刚做echars 和没做过echars的小白分享下经验
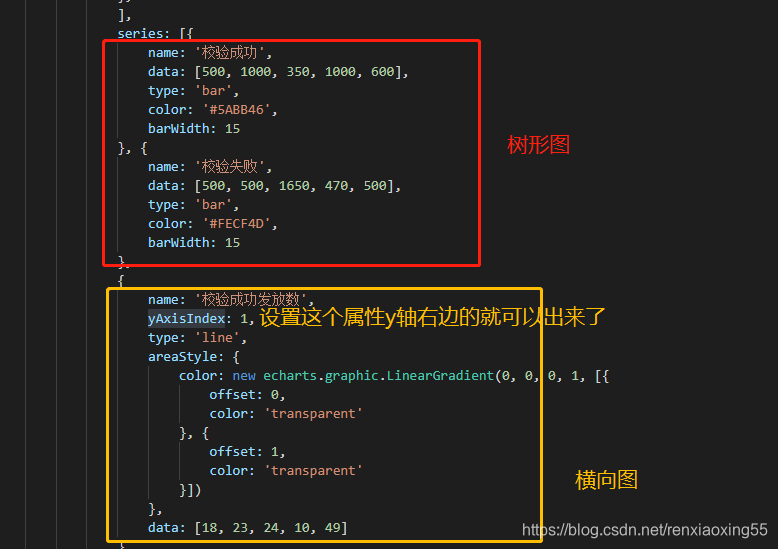
这个是横向的树形图 双柱形图(重点看带大括号的属性)
我讲的通俗点

var myChart = echarts.init(document.getElementById("echartContainer"));
myChart .off("click"); //记着调用接口数据获取值时一定要加这个,目的是为了防止多次调用接口,不然页面会很卡顿
myChart.setOption({
grid: {
//控制canvas 画图的位置
left: "0%",
right: "20%",
bottom: "2%",
top: "0%",
containLabel: true,
},
barWidth: 15, //柱形的宽度 默认的应该是15
xAxis: {
type: "value",
splitLine: {
lineStyle: {
color: "rgba(255,255,255,0)",
},
},
axisTick: {
show: false,
},
axisLine: {
// 改变x轴颜色
lineStyle: {
color: "transparent",
},
},
axisLabel: {
// 改变x轴字体颜色和大小
textStyle: {
color: "transparent",
fontSize: 16,
},
},
},
yAxis: {
type: "category",
data: this.bonusSubsidyData.dataY,
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
// 改变y轴颜色
lineStyle: {
color: "#26D9FF",
},
},
axisLabel: {
// 改变y轴字体颜色和大小
//formatter: '{
value} m³ ', // 给y轴添加单位
textStyle: {
color: "rgba(250,250,250,0.6)",
fontSize: 14,
},
},
},
dataZoom: [ //数据过多的话一定要用这个属性 鼠标点击移动 可以使数据上下滚动 不加这个属性的话,数据会自适应的撑开,数据过多会导致柱形之间的重叠图形混乱
{
type: "inside",
yAxisIndex: [0],
startValue: 0,
endValue: 5,
width: 8, //组件宽度
backgroundColor: "#0E64B7",
borderColor: "none",
zoomLock: true, //这个属性是控制柱形图的移动
},
],
tooltip: {
//功能类似于hover
trigger: "item",
borderColor: "rgba(255,255,255,.3)",
backgroundColor: "rgba(13,5,30,.6)",
borderWidth: 1,
padding: 5,
formatter: function (parms) {
var str =
parms.marker +
"" +
parms.data.name +
"</br>" +
"数量:" +
parms.data.value +
"个</br>" +
"占比:" +
parms.percent +
"%";
return str;
},
},
series: [ //数据显示部分
{
type: "bar",
barWidth: "10",
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: "right", //在上方显示
formatter: function (params) {
var str = params.value + "万元";
return str;
},
textStyle: {
//数值样式
color: "#65F587",
fontSize: 14,
fontWeight: 600,
},
},
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [
{
offset: 0,
color: "rgba(101,245,135,1)",
},
]),
borderWidth: 2,
},
},
data: this.bonusSubsidyData.dataX1, //第一条柱形
},
{
type: "bar",
barWidth: "10",
name: "",
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: "right", //在上方显示
formatter: function (params) {
var str = params.value + "人";
return str;
},
textStyle: {
//数值样式
color: "#FDCE5A",
fontSize: 14,
fontWeight: 600,
},
},
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [
{
offset: 0,
color: "rgba(255,172,52,1)",
},
]),
borderWidth: 2,
},
},
data: this.bonusSubsidyData.dataX2, //第二条柱形
},
],
});
//树形图的点击事件 点击柱形 弹出框 显示柱形的详细数据
var c = document.getElementsByClassName("modalBasic");
myChart.on("click", function (params) {
c[0].style.display = "block";
});

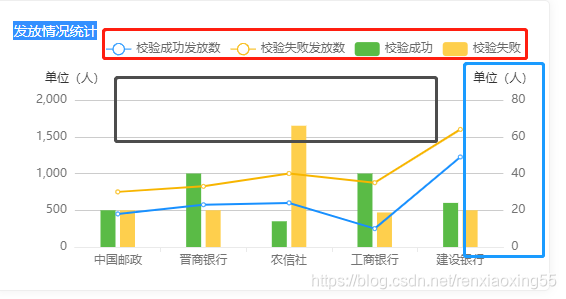
红色框
legend: {
x: '17%', //x y 控制他们的位置 x左右 y上下
y: '-8%',
textStyle: {
fontSize: 12,
lineHeight: 45,
color: '#666',
},
data: ['校验成功发放数', '校验失败发放数', '校验成功', '校验失败']
},
黑色框 (y轴左右两边的线可以对齐)
yAxis: [{
name: '单位(人)',
type: 'value',
splitNumber: 3 //在yAxis 中设置这个属性就好
},]
蓝色框