的数据为数字时,使用.number可以结合表单的type="number"进行转换数字
- 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 导入本地的vue.js -->
<title>表单修饰</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="box">
v-model: <input type="number" v-model="mytext"> <br>
v-model.number: <input type="number" v-model.number="mynumber">
<button @click="handleSubmit">按钮日志</button>
</div>
<script>
var box = new Vue({
el:"#box",
data:{
mytext:"",
mynumber:""
},
methods:{
handleSubmit(){
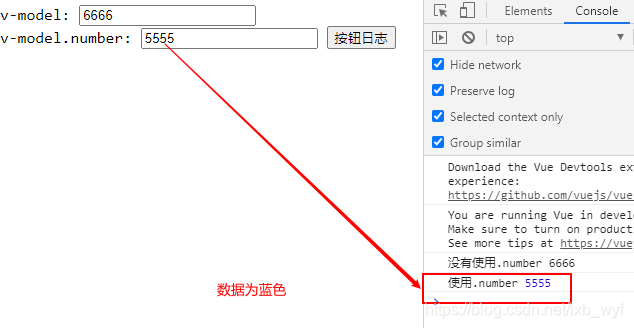
console.log("没有使用.number",this.mytext)
console.log("使用.number",this.mynumber)
}
}
})
</script>
</body>
</html>

.trim 去除首末空格
使用方法同上
绑定的时候加上.trim那么如果直接在开头输入空格,或者是在末尾输入空格,是不会显示有输入内容的,