此次笔记内容主要为盒子模型制作中遇到的问题及解决方法。
文章目录
一、一行内显示多个div元素
解析
首先区分一下块级元素和行内元素的区别
因为块级元素是占领一整行,所以我们可以用两种方法解决:float或display:inline-block
块级元素特点:
- 总是以一个块的形式表现出来,占领一整行。若干同级块元素会从上之下依次排列(使用float属性除外)。
- 可以设置高度、宽度、各个方向内外边距。
- 当宽度(width)缺省时,它的宽度是其容器的100%,除非我们给它设定了固定的宽度。
- 块级元素中可以容纳其他块级元素或行内元素。
- 常见的块级元素有
<p><div><h1><li>等等。 - 块级元素的display属性值默认为block。
行内元素特点:
- 它不会单独占据一整行,而是只占领自身的宽度和高度所在的空间。若干同级行内元素会从左到右(即某个行内元素可以和其他行内元素共处一行),从上到下依次排列。
- 行内元素不可以设置高度、宽度,其高度一般由其字体的大小来决定,其宽度由内容的长度控制。
- 行内元素只能设置左右内外边距,而不能设置上下的内外边距。因此我们可以通过设置左右的padding值来改变行内元素的宽度。
- 常见的行内元素由
<a><em><img>等等。 - 行内元素一般不可以包含块级元素。
- 块级元素的display属性值默认为inline。
float标签
浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
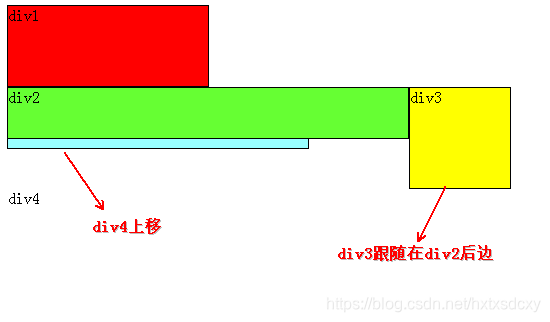
设置浮动后,假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。(靠近页面边缘的一端是前,远离页面边缘的一端是后。)


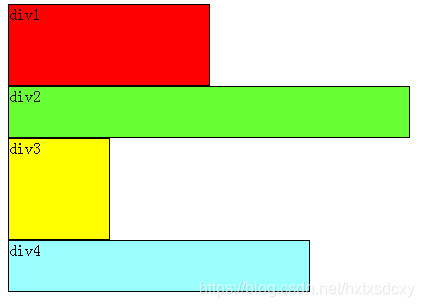
举例:
设置div2右浮动

设置div2、div3左浮动

设置div2、div3、div4左浮动

设置div2、div3、div4右浮动

display标签
属性值
- none:表示此元素不被显示,二级下拉菜单制作中设置为none,当鼠标滑过一级菜单时,在显示出来。
- block:(默认)将行内元素设置为块级元素,进而设置它的宽高和上下左右的内外边距,可换行。
- inline:块级元素转换为行内元素,不换行。
- inline-block:即可以设置高宽属性,又保持不换行特性。
- inherit:继承的意思,继承父元素display属性的值。
为了不让div元素独占一行,需要使用display:inline标签使其拥有不换行特性,但是display:inline不能设置高宽,所以使用display:inline-block使其保持不换行特性,又可以设置高宽属性。


二、display:inline-block水平对不齐
vertical—align标签
属性值:top 顶线, middle 中线,baseline 基线, bottom 底线(只在元素属于inline或inline-block时才起作用)

1.inline文本元素默认对齐方式为baseline
2.inline-block空元素对齐方式为bottom
如图inline-block对齐方式为边框下边缘

设置vertical—align:top后

三、float和inline-block的区别
相同之处:在某程度上达到一样的效果
区别:
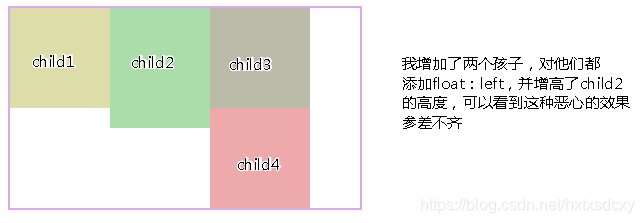
float的局限性
从图可以看出浮动的局限性在于,若要元素排满一行,换行后还要整齐排列,就要子元素的高度一致才行,不然就会出现图一的效果,而inline-block就不会。


inline-block间隙问题
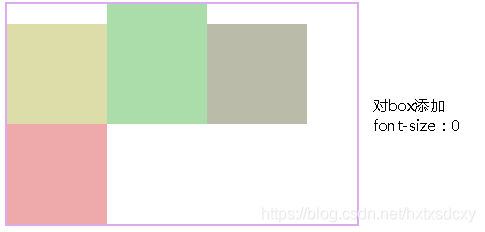
a.间隙产生的原因
间隙的产生是换行引起的,我们写标签时通常会在标签结束符后顺手打个回车,回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。
b.去除空隙的方法
对父元素添加,{font-size:0},即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙

四、去除超链接的下划线
在css中设置text-decoration文本装饰标签
属性值:
none:没有装饰(正常文本默认值)
underline:下划线
overline:上划线
line-through:删除线
若要去掉下划线则属性值设置为none即可。