一. 新建目录结构
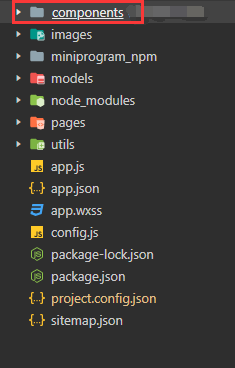
1.在 pages 同级目录下,新建 components 文件夹,用于存放不同的组件

2.新建组件文件夹,名称和功能对应

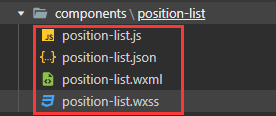
3.右键选择 “新建组件”,输入名称,自动生成四种类型的文件

二. 自定义组件
1.在需要使用自定义组件页面的 json 文件中添加引用

2.在自定义组件的 wxml 文件中编写组件模版

wxml:
<!--components/position-list/position-list.wxml-->
<view wx:for="{
{positionlist}}" wx:for-item="item">
<view bindtap="gotoDetail" data-id="{
{item.id}}">
<view>
<view>{
{item.name}}</view>
</view>
<view>
<view>
<view>学历:{
{item.education}}</view>
<view>专业:{
{item.major}}</view>
</view>
<view>
<view>{
{item.enterpriseName}}</view>
</view>
</view>
</view>
3.在自定义组件的 wxss文件中编写样式
这里导入了app.wxss公共样式,重复的样式就不用再写一遍了。
wxss:
@import '/app.wxss';
/* 页面上的其他样式 */
...
三. 父子组件的传值
1.父级给子组件传参

2.子组件给父级传参
